Material Design
بیتردید تا به حال چیزهایی درباره Material Design شنیدهايد. گوگل اخیراً این طراحی استانداردشده مفهومی را معرفی كرده است. قطعاً میتوان آن را به عنوان پیشرفتی در تحولات سال جاری قلمداد کرد.
اما Material Design چیست؟ این مجموعه شامل استانداردهای تعریفشده اختصاصی گوگل در زمینه رنگها، آیکونها، صفحهآرایی، رابط کاربری، صفحهبندی، دسترسی به صفحات و بخشهای مختلف، شبکهبندیها، فهرستها، اسلایدرها، دکمهها، سربرگها، ابزار ارائهکننده راهنماها، بارگذاری، جابهجایی بین صفحات، ابزارهای مبتنی بر حرکات دست و نظاير آن است.

• طراحی تخت و صفحهبندی شبکهای
دو ایده بزرگی که Material Design توصیه کرده است، عبارتند از: ادامه طراحی وب تخت به همراه اضافه کردن مجموعهای از سایهها برای برجسته کردن و بُعد بخشیدن به طرح، به علاوه صفحهبندی شبکهای به نحوی که بتوان بهراحتی محتوای آن را مشاهده کرد. در واقع تمرکز اصلی Material Design بر این موضوع است که بازدیدکنندگان سایت یا وبلاگ شما بتوانند محتوای ارائهشده را بهراحتی مطالعه کنند و مثال بارز آن را میتوان در Rare Material Design Blog مشاهده کرد.
این تم از بسیاری از توصيههای گوگل پیروی کرده است. برای نمونه میتوان به رنگهای پیشفرض استاندارد، سایههای ساده، دکمههای کوچک زیبا، تصاویر توصیفی و مانند آن اشاره کرد. بهتر است خودتان نگاهی به آن بیندازید تا از نزدیک با این طراحی ساده و دوستداشتنی آشنا شوید. برای مشاهده دمو به این آدرس مراجعه کنید.

تصاویری که در نگاه اول هدف خود را به بیننده منتقل میکنند
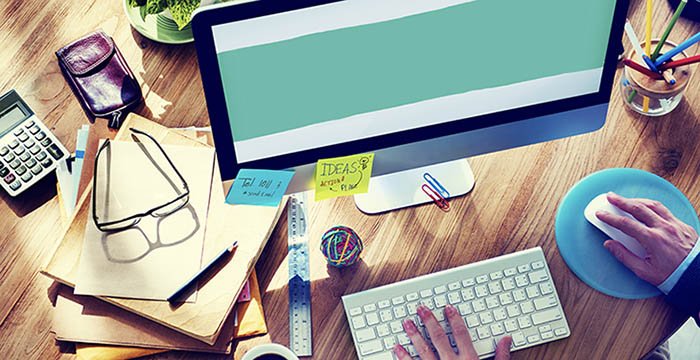
یکی دیگر از گرایشهای بزرگی که از سال 2015 بین طراحان وب رواج پیدا کرده است، انتقال هدف اصلی به بازدیدکننده از طریق تجسمات بصری است. استفاده از تصاویر برجسته و گویا همچنان راهکار مناسبی است که اکثر شرکتهای طراحی وب از آن استفاده میکنند. این روزها اختلاف منظر در همهجا دیده میشود و با وجود انواع مختلفی از منابع غنی و خارقالعاده از تصاویر رایگان، کاملاً واضح است که چرا تعداد زیادی از طراحان به این سمت گرایش پیدا کردهاند.

• وقتی عکس به جای کلمه صحبت میکند
تصاویر از اهمیت خاصی برخوردار هستند. بسیاری مواقع عکس کاری میکند که دیگر نیازی به کلمه و متن نداشته باشید. در بسیاری از کسبوکارها تصاویر نقش حیاتی برای معرفی آنها در دنیای مجازی ایفا میکند. برای مثال، رستورانها همیشه وابستگی زیادی به عکسها داشتهاند و رفتن به سمت تصاویر تأثیرگذار باعث میشود وبسایت مرتبط با غذا بیشتر به چشم بیاید و تصاویر حرفهای و زیبا از غذاهای مختلف، اشتها و تمایل بازدیدکننده را برای سفارش بیشتر میکند. برای اینکه این موضوع ملموستر شود، نگاهی به تم Plate بیندازید.

این تم رستوران زیبای وردپرس، از تصاویر بزرگ و برجستهای که میتواند اشتهای مشتريان گرسنه را برانگیخته کرده و آنها را به سفارش دادن غذا ترغیب کند، بهره برده است. علاوه بر اینها، این تم کاملاً تعاملی طراحی شده است؛ بنابراین تمام این تصاویر زیبایی که شما اضافه میکنید، روی هر دستگاهی بهخوبی نمایش داده میشود.
ویدیو به جای متنهای طولانی
تنها جایگزین مناسب برای تصاویر تأثیرگذار، ویدیو است و این روزها میتوان همهجا آنها را پیدا کرد. ویدیو روش بسیار ایدهالی برای معرفی عملی محصولات، معرفی گروه و عوامل و همچنین توضیح بهتر درباره خدمات یک شرکت است. با استفاده از یک ویدیوی خوشساخت کوتاه، میتوان قصد و هدف از راهاندازی وبلاگ را بیان کرد. خوشبختانه برای این منظور تمهای متعددی وجود دارند که بر اساس نوع بازار هدف، قابل انتخاب و استفاده هستند.

نمونهای از این تمها Moview است که امکان به اشتراک گذاشتن نظرات، آموزشها و سایر موضوعاتی را که قصد دارید با مخاطبان خود در میان بگذارید، سادهتر میکند. علاوه بر توابع داخلی خود وردپرس، از این تم هم میتوان برای اضافه کردن گزینههایی برای رتبهبندی، صفحهآرایی سفارشیسازیشده، پشتیبانی از bbPress و BuddyPress استفاده کرد. برای مشاهده دمو به این آدرس مراجعه کنید.

پیداش صفحات فرود
یکی دیگر از گرایشهایی که بهتازگی در طراحی صفحات وب شاهد آن هستیم، صفحات فرود (Landing Page) هستند. چرا هنگامیکه میتوان بهسادگی صفحه خوشساخت و فوقالعادهای را برای معرفی بخش عمدهای از خدمات و اطلاعات ایجاد کرد، باید به سراغ سایتهای سنگین با تعداد زیادی صفحات تودرتو رفت؟ اغلب بازدیدکنندگان صفحات کمتر و پربارتر را ترجيح میدهند. برای معرفی مشاغل مستقل، مراکز و تولیدکنندگانی که تنها یک محصول یا خدمات ارائه میکنند، استفاده از سایتهای تکصفحهای توصیه میشود.
• استفاده از اسکرول محلی برای کسب تجربه وبگردی یکنواخت
علاوه بر داشتن یک صفحه به عنوان کل محتوای وبسایت، استفاده از اسکرول محلی در مکان مناسب نیز عامل حیاتی محسوب میشود. به این ترتیب بازدیدکننده میتواند بدون سردرگمی و نیاز به جابهجاییهای بیهوده در صفحات، بهراحتی به بخشهای مختلف یک صفحه مراجعه کند. خوشبختانه، بسیاری از تمهای موجود از اسکرول محلی و سایر قابلیتهای مرتبط با صفحات فرود پشتیبانی میکنند. یکی از بهترین آنها Total است.

فرقی نمیکند که قصد دارید چه نوع صفحه فرودی ایجاد کنید. Total میتواند این کار را بهراحتی انجام دهد. این تم نه تنها با انواع مختلفی از دموهای تک یا چندصفحهای همراه است که میتوانید بهسادگی از قابلیت پشتیبانی از اسکرول محلی در آن استفاده کنید، بلکه انواع مختلفی از عناصر سازنده صفحه و گزینههای سفارشیسازی تم نیز در آن وجود دارد که میتوانید به کمک آنها هر نوع صفحهآرایی را که مد نظر دارید، ایجاد کنید.
با کمک این تم قدرتمند وردپرس میتوانید نوشتههای راهنما، دکمه، محتوای متحرک و بسیاری موارد دیگر را به صفحه خود اضافه کنید. برای مشاهده دمو به این آدرس مراجعه کنید.
طراحان در قالب توسعهدهندگان
طراحی وب و توسعه وب، دو مقولهای هستند که همیشه در کنار یکدیگر قرار دارند. هر چند ممکن است قبلاً برای ساخت وبسایت جدیدی برای تجارت خود گروه کاملی از متخصصان این رشته را استخدام کرده باشید، اما در حال حاضر انجام کارهای توسعه توسط طراحان و بالعکس، به هنجار جدیدی تبدیل شده است.
بخشی از این موضوع مربوط به اطلاعات و آموزشهای رایگان و غنی در اینترنت است که به افراد بیشتری امکان میدهد تا به توسعهدهندگان خودآموخته تبدیل شوند و برای برخی دیگر این امکان فراهم شده است که در سایتهای مثل Dribbble و Behance، منابع الهامبخش و خلاقانه بسیاری پیدا کنند.

اما علاوه بر تمام منابع رایگان موجود در وب، ظهور صفحهسازهای حرفهای نیز کمک بزرگی به ادغام شدن بخش طراحی و توسعه کرده است. اگر از وردپرس استفاده کرده باشید، احتمالاً طی ماههای اخیر با بعضی از این صفحهسازها آشنا شدهاید.
CSS Hero افزونهای بسیار کاربردی است که به کاربران اجازه میدهد هر نوع تمی را ویرایش کنند. استفاده از این افزونه برای طراحانی که دانش کمی درباره CSS دارند، بسیار راهگشا است. برای اعمال تغییرات روی تم خود با کمک CSS Hero، تنها کافی است روی یکی از اجزا کلیک کنید و سپس از ویرایشگر موجود برای تغییر به وسیله پالت رنگ موجود، انتخاب قلم جدید توسط منوی کرکرهای، تغییر اندازه با استفاده از نوار موجود برای انجام این کار و بسیاری تغییرات و اصلاحات دیگر استفاده کنید.

یکی دیگر از صفحهسازهای معروف، Visual Composer است که به کمک این ابزار بدون داشتن هیچگونه تجربه و دانش برنامهنویسی قبلی، میتوانید به طراحی و توسعه صفحات وب بپردازید. تنها کافی است این افزونه را نصب کنید و اجزای صفحه بعدی موجود به همراه گزینههای تنظیم ظاهر صفحه در آن را استفاده و وبسایتی صددرصد اختصاصی و منحصربهفرد ایجاد کنید.
استفاده از متن روی چیدمان داخل صفحه به شکل کارت
برای مدتی استفاده از صفحهآرایی به شیوه شبکهبندیشده و چیدمانی رایج شده بود، اما زمانیکه روی چینش اجزای صفحات خود از ترکیبی از عکس و نوشتههایی که روی آنها قرار میگیرند استفاده کنید، طرح جدیدی به نام «کارت» پدید میآید. در Sowe theme، صفحهبندی کارتی به بازدیدکننده کمک میکند راحتتر محتوای قراردادهشده در صفحه را ببینید. برای مشاهده دمو به این آدرس مراجعه کنید.

تایپوگرافی برجسته
در کنار استفاده از تصاویر تجسمی برجسته و مشخص، مفهوم دیگری به نام تایپوگرافی برجسته وجود دارد؛ اثر گرافیکی خلاقانهای که به طور کلی ساختار اصلی آن را حروف تشکیل میدهند. یکی از روشهایی که با استفاده از آن اطمینان حاصل میکنید که بازدیدکننده، متن شما را مشاهده خواهد کرد، استفاده از قلمهایی با اندازه بسیار بزرگ و متون برجسته (بزرگ و تیره) است. یک مثال شاخص، تم Candid است. استفاده از متنهای بزرگ و برجسته شانس بهتر دیده شدن مطالب را در این تم افزایش میدهد و در عین حال به لطف طراحی سبک و ساده خود، بیننده را نیز سردرگم نمیکند. برای مشاهده دمو به این آدرس مراجعه کنید.

قابلیتهای جذاب و سرگرمکننده
هر روزه، تعداد طراحانی که در هنگام ساخت تمها و افزونههای خود از اجزای مفرح و جذابکننده بصری استفاده میکنند، بیشتر میشود و قرار دادن قابلیتهای ویژهای که قبلاً کمتر در بازار طراحی سایت از آن استفاده میشد، در حال تبدیل شدن به یک گرایش غالب است. اینها شامل انواع مختلفی از اجزا و تصاویر متحرک، صفحهآراییهای مفرح و نشانگرهای ماوس ویژه هستند.

Status یکی از تمهایی است که مجموعهای از این قابلیتهای جذاب و منحصربهفرد را در خود جای داده است. یکی از این ویژگیهای بسیار جالب و خاص آن rainbow menu hover است.
برای آشنایی بیشتر، باید ابتدا دموی آن را مشاهده کنید و بعد با حرکت مکان نمای خود روی گزینههای موجود در فهرست حرکت کنید. یکی دیگر از ایدههای بکر بهکاررفته در این تم random post link نام دارد که به کمک آن بازدیدکنندگان میتوانند به صورت تصادفی مطالب وبسایت شما را به طور خلاصه ملاحظه کنند که در مقایسه با شیوههای مرسوم و قدیمی، قرار دادن مطلب روی سایت از تنوع و جذابیت بیشتری برخوردار است. برای مشاهده دمو به این آدرس مراجعه کنید.

و هزاران ایده خلاقانه دیگر
انواع مختلف دیگری از شیوههای جديد در طراحی وبسایت وجود دارد که میتوانید از آنها الگوبرداری کنید. کافی است کمی وقت و حوصله به خرج دهید و با جستوجو در اینترنت با گرایشها و نحوه طراحیهای جديد آشنا شوید و با ترکیب آن و ایدههای خلاقانه خود، وبسایتی زیبا و کاربردی طراحی کنید.
==============================
شاید به این مقالات هم علاقمند باشید:
ماهنامه شبکه را از کجا تهیه کنیم؟
ماهنامه شبکه را میتوانید از کتابخانههای عمومی سراسر کشور و نیز از دکههای روزنامهفروشی تهیه نمائید.
ثبت اشتراک نسخه کاغذی ماهنامه شبکه
ثبت اشتراک نسخه آنلاین
کتاب الکترونیک +Network راهنمای شبکهها
- برای دانلود تنها کتاب کامل ترجمه فارسی +Network اینجا کلیک کنید.
کتاب الکترونیک دوره مقدماتی آموزش پایتون
- اگر قصد یادگیری برنامهنویسی را دارید ولی هیچ پیشزمینهای ندارید اینجا کلیک کنید.











































نظر شما چیست؟