11. اشکالزدایی انیشیمنها
اشکالزدایی انیمشینهای CSS کار طاقتفرسایی است، اما کروم، فایرفاکس و اپرا تمام تلاش خود را به کار گرفتهاند تا این کار به سادهترین شکل ممکن انجام شود. هر یک از این مرورگرها ویژگیهای جدیدی ارائه میکنند که اجازه میدهند نحوه نمایش انیمشینها و تعامل آنها با یکدیگر را تجزیهوتحلیل کنید. برای پخش و بازپخش انیمشینها در سرعتهای مختلف در مرورگرهای کروم و اپرا میتوانید از پانل Animation استفاده کنید.
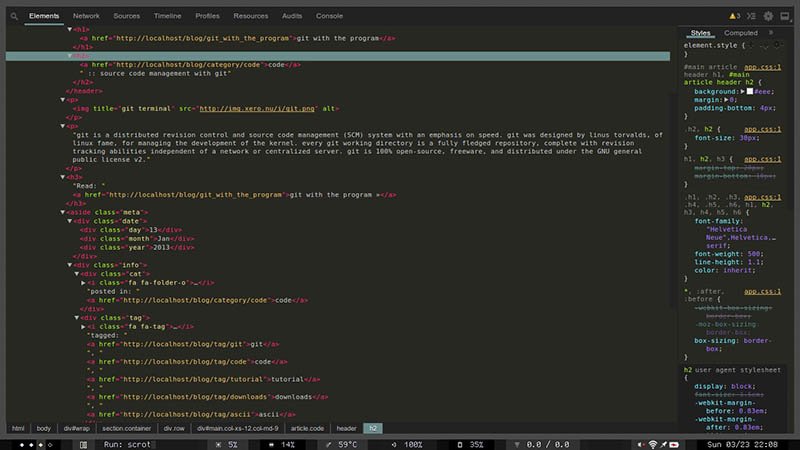
در مرورگر فایرفاکس نیز چنین پانلی وجود دارد. (شکل 4) کنترلها بهمنظور اشکالزادیی انتقالهای CSS و انیمشینهای CSS استفاده شدهاند و توابع Web Animations را در اختیارتان قرار میدهند. از طریق پانل انیمیشنها در کروم/اپرا امکان ویرایش مستقیم زمان انیمیشنها و وقفههای زمانی امکانپذیر است.

شکل 4: ابزارهای جدید بازرسی کروم، بهتر از گذشته شدهاند.
12. بررسی مسائل امنیتی
پروتکل HTTPS میتواند ضمن ارائه امنیت حیاتی، یکپارچگی دادهها را نیز برای سایت شما و افرادی که به سایتتان اعتماد کرده و اطلاعات شخصی خود را در اختیارتان قرار دادهاند، به ارمغان آورد. پانل Security به توسعهدهندگان اجازه میدهد به اشکالزادیی مشکلات امنیتی بپردازند و اطمینان حاصل کنند که سایت طراحیشده بهدرستی از HTTPS استفاده میکند. برای اینکه تمامی موارد امنیتی متعلق به سایت خود را مشاهده کنید، کافی است به پانل Security بروید. اگر سایت شما از پروتکل HTTPS استفاده کرده باشد، عبارت (This page is secure (valid HTTPS نشان داده میشود و در ادامه جزئیات متعلق به نوع پروتکل، بسته امنیتی استفادهشده و تاریخ اتمام اعتبار گواهینامه سایت به نمایش درخواهد آمد.
13. نظارت بر رویدادها
بدون شک، پانل Console بهمنظور ثبت اطلاعات اشکالزدایی یک صفحه و وارد کردن کدهای جاوااسکریپت برای تعامل بهتر با یک سند، گزینه ایدهآلی است. در مرورگرهای کروم، سافاری و اپرا این پانل بهمنظور نظارت و ثبت رویدادها استفاده میشود. برای نظارت بر یک رویداد خاص میتوان از ترکیب نحوی 'monitorEvents(elem, ‘eventType استفاده کرد؛ جایی که elem اشاره به عنصری دارد که در نظر دارید بر آن نظارت کنید. eventType اشاره به رویداد مدنظر دارد. برای مثال، ماوس، کلیک کردن، فشار کلید، لمس، تغییر اندازه یا پیمایش. اگر عنصری که در نظر دارید بر آن نظارت کنید، در پانل Elements انتخاب شده است، از @0 برای دسترسی به آن استفاده کنید. برای متوقف کردن نظارت بر رویدادها از فرمان unmonitorEvents(elem); استفاده کنید.
14. اجرای دوباره فرمانهای کنسول
بعد از اجرای یک فرمان در پانل کنسول، بهسادگی با فشار کلیدهای پایین و بالا تاریخچهای از فرمانهای قبلی کنسول نشان داده میشود. برای اجرای دوباره دستورات کلید Enter را فشار دهید.
15. تغییر Frame Focus
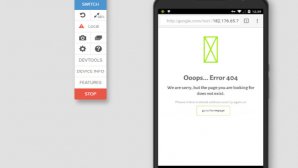
اگر صفحه وب، یک یا چند iframe را در خود جای داده است، اشکالزدایی فریم درست از درون پانل کنسول ممکن است به چالش بزرگی تبدیل شود. برای این منظور در بالای پانل کنسول یک فهرست بازشو قرار دارد. از طریق این فهرست میتوانید فریم مدنظر خود را انتخاب کنید. (شکل 5) این گزینه در بخش بالایی پنجره کنسول در مرورگرهای کروم و اپرا قرار دارد. همچنین میتوانید از آیکون فریم که در سمت راست نوار فهرست فایرفاکس وجود دارد نیز استفاده کنید. سافاری همین گزینه را در سمت راست کنسول خط فرمان در اختیارتان قرار میدهد.

شکل 5: DevTools در فایرفاکس دهها ویژگی و قابلیت ارزشمند در زمینه فریم ارائه میکند.
16. شبیهسازی موقعیت جغرافیایی
شبیهساز موقعیت جغرافیایی در مرورگر اج از طریق فهرست Emulation در اختیارتان است. در کروم و اپرا، میتوانید منطقه جغرافیایی و شتابسنج را با انتخاب More Tools> Sensors شبیهسازی کنید. موقعیت جغرافیایی اجازه میدهد مکان جاری خود را با طول و عرض و مختصات جغرافیایی یا شبیهسازی یک موقعیت غیرقابل دسترس رونویسی کنید.
17. شبیهسازی جهتیاب
در مرورگر کروم و اپرا، شبیهساز شتابسنج در همان پانلی قرار دارد که شبیهساز جغرافیایی در آن است. این گزینه اجازه میدهد مقادیر آلفا، گاما و بتای متعلق به دستگاهها را تغییر دهید. آلفا نشاندهنده حرکت دستگاه حول محور Z است؛ (صفر تا 360 درجه)، بتا نشاندهنده حرکت دستگاه حول محور X است؛ (180 تا 180- درجه) که قادر به شبیهسازی یک حرکت از عقب به جلو است. گاما نشاندهنده حرکت دستگاه حول محور Y است (90 تا 90- درجه) که نشاندهنده حرکت دستگاه از چپ به راست است. اگر هر یک از این مقادیر تغییر پیدا کنند، باعث اجرای رویداد deviceorientation خواهند شد. با استفاده از ترکیب ;('monitorEvents(window, ‘deviceorientation میتوانید موارد تغییریافته را آزمایش کنید.
18. اجرای حسابرسی عملکرد
برای بررسی این موضوع که ترافیک شبکه چگونه است یا رندر صفحات چگونه انجام میشود، بهطوری که بتوانید بهترین تکنیکها را بهمنظور افزایش سرعت سایت خود انتخاب کنید، نیازی نیست حتماً کارشناس شبکه باشید. کروم و اپرا این توانایی را به شما میدهند تا به ممیزی بپردازید و در ادامه توصیههایی را بهمنظور بهبود عملکرد صفحه و شبکه در اختیارتان قرار خواهند داد. برای اجرای ممیزی، پانل Audits را انتخاب کنید (شکل 6) و آزمایشهایی را که در نظر دارید اجرا شوند، انتخاب کنید و کلید Run را فشار دهید.

شکل 6: بهراحتی میتوانید جفتها را شناسایی کنید و عملکرد سایت خود را با استفاده از پانل Audits بهبود بخشید.
ممیزی شبکه تگناهای موجود به لحاظ بارگذاری سایت را شناسایی خواهد کرد، برای مثال بارگذاری تصاویری با اندازه بزرگ؛ در حالی که ممیزی عملکرد راهکارهایی را که بهمنظور افزایش سرعت در اختیار شما قرار خواهند گرفت، بررسی میکنند؛ مانند حذف قوانین CSS بدون استفاده.
19. فیلتر کردن منابع
پانل Network در هر مرورگری، بهمنظور نشان دادن فهرستی از منابعی که در مدتزمان بارگذاری صفحه درخواست شدهاند، همراه با وضعیت کدها، اندازه فایل و مدتزمانی که برای بررسی درخواست بازگشتی سپری شده است، استفاده میشود. گراف آبشاری که همراه با این پانل ارائه میشود، مدتزمان صرفشده برای بارگذاری هر یک از این منابع درون صفحه را نشان میدهد. در حالی که فهرست منابع میتواند با انواع مختلفی از عوامل همچون CSS، تصاویر یا XHR در هر مرورگری فیلتر شود، کروم و اپرا میتوانند فیلترهای پیشرفتهای را از طریق جعبه جستوجوی خود در اختیارتان بگذارند. این فیلترها با استفاده از این پیشوندها در اختیار شما قرار دارند:
domain: برای فیلتر کردن منابع از یک دامین خاص استفاده میشود.
Larger-than: برای اندازه فایل
Mixed-content: برای فیلتر کردن منابع بارگذاریشده از طریق HTTP روی یک سایت امن
Status-code: برای فیلتر کردن یک کد وضعیت خاص؛ مانند: 404 وجود ندارد.
ستونهایی اضافی در پانل Network در مرورگرهای کروم و اپرا وجود دارد که برای ارائه اطلاعات تکمیلیتر مفید هستند.
Cache-Control و Initiator از جمله این موارد هستند. برای فعال یا غیرفعال کردن ستونها میتوانید روی بخش سرتیتر (header) هر یک از ستونها کلیک راست کنید.
20. اشکالزدایی غیرهمزمان
پانل Sources/Debugger اجازه اضافه کردن نقاط شکست و دنبال کردن اجرای خطبهخط دستورات، مشاهده متغیرها و بررسی فراخوانی پشته را میدهد. مشاهده وضعیت یک متغیر اجازه میدهد زمانی که برنامه در حال اجرا است، روی مقادیر متغیرها نظارت کنید. برای اضافه کردن یک watch کافی است نام متغیر را در سمت راست پانلی که درون آن قرار دارید، وارد کنید.
watch مقادیر متعلق به متغیر را همزمان با اجرای کدهای شما بهروز نگه میدارد. با استفاده از کروم و اپرا میتوانید فراخوانی پشته را نیز بهطور کامل مشاهده کنید. برای این منظور باید تیک Async در سمت راست پنجره را فعال کنید. زمانی که وضعیت callstack را بررسی میکنید، مقادیر قرارگرفته در watch به صورت لحظهای بهروزرسانی میشوند. این پنجره اجازه میدهد اشکالزدایی فراخوانی پشته را تنها با نامگذاری callstack انجام دهید که در مقایسه با طراحی توابع بینام، بسیار سادهتر است.
در نهایت
ابزار توسعهدهندگان میتواند در زمان توسعه و اشکالزدایی پروژههای وب ارزشمند واقع شود. بدون شک سرمایهگذاری روی این ابزار بهمنظور شناسایی قابلیتها و کار کردن با آنها در مرورگر هدف، تجربیات گرانبهایی به شما هدیه میدهد. همراه با ویژگیهای جدیدی که هر زمان در اختیار دارید، کشف مشکلات کلاسیک و اشکالزدایی توابع مرتبط با وب سادهتر از قبل انجام خواهد شد. فراموش نکنید، هیچچیز مهمتر از این نیست که همواره بهروز باشید.
==============================
شاید به این مقالات هم علاقمند باشید:
ماهنامه شبکه را از کجا تهیه کنیم؟
ماهنامه شبکه را میتوانید از کتابخانههای عمومی سراسر کشور و نیز از دکههای روزنامهفروشی تهیه نمائید.
ثبت اشتراک نسخه کاغذی ماهنامه شبکه
ثبت اشتراک نسخه آنلاین
کتاب الکترونیک +Network راهنمای شبکهها
- برای دانلود تنها کتاب کامل ترجمه فارسی +Network اینجا کلیک کنید.
کتاب الکترونیک دوره مقدماتی آموزش پایتون
- اگر قصد یادگیری برنامهنویسی را دارید ولی هیچ پیشزمینهای ندارید اینجا کلیک کنید.






































نظر شما چیست؟