این ابزار با ارائه محیطی منسجم و کارآمد، میتواند در سریعترین زمان ممکن به اشکالزادیی برنامههای تحت وب بپردازد. در همین راستا، در این مقاله 20 مورد از تکنیکهایی را که کمک میکنند از DevTools به شکل کارآمدتری استفاده کنید، معرفی میکنیم.
1. همه گرهها را باز کنید
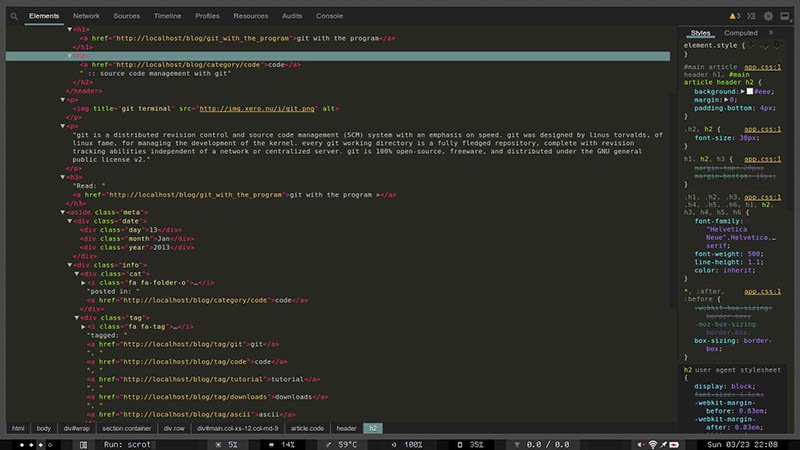
پـانل Elements بهمنـظور نمـایش درخت DOM، سـرنـام Document Object Model، برای صفحه جاری استفاده شده و اولین پانلی است که با فشار کلید F12 در ویندوز یا Cmd+Alt+I در مک به نمایش درمیآید. در فایرفاکس این پانل Inspector نامیده میشود؛ در حالی که در مرورگرهای اینترنت اکسپلورر و اج به نام Dom Explorer معروف است. (شکل 1) زمانی که در یک صفحه وب، روی عنصری کلیک راست میکنید، درخت DOM بهطور خودکار همه کدهای مرتبط با آن عنصر را در پنجره ویرایش کدها مقابل دیدگان شما قرار میدهد.
همچنین میتوانید این درخت را رو به پایین پیمایش کنید تا هر یک از عناصر درون صفحه را ببینید. در کروم، فایرفاکس، اپرا و سافاری با نگهداشتن کلید Alt در حالی که روی نماد مثلثیشکل کلیک میکنید، میتوانید همه گرههای داخلی را باز کنید. این تکنیک اجازه میدهد به شکل سریعتر و خواناتری زیرعناصر متعلق به عنصر اصلی را مشاهده کنید.

شکل 1: فراموش نکنید با کلیک کردن روی آیکون {} (Pretty Print) که در زبانه Source قرار دارد، میتوانید سورس کدهای جاوااسکریپت را در کروم و فایرفاکس مشاهده کنید.
2. عناصر را جابهجا کنید
میتوانید مکان عناصر درون درخت DOM را که مربوط به سند جاری هستند، تغییر دهید. برای این کار بهسادگی عناصر را انتخاب کنید و آنها را به مکانی که در نظر دارید، هدایت کنید. (Click and Drag) در این حالت خطی ظاهر میشود که مکان قرارگیری عناصر را نشان خواهد داد.
3. مقادیر CSS را افزایش دهید
عناصری که درون درخت DOM به نمایش درمیآیند، هر یک از سبکهای خاص خود استفاده میکنند. هر زمان روی عنصری که درون درخت DOM به نمایش در آمده است، کلیک میکنید، سبکهای متناظر به آن عنصر در پانل Styles که درست در کنار درخت DOM قرار دارد، ظاهر میشوند. در فایرفاکس، این پانل Rules نامیده میشود. با استفاده از این پانل میتوانید مقادیر متعلق به هر خاصیت CSS را ویرایش کنید. همچنین امکان اضافه کردن خاصیتها و مقادیر جدید نیز وجود دارد. درضمن میتوانید مقادیر عددی متعلق به خصلتهایی همچون مرزها، عرضها، ارتفاع، چرخش و حتی رنگ را با استفاده از کلیدهای مکاننما تنظیم کنید. کلیدهای بالا (Up) و پایین (Down) برای افزایش یا کاهش مقادیر به صورت تکتک استفاده میشوند. اگر کلید Shift را پایین نگه دارید و کلیدهای پایین یا بالا را فشار دهید، تغییر مقادیر دهتا دهتا انجام خواهد شد. اگر کلید Alt را پایین نگه دارید، این تغییر مقادیر به صورت یکدهم یکدهم انجام خواهد شد. در مرورگرهای کروم و اپرا میتوانید از کلید میان ماوس برای تنظیم این مقادیر استفاده کنید.
4. CSS Box Model
CSS Box Model فضایی را که برای هر عنصر اختصاص پیدا کرده است، توصیف میکند. این فضا شامل مرزها، حاشیهها، فاصله از داخل، عرض و ارتفاع میشود. موتورهای رندرینگ برای محاسبه فضای مستطیلیشکل که توسط یک عنصر دریافت شده است و در نهایت برای طرحبندی صفحه، از این مقادیر استفاده میکنند. امروزه اغلب طراحان و توسعهدهندگان مدرن دنیای وب برای سادهسازی محاسبات مربوط به لایهبندی از یک Box Model پیکربندیشده بهمنظور تعیین فاصله محتویات تا خط محیطی، فاصله از خط، ضخامت خط مرزی و حاشیهها استفاده میکنند. ما از CSS به شکل { ;body * { box-sizing: border-boxاستفاده میکنیم. با انتخاب عنصری درون درخت DOM، میتوانید CSS Box Model متعلق به عنصر انتخابی را درون پانل Styles/Rules مشاهده کنید. در مرورگرهای کروم و اپرا این پانل در زبانه Computed، در مرورگر فایرفاکس این پانل در زبانه Box Model و در مرورگر سافاری این پانل در زبانه Metrics قرار دارد. در مرورگرهای اینترنت اکسپلورر و اج این پانل Layout نامیده میشود. اگر اشارهگر ماوس را در مرورگرهای کروم، فایرفاکس یا اپرا روی دیاگرام Box Model نگه دارید، سایهای رنگی روی عنصر و خاصیتهای مربوط به آن در صفحه پدیدار میشود. این ویژگی برای مجسم کردن یک طرح مفید است. برای ویرایش مقادیر Box Model کافی است روی مقادیر کلیک کنید و آنها را تغییر دهید.
5. سبکبندی شبهکلاسها یا کلاسهای کاذب (CSS pseudo-classes)
در دنیای طراحی وب، این قابلیت را دارید که جلوههای خاصی به عناصر اختصاص دهید. برای این منظور میتوانید از شبهکلاسها استفاده کنید. شبهکلاسها یا کلاسهای کاذب به طراحان اجازه میدهند رفتار عناصر را در شرایط مختلف، تعیین کنند. میتوانید کلاسهایی را که با :hover و :foucs نمایش داده میشوند، از درون DevTool مشاهده کنید. این ویژگی شما را قادر میسازد تا این عناصر را سبکبندی کرده و به اشکالزدایی بپردازید؛ بدون آنکه نیازی به تعامل با آنها داشته باشید. در بخش بالایی پانل Styles/Rules آیکونی وجود دارد که برای فعالسازی حالتهای دیگر، استفاده میشود. بسته به مرورگری که استفاده میکنید، این آیکون به شکل سنجاق، سه جعبه کوچک، حروف hov: یا a: ظاهر خواهد شد. در مرورگر سافاری، اگر روی عنصری که درون درخت Dom به نمایش درآمده است، کلیک کنید، نوار فهرستی ظاهر میشود که گزینه Force pseudo-classes درون آن قرار دارد. در مرورگرهای فایرفاکس، اپرا و کروم، هر زمان وضعیت کاذب را روشن کنید، اندیکاتور نارنجیرنگی در کنار عنصر درون درخت DOM ظاهر میشود. در مرورگرهای کروم و اپرا برای آنکه به سبکهای کاذب :before و :after برای یک عنصر دست پیدا کنید، از فهرست اصلی سبکها استفاده کنید.
6. نظارت بیشتر بر CSS
در مرورگرهای کروم و اپرا اگر اشارهگر ماوس را در پانل Styles برای مدتی روی یک گزینشگر (CSS (css selector نگه دارید، هایلایتی به نمایش درمیآید که مکان این گزینشگر در صفحه وب را نشان میدهد. زمانیکه عنصری انتخاب شد، این قابلیت را دارید تا ویژگی نمایش کلاسهای CSS را برای آن عنصر روشن کرده یا آن را خاموش کنید. با این تکنیک میتوانید نحوه سبکبندی عناصر را مشاهده کنید. برای این منظور کافی است در پانل Styles گزینه .cls را فعال کرده و در ادامه تیک جلوی نام هر کلاس را فعال یا غیرفعال کنید.
7. انتخاب رنگها
مرورگرهای کروم، اپرا، فایرفاکس و اج همگی پالت رنگی در اختیارتان میگذارند که با استفاده از آن میتوانید رنگهایی را برای صفحه یا عناصر خود انتخاب کنید. (شکل 2) در کروم و اپرا میتوانید یکی از سه حالت hex ،RGBa و HSLa را با آیکونی که در کنار آنها قرار دارد، انتخاب کرده و مقادیر مدنظر خود را تعیین کنید. برای این منظور پالتی ظاهر میشود که اجازه میدهد رنگ مدنظرتان را انتخاب کنید. همچنین میتوانید یک پالت رنگ سفارشی و پالتی که شامل رنگهای ویژه طراحی موضوعات است، ایجاد کنید.

شکل 2: پنجره انتخاب رنگ در کروم اجازه ساخت پالتهای سفارشی را میدهد.
8. تعیین مکان DevTools
ابزارهایی که در دنیای برنامهنویسی استفاده میشوند، به انتخاب برنامهنویسان در مکانهای مختلفی قرار میگیرند. قرار دادن پنجره ابزارها در سمت راست، پایین یا یک پنجره جداگانه، از جمله قابلیتهایی است که در اختیار برنامهنویسان قرار دارد. گزینه تغییر مکان پنجره در گوشه سمت راست DevTools قرار دارد. این گزینه به شکل سه نقطه عمودی بوده و اجازه میدهد یکی از این سه حالت را انتخاب کنید. در مرورگر اج ترکیب کلیدهای Ctrl+P اجازه میدهد دو حالت گفتهشده و همچنین پنجره جداگانه را انتخاب کنید.
9. بررسی محاورههای چندرسانهای
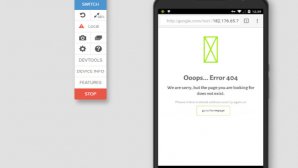
حالت طراحی واکنشگرا (Responsive Design Mode) اجازه میدهد نحوه نمایش صفحات وب روی صفحهنمایشهایی با اندازههای مختلف را مشاهده کنید. (شکل 3) در مرورگر کروم و اپرا این ویژگی از طریق آیکونی که نمایانگر یک دستگاه بوده و در سمت چپ بالای پنجره قرار دارد، در دسترس است؛ در حالی که در مرورگر فایرفاکس آیکون مربوط به این گزینه به شکل یک مربع تغییراندازهدادهشده، در اختیارتان قرار دارد.

شکل 3: حالت طراحی واکنشگرای کروم ویژگیهای طبقهبندیشده را در اختیارتان میگذارد.
شایان ذکر است فایرفاکس ترکیبات متفاوت طول و عرض را در اختیارتان میگذارد تا این فاکتورهای اضافی را نیز آزمایش کنید. این ترکیبات از طریق یک فیلد بازشونده همراه با اضافه کردن اندازههای سفارشی در دسترستان است. مرورگرهای اینترنت اکسپلورر و اج نیز گزینههای مشابهی برای تغییر اندازه در پانل Emulation در اختیارتان قرار میدهند. در کنار مواردی که به آنها اشاره شد، فهرستی از دستگاهها و قابلیت سفارشیسازی مطابق با سلیقه کاربری وجود دارد. مرورگرهای کروم و اپرا همچنین گزینه اضافیتر Media Query Inspector را ارائه میکنند که اجازه میدهند در سریعترین زمان ممکن هر یک از اندازههای مدنظر خود را انتخاب کرده و تأثیر آن را روی صفحه وب مشاهده کنید. این گزینه را میتوانید در مسیر More Option> Show Media Queries پیدا کنید.
10. فعالسازی قابلیتهای آزمایشی
DevTools همواره به ویژگیهای خارجی مجهز است که به دلیل آماده نبودن، در قالب جریان اصلی در اختیار توسعهدهندگان قرار نمیگیرند. اما این ویژگیهای آزمایشی برخی تکنیکهای اشکالزدایی جدید را در اختیار توسعهدهندگان میگذارند. برای فعال کردن این ویژگی در کروم، عبارت chrome://flags را در نوار آدرس تایپ کنید. (در اپرا عبارت Opera://flags را وارد کنید.) در ادامه گزینه Developer Tools experiments را پیدا کرده و گزینه Enable را کلیک کنید تا ویژگیهای آزمایشی فعال شوند. البته برای دسترسی به ویژگیهای آزمایشی میتوانید از درون فهرست Settings و زبانه Experiments استفاده کنید. ویژگیهای آزمایشی که هماکنون در اختیار توسعهدهندگان قرار دارند، عبارتند از Accessibility and Promise Inspector و یک ویرایشگر لایه که برای تغییر مرزها و حاشیهها استفاده میشود. این لایه از درون پانل Style در دسترس قرار دارد. برای دسترسی به قابلیتهای بیشتر ابزار DevTools در مرورگر کروم، در حالی که زبانه Experiment فعال است، شش مرتبه کلید Shift را فشار دهید. ویژگیهای مضاعف بهمنظور نمایش گراف دادههای مرتبط با پردازشگر گرافیکی، بررسی پردازشگر مرکزی و موضوعاتی از این دست، در پانل Timeline استفاده میشوند. فایرفاکس به کاربران خود اجازه میدهد ویژگیهای آزمایشی را متمایز از هم از درون فهرست تنظیمات روشن یا خاموش کنند.
ماهنامه شبکه را از کجا تهیه کنیم؟
ماهنامه شبکه را میتوانید از کتابخانههای عمومی سراسر کشور و نیز از دکههای روزنامهفروشی تهیه نمائید.
ثبت اشتراک نسخه کاغذی ماهنامه شبکه
ثبت اشتراک نسخه آنلاین
کتاب الکترونیک +Network راهنمای شبکهها
- برای دانلود تنها کتاب کامل ترجمه فارسی +Network اینجا کلیک کنید.
کتاب الکترونیک دوره مقدماتی آموزش پایتون
- اگر قصد یادگیری برنامهنویسی را دارید ولی هیچ پیشزمینهای ندارید اینجا کلیک کنید.





































نظر شما چیست؟