هر زمان درباره بهکارگیری ابزارهای نوین با توسعهدهندگان صحبت میکنیم، برخی از توسعهدهندگان میگویند، چرا باید به دنبال ابزارهای جدید باشیم، درحالیکه ابزارهای قدیمی هنوز هم کار میکنند. درست است که ابزارهای قدیمی هنوز هم قابلاستفاده هستند، اما آیا این ابزارها میتوانند از فناوریهای روز پشتیبانی کنند؟ فناوری بدون وقفه در حال تغییر و پیشرفت است. این پیشرفتها به شکل مستقیم بر نحوه تعامل تیمها با یکدیگر و فرآیندهای کاری اثرگذار هستند. بیتوجهی به تغییرات دنیای فناوری باعث میشود کیفیت نرمافزارها کاهش پیدا کرده، فرآیند ساخت نرمافزارها طولانیتر شده و مهمتر از آن نرمافزارهای ما در مقایسه با نمونههای داخلی یا خارجی به دلیل فقدان قابلیتهای منحصربهفرد حرفی برای گفتن نداشته باشند. بهروز بودن اولین نکتهای است که هر کارشناس فناوری اطلاعات و هر برنامهنویسی باید به آن توجه ویژهای داشته باشد. پیشنهاد میکنیم بهجای آنکه وقت ارزشمند خود را صرف بهکارگیری ابزارهای معمولی و قدیمی کنید که ممکن است زندگی را برای شما سخت و دشوار کنند، به دنبال استفاده از ابزارهایی باشید که فرآیند توسعه نرمافزارها را سریعتر میکنند. دقت کنید، واژه خودکارسازی (اتوماسیون) محدود به صنایع و مراکز تولیدی بزرگ نیست، در دنیای برنامهنویسی برای انجام سریعتر برخی از کارها لازم است از رویکرد خودکارسازی استفاده کنیم تا کنترل بیشتر و دقیقتری روی کارها داشته باشیم. اگر متقاعد شده و آماده شدهاید که از ابزارهای برنامهنویسی جدید موجود در بازار استفاده کنید، در ادامه گلچینی از بهترین ابزارها را معرفی خواهیم کرد.
1.LiveEdu
LiveEdu، یک مکان جذاب و آموزشی برای توسعهدهندگان و مهندسانی است که دوست دارند از طریق بهکارگیری یک زیرساخت آموزشی مبتنی بر پروژه سطح دانش و مهارتهای خود را بهبود بخشند. این زیرساخت یادگیری پروژه ـ محور برای توسعهدهندگانی با سطح دانش و مهارت متوسط مناسب است. در این محیط، توسعهدهندگان مهارتهای خود را در حوزه توسعه بازیها، طراحی، علم دادهها، برنامهنویسی، واقعیت مجازی، هوش مصنوعی و واقعیت افزوده بهبود میبخشند. یادگیری، کلید موفقیت انجام پروژههای واقعی است و آموزشهای ارائهشده در LiveEdu نقطه شروع خوبی هستند. (شکل 1)
لینک دسترسی:
 شکل 1. یک محیط آموزشی کاربردی که به شکل تفکیکشده مطالب کاربردی را آموزش میدهد. یادگیری ماشین با پایتون، ساخت برنامههای کاربردی با Node.Js، ساخت برنامههایی شبیه اینستاگرام با Python Django و... از جمله آموزشهای این پلتفرم هستند.
شکل 1. یک محیط آموزشی کاربردی که به شکل تفکیکشده مطالب کاربردی را آموزش میدهد. یادگیری ماشین با پایتون، ساخت برنامههای کاربردی با Node.Js، ساخت برنامههایی شبیه اینستاگرام با Python Django و... از جمله آموزشهای این پلتفرم هستند.
2. Cell
Cell (سرنام Self-Driving Web App Framework)، یک چهارچوب کاربردی متشکل از واسطهای برنامهنویسی، متدها و سایر قابلیتهایی است که درون یک چهارچوب قرار دارند. Cell، راهکاری نوین برای کدنویسی دستورات HTML در اختیار توسعهدهندگان قرار میدهد. این چهارچوب بر پایه قوانین ساده و ساخت عنصر DOM بدون اجرای هیچ تابعی کار میکند. Cell در حوزه توسعه برنامههای وب رویکردی نوین ارائه میکند. فهرست 1 نمونهای ساده از کدنویسی با Cell را نشان میدهد.
لینک دسترسی:
http://www.celljs.org/
<html>
<script src=”https://www.celljs.org/cell.js”></script>
<script>
var el = {
$cell: true,
style: “font-family: Helvetica; font-size: 14px;”,
$components: [
{
$type: “input”,
type: “text”,
placeholder: “Type something and press enter”,
style: “width: 100%; outline:none; padding: 5px;”,
$init: function(e) { this.focus() },
onkeyup: function(e) {
if (e.keyCode === 13) {
document.querySelector(“#list”)._add(this.value);
this.value = “”;
}
}
},
{
$type: “ol”,
id: “list”,
_items: [],
$components: [],
_add: function(val) { this._items.push(val) },
$update: function() {
this.$components = this._items.map(function(item) {
return { $type: “li”, $text: item }
})
}
}
]
}
</script>
</html>
فهرست 1کد نشان دادهشده در فهرست 1، در نهایت دستورات HTML نشان دادهشده در شکل 2 را تولید میکند.
 شکل 2. در صفحه آغازین این چهارچوب ذکرشده Cell با هدف ساده کردن کارها ساختهشده است. چهارچوبی که اجازه میدهد به شکل متفاوتی کدهای HTML خود را بنویسید.
شکل 2. در صفحه آغازین این چهارچوب ذکرشده Cell با هدف ساده کردن کارها ساختهشده است. چهارچوبی که اجازه میدهد به شکل متفاوتی کدهای HTML خود را بنویسید.
3.Qsquery
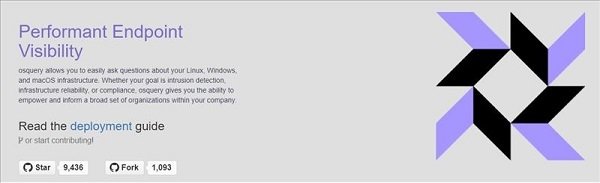
Qsquery را فیسبوک توسعه داده است. Qsquery از زبان Query برای برقراری ارتباط با سیستمعامل استفاده میکند. Qsquery، ممکن است در نگاه اول ابزار کارآمدی به نظر نرسد، اما در دنیای واقعی کاربردهای فراوانی دارد. برای مثال، Qsquery میتواند فهرستی از دستگاههای سختافزاری را که با USB به یکدیگر متصل شدهاند، ارائه کند. دلیل محبوبیت Qsquery چیست؟ عامل اصلی محبوبیت، تعامل با سیستمعامل بدون فراخوانی توابع یا واسطهای برنامهنویسی سطح پایین است که به توسعهدهندگان وب اجازه میدهد از برنامههای کاربردی خود در برابر نقضهای امنیتی محافظت کرده و روی برنامه کاربردی که قرار است در محیطهای مختلف استفاده شود، نظارت بهتری داشته باشند. (شکل 3)
لینک دسترسی:
 شکل 3. دستگاههای خود را همانند یک بانک اطلاعاتی جستوجو کنید. جمله فوق اولین عبارتی است که در صفحه آغازین این ابزار مشاهده میکنید.
شکل 3. دستگاههای خود را همانند یک بانک اطلاعاتی جستوجو کنید. جمله فوق اولین عبارتی است که در صفحه آغازین این ابزار مشاهده میکنید.
4. React Native Firebase
React Native Firebase، به توسعهدهندگان کمک میکند به شکل سادهتری از React Native و Firebase استفاده کنند. RN Firebase اجازه میدهد از Javascript Bridge استفاده کرده و با سهولت بیشتری از کیتهای توسعه برنامهنویسی بومی Firebase روی هر دو پلتفرم اندروید و iOS استفاده کنید.
لینک دسترسی:
https://github.com/invertase/react-native-firebase?ref=stackshare
5. Warp
Warp، ابزاری ساده که هر کاربری میتواند برای به اشتراکگذاری ترمینال خود از آن استفاده کند. برای به اشتراکگذاری ترمینال تنها کاری که باید انجام دهید، تایپ دستور Warp Open است. این ابزار میتواند به توسعهدهندگان یا ارائهدهندگان خدمات میزبانی کمک کند تا به سادهترین شکل ترمینالهای خود را به اشتراک قرار دهند. دو ویژگی کلیدی این ابزار، ایمنی و ساده بودن فرآیند تبادل دادهها است. Wrap، سادهترین و راحتترین راهکار برای به اشتراکگذاری ترمینالها است. شما میتوانید بهسادگی SSH را کنار گذاشته و از راه دور با سایر اعضای تیم یا کارکنان تازهوارد ارتباط برقرار کنید.
لینک دسترسی:
https://github.com/spolu/warp?ref=stackshare
6. Draft
Draft، ابزار جدیدی است که به توسعهدهندگان کمک میکند به دور از پیچیدگیهای معمول برنامههای کاربردی مبتنی بر کوبرنتس را ایجاد کنند تا به امروز ساخت برنامههای کاربردی بر پایه کوبرنتس فرآیندی زمانبر و دشوار بود، زیرا توسعهدهندگان باید پیش از ارسال برای کنترل نسخه (Version Control) برنامههای کاربردی را آزمایش میکردند. Draft، به توسعهدهندگان اجازه میدهد به شکل مستقیم روی حلقه درونی (Inner Loop) متمرکزشده و درون جعبه شن کوبرنتس برنامههای کاربردی را آزمایش کنند. توسعهدهندگان میتوانند بهراحتی از طریق یک آدرس اینترنتی عمومی به جعبه شن دسترسی داشته و از طریق یک ویرایشگر محلی آن را اصلاح کنند.
لینک دسترسی:
https://github.com/Azure/draft
7. Docsify
(شکل 4) Docsify، ابزاری برای مستندسازی است. اما Docsify تفاوتی محسوس با سایر ابزارهای تولیدکننده فایلهای HTML ایستا دارد. Docsify به شما اجازه میدهد برای سایت خود فایلهای مارکداون (Markdown) تولید کنید. مارکداون خود یکزبان فرمتبندی متن و همچنین ابزاری برای تبدیل متن به HTML است. ابزار فوق به توسعهدهندگان اجازه میدهد متنی ساده را به متنی غنی تبدیل کنند. فرمت فایلهای مارکداون.markdown و.md است. Docsify اجازه میدهد از ترکیب نحوی مارکداون برای ساخت نمونههای اولیه استفاده کنید. شما میتوانید در کد مارکداون تغییری به وجود آورده و تغییرات را به شکل آنی مشاهده کنید. این قابلیت منحصربهفرد باعث شده، Docsify در مقایسه با ابزارهای محبوبی همچون GitBook گزینه ایدهآلتری باشد.
لینک دسترسی:
 شکل 4. Docsify برخلاف GitBook فایلهای ایستا html تولید نمیکند، بلکه به شکل هوشمندانهای فایلهای مارکداون را دانلود و تجزیه کرده و خروجی را روی یک وبسایت نشان میدهد.
شکل 4. Docsify برخلاف GitBook فایلهای ایستا html تولید نمیکند، بلکه به شکل هوشمندانهای فایلهای مارکداون را دانلود و تجزیه کرده و خروجی را روی یک وبسایت نشان میدهد.
8. Prismic IO
Prismic IO، یک سامانه مدیریت محتوای Headless برای برنامههای بکاند است. واژه Headless در حوزه CMS به سامانههای مدیریت محتوایی اشاره دارد که فاقد بخش نمایش محتوا در سمت فرانتاند هستند. این مدل سامانههای مدیریت محتوا، به سامانههای مدیریت محتوای تفکیکشده (Decoupled) شهرت دارند. سامانههایی که عمدتا از یک واسط برنامهنویسی و سامانه مدیریت بکاند برای ذخیرهسازی و ارائه محتوا استفاده کرده و به توسعهدهندگان اجازه میدهند محتوا را در قالب یک سرویس (CaaS) برای برنامههای کاربردی فرانتاند ارسال کنند. Prismic IO، بهسادگی با هر وبسایت و برنامه کاربردی قابلاستفاده بوده و بهدلیل واسطهای برنامهنویسی با سامانههای موجود یکپارچه میشود. این سامانه مدیریت محتوا ابزارهایی برای انتشار و تولید محتوا در اختیار بازاریابها قرار میدهد.
لینک دسترسی:
9. Javalin
Javalin، کتابخانهای است که یکسری توابع ساده برنامهنویسی (REST API) را برای کوتلین و جاوا ارائه میکند. دقت کنید Javalin یک چهارچوب نیست، Javalin، با هدف ارائه یک کتابخانه REST API در اختیار توسعهدهندگان قرارگرفته است. توابع ارائهشده از سوی این کتابخانه بهسادگی قابلاستفاده هستند. این کتابخانه باهدف حفظ هماهنگی میان جاوا و کوتلین ارائهشده است. فهرست 2 برنامه Hello World با زبان برنامهنویسی کوتلین نوشتهشده است که از Javalin استفاده میکند.
لینک دسترسی:
https://javalin.io/?ref=stackshare
import io.javalin.Javalin
funmain(args: Array<String>) {
val app = Javalin.create().port(7000)
app.get(“/”) { ctx -> ctx.result(“Hello World”) }
}
(فهرست 2)
10. Bootsnap
برنامههای کاربردی تفاوتها و نیازمندیهای خاص خود را دارند. سرعت فاکتور مهمی است که برخی از برنامهها به آن نیاز دارند. روبی به دلیل عملکرد نهچندان مطلوب خود شهرت دارد. Bootsnap سعی میکند با کش کردن بیشتر متدهای زبان روبی و بهینهسازی آنها عملکرد و سرعت برنامههای نوشتهشده با روبی را بهبود بخشد. Bootsnap میتواند بهراحتی و در قالب یک gem به یک برنامه کاربردی متصل/افزوده شود. Bootsnap روی هر دو پلتفرم MacOS و لینوکس در دسترس توسعهدهندگان قرار دارد.
لینک دسترسی:
11. Ext JS
Ext JS، در بین ابزارهای گلچین شده استثناست و چهارچوب جدیدی نیست. Ext JS برخلاف سایر چهارچوبهای جاوااسکریپتی متنباز یک محصول تجاری است، نه متنباز. این چهارچوب از معماری چندلایه برای توسعه برنامههای وب استفاده میکند. خروجی این چهارچوب همراه با قابلیتهای کاربردی به شکل فارغ از سکو روی کامپیوترهای دسکتاپ، تبلتها و گوشیهای هوشمند بدون مشکل اجرا میشود.Ext Js برای ساخت برنامههای کاربردی مبتنی بر دادههای سازمانیمحور و برنامههای وب چندسکویی استفاده میشود. Sencha، تولیدکننده این محصول اوایل سال 2018 میلادی نسخه 7 چهارچوب Ext JS را روانه بازار کرد.
نسخه جدید با آخرین استاندارد EXMAScript هماهنگ بوده و از
NPM package manager و Webpack module bundler استفاده میکند. نسخه 6.5 این چهارچوب از آدرس:
https://downloadly.ir/software/programming/extjs/
قابل دریافت است.
کلام پایانی
ابزارهای کدنویسی بخشی از زرادخانه یک توسعهدهنده هستند. ابزارهای مکمل همانند سایر مشاغل، با هدف بهبود بهرهوری در اختیار توسعهدهندگان قرار گرفتهاند. اگر حوزه کاری شما با هر یک از ابزارهایی که به آنها اشاره شد، مرتبط است، پیشنهاد میکنیم بخشی از وقت آزاد خود را به یادگیری این ابزارها اختصاص دهید.
ماهنامه شبکه را از کجا تهیه کنیم؟
ماهنامه شبکه را میتوانید از کتابخانههای عمومی سراسر کشور و نیز از دکههای روزنامهفروشی تهیه نمائید.
ثبت اشتراک نسخه کاغذی ماهنامه شبکه
ثبت اشتراک نسخه آنلاین
کتاب الکترونیک +Network راهنمای شبکهها
- برای دانلود تنها کتاب کامل ترجمه فارسی +Network اینجا کلیک کنید.
کتاب الکترونیک دوره مقدماتی آموزش پایتون
- اگر قصد یادگیری برنامهنویسی را دارید ولی هیچ پیشزمینهای ندارید اینجا کلیک کنید.



































نظر شما چیست؟