1. Webpack Bundle Analyzer
اگر تمایل دارید که بدانید چه بستهها یا بخشهای یک برنامه کاربردی فضای زیادی مصرف میکنند، Webpack Bundle Analyzer به شما کمک میکند. ابزار فوق به توسعهدهندگان در شناسایی فایلهای خروجی که فضای زیادی اشغال کردهاند کمک فراوانی میکند. ابزار فوق عملکردی شبیه به یک سرور دارد که با ارائه یک نمای بصری سلسلهوار نحوه باندل شدن عناصر را نشان میدهد. ابزار فوق نشان میدهد که فایلها در چه مکان قرار دارند، اندازه gzip فایلها چقدر است و نحوه ارثبری (والدها و فرزاندانشان) چگونه است. ابزار فوق اجازه میدهد برنامه React را بر مبنای آنچه مشاهده میکنید بهینهسازی کنید. در شکل زیر مشاهده میکنید که بستههای PDF بیشترین فضای برنامه کاربردی را اشغال کردهاند، زیرا بیشترین فضای صفحه به آنها تخصیص داده شده است.

توسعهدهندگان میتوانند قابلیتهای بیشتری به ابزار فوق اضافه کنند تا جزییات به خوبی قابل مشاهده باشد. بهطور مثال، گزینه generateStatsFile:true اجازه میدهد یک فایل ایستا HTML خارج از محیط توسعه ایجاد کرده و جزییاتش را مشاهده کنید.
2. React-Proto
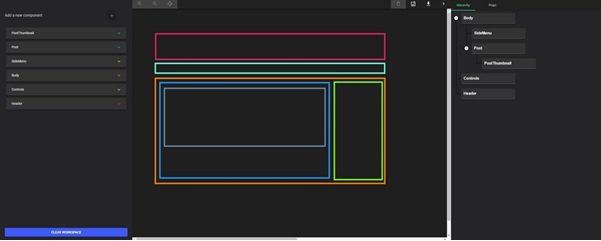
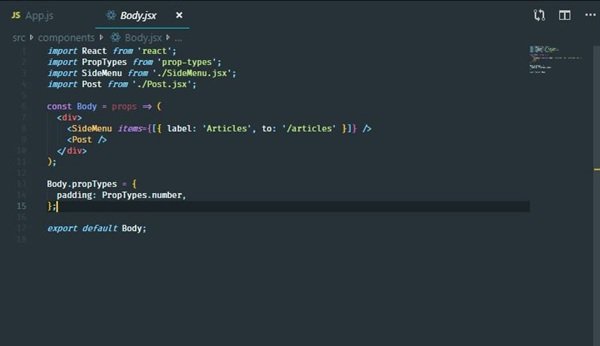
React-Proto ابزاری برای ساخت نمونههای اولیه است. ابزار فوق یک نرمافزار دسکتاپمحور است که باید دانلود و روی سامانه نصب شود. شکل زیر رابط کاربری ابزار فوق را نشان میدهد. ابزار فوق اجازه میدهد تا توسعهدهندگان اعلان propsها و نوعها را مشاهده کنند، محیط کاری را در غالب یک درخت مشاهده کنند، تصویر پسزمینهای وارد کنند، مولفههای واحد احتمالی مورد نیاز را تعریف کنند، بزرگنمایی و کوچکنمایی کنند و نمونه اولیه را به یک پروژه جدید یا پروژه در دست کار وارد کنند. ابزار فوق برای هر دو گروه توسعهدهندگان ویندوز و مک عملکرد خوبی دارد. زمانی که توسعهدهنده فرآیند ترسیم رابط کاربری را به اتمام رساند، میتواند رابط کاربری را به پروژه در دست کار یا به پروژه جدیدی وارد کند. اگر قرار است نمونه اولیه به پروژه در دست کار وارد شود و پوشه root انتخاب شده، نمونه اولیه به مسیر /src/components ارسال میشود. شکل زیر این موضوع را نشان میدهد.

در شکل زیر نمایی از کامپونتنهای موجود در مثال فوق را نشان میدهد.

Reac-Proto یکی از محبوبترین پروژههای گیتهاب است، اما هنوز هم جای کار دارد که به ابزاری کار آمد تبدیل شود.
3. Why Did You Render
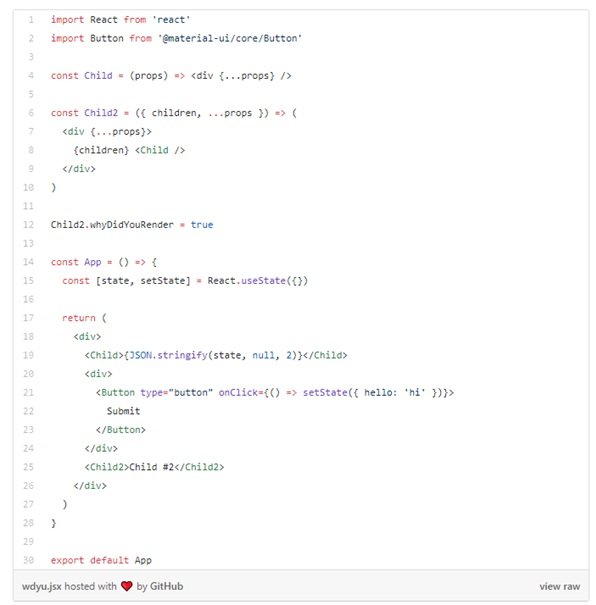
ابزار Why Did You Render در حقیقت وصلهای برای React است که زمانی که تصمیم ندارید یک پردازش مجدد اجرا کنید کارایی خود را نشان میدهد. یک ابزار کارآمد که به توسعهدهندگان در اصلاح عملکرد پروژه کمک کرده و از طرفی عملکرد react را بهبود میبخشد. توسعهدهندگان با استفاده از ابزار فوق میتوانند با اعلان یک مشخص ایستا اضافی که whyDidiYouRender که مقدار turn دارد، یک listener به هر مولفه سفارشی ضمیمه کنند. شکل زیر این موضوع را نشان میدهد.

زمانی که فرآیند فوق کامل شد، توسعهدهنده در کنسول مرورگر تعداد زیادی پیغام هشدار مشاهده میکند.

از این پیغامهای هشداردهنده میتوان برای ویرایش پردازشهای دوباره بیهوده اجتناب کرد.
4. Create React App
Create React App سریعترین راهکار شروع توسعه یک پروژه React را ارائه میکند و قابلیتهای بهروز آماده به استفاده در اختیار توسعهدهندگان قرار میدهد. دستور زیر یک مثال ساده از اجرای یک دستور کارآمد مبتنی بر Create React App را نشان میدهد.
npx create-react-app <name>
جالب آنکه این امکان وجود دارد که از دستور بالا برای ساخت یک پروژه TypeScript نیز استفاده کرد. تنها کاری کهب اید انجام شود اضافه کردن سوییچ -typescript به انتهای قطعه کد بالا است:
npx create-react-app <name> - typescript
همانگونه که مشاهده میکنید، ابزار فوق اجازه میدهد با کمترین دردسر TypeScript را به سادهترین شکل به پروژههای ساخته شده اضافه کنید.
5. React Lifecycle Visualizer
React Lifecycle Visualizer یک بسته npm برای پیگیری و بصریسازی وضیعت مولفههای مختلف React است. زمانی که از ابزار فوق استفاده میکنید شبیه به حالتی که از Why Did You Render استفاده میکنید، امکان انتخاب هر مولفه و وارد کردن آن به چرخه بصریسازی طول عمر وجود دارد. شکل زیر این موضوع را نشان میدهد.
قطعه کد نشان داده شده در شکل بالا یک بصریسازی به شرح زیر ارائه میکند:

البته ابزار یاد شده تنها قادر به پشتیبانی از مولفههای کلاس است و در نتیجه کار خاصی در ارتباط با قلابها انجام نمیدهد.
6. Guppy
Guppy یک ابزار مدیریت برنامهها و اجراکننده وظایف ساده برای React است که مبتنی بر دسکتاپ است. ابزار فوق بیشتر برای افرادی که تازه با دنیای React آشنا شدهاند کاربردی است، هرچند توسعهدهندگان حرفهای نیز قادر به استفاده از آن هستند. ابزار فوق با ارائه یک واسط کاربری گرافیکی منعطف اجازه میدهد توسعهدهندگان در انجام برخی کارهای معمول تکراری وقت خود را بیهوده هدر ندهند. ابزار فوق با ساخت پروژههای جدید، اجرای وظایف و مدیریت وابستگیها سعی میکند در وقت صرفهجویی کند. لازم به توضیح است که ابزار فوق چند سکویی است و در نتیجه توسعهدهندگان سیستمعاملهای مختلف قادر به استفاده از آن هستند. شکل زیر رابط کاربری ابزار فوق را نشان میدهد.

7. react-testing-library
React-testing-library یکی از ابزارهای محبوب در ارتباط با react است، به دلیل اینکه زمانی که توسعهدهندگان نیازمند نوشتن آزمونهای واحد هستند کمک فراوانی به آنها میکند. کتابخانه فوق یکسری ابزارهای کاربردی آزمون React Dom را ارائه میکند که اجازه میدهد توسعهدهندگان متدهای مناسب آزمون را انتخاب کنند. ابزار فوق اجازه میدهد توسعهدهندگان فرآیند آزمون واحد را روی ورودی/خروجی مولفههای React که کاربر با آنها ارتباط برقرار میکند متمرکز کنند و در نتیجه مشکل آزمایش جزییات پیادهسازی شده را برطرف میکند. با این راهکار، توسعهدهندگان میتوانند اطمینان حاصل کنند که دادههای موردنیاز مولفهها را چگونه به دست خواهند آورد و کدام متد را باید استفاده کنند. البته دقت کنید اگر روش پیادهسازی تغییر پیدا کند و برنامه از بانک اطلاعاتی متفاوتی استفاده کند، آزمونهای واحد با شکست روبرو میشوند، زیرا جزییات پیادهسازی همسو با منطق برنامه هستند. مشکل فوق توسطه کتابخانه react-testing-library برطرف شده، زیرا در حالت مطلوب انتظار داریم رابط کاربری به شکل درستی عملیاتی شود. تصویر زیر نحوه پیادهسازی آزمونها با استفاده از کتابخانه فوق را نشان میدهد.

8. React Developer Tools
React Developer Tools یک افزونه کاربردی ویژه مرورگرهای کروم و فایرفاکس است که امکان بازرسی سلسله مراتبی مولفههای React را امکانپذیر میکند. افزونه فوق یکی از کارآمدترین ابزارهایی است که هر توسعهدهندهای باید آشنایی کامل با آن داشته باشد، به دلیل اینکه امکان اشکالزدایی برنامهها را فراهم میکند.
9. Bit
Bit یک جایگزین مناسب برای کتابخانههای مولفههایی همچون Material-UI یا Semantic UI React است. Bit اجازه میدهد تعداد بسیار زیادی از مولفهها متنباز را بررسی و از آنها برای ساخت پروژههای کاربردی خود استفاده کنید. شکل زیر رابط کاربری ابزار فوق را نشان میدهد.

مولفههای بسیار زیادی همچون زبانهها، دکمه، نمودارها، نوارهای ناوبری (هدایتکننده)، منوهای بازشدنی، آیکونهای متحرک، نشاندهندههای تاریخ، لایهها و مواردی از این دست به شکل عملی و قابل استفاده در اختیار توسعهدهندگان قرار دارند. جالب آنکه مولفههای یاد شده توسط خود طراحی React ارائه شده است.
10. Storybook
اگر تمایل دارد در زمان ساخت مولفههای رابط کاربری دردسر کمتری متحمل شوید، پیشنهاد میکنیم از Storybook استفاده کنید. ابزار فوق یک سرور توسعه آماده میکند که از رویکرد بارگذاری دوباره آنی پشتیبانی کرده و اجازه میدهد مولفههای React را به شکل همزمان و مستقل از هم توسعه داد. ابزار فوق انعطافپذیر است و اجازه بهکارگیری روی افزونههای فعلی را ارائه میکند. بهطور مثال با استفاده از بسته Storybook README امکان ساخت مستندات README در زمان توسعه مولفههای React برای محیطهای تولیدی در همان صفحه طراحی وجود دارد. شکل زیر این موضوع را نشان میدهد.

11. React Sight
تا به حال این فرضیه به ذهنتان رسیده است که برنامهتان ظاهری شبیه به یک فلوچارت داشته باشد؟ اگر به چنین ایدهای فکر میکنید React Sight قابلیت بصریسازی برنامههای React با ارائه یک درخت سلسلهوار مرتب شده با مولفههای زنده از یک برنامه کاربردی را ارائه میکند. کتابخانه یاد شده از Redux، react-router و React Fiber پشتیبانی میکند. React Sight به توسعهدهندگان اجازه میدهد روی گرههایی که به شکل مستقیم به مولفههای مرتبط هستند حرکت کنید. اگر مشاهده نتایج کار سختی است، کافی است عبارت chrome:extensionsرا در نوار مرورگر کروم وارد کنید و به دنبال کادر React Sight box بگردید و سپس روی سوییچ Allow access to file URLS کلیک کنید.

12. React Cosmos
React Cosmos یک ابزار توسعه قدرتمند برای اسخت مولفههای React با رویکرد استفاده مجدد است. پروژه یاد شده مولفهها را پویش کرده و قابلیتهایی همچون پردازش مولفهها با هر ترکیبی از props، context، state، شبیهسازی هر وابستگی خارجی همچون واکنشهای واسطهای برنامهنویسی، localStorage و....، مشاهده تغییرات وضعیت برنامه به شکل بلادرنگ و.... را ارائه میکند.
ماهنامه شبکه را از کجا تهیه کنیم؟
ماهنامه شبکه را میتوانید از کتابخانههای عمومی سراسر کشور و نیز از دکههای روزنامهفروشی تهیه نمائید.
ثبت اشتراک نسخه کاغذی ماهنامه شبکه
ثبت اشتراک نسخه آنلاین
کتاب الکترونیک +Network راهنمای شبکهها
- برای دانلود تنها کتاب کامل ترجمه فارسی +Network اینجا کلیک کنید.
کتاب الکترونیک دوره مقدماتی آموزش پایتون
- اگر قصد یادگیری برنامهنویسی را دارید ولی هیچ پیشزمینهای ندارید اینجا کلیک کنید.




























نظر شما چیست؟