16 ابزار تحلیل عملکرد که توسعهدهندگان فرانتاند و بکاند به آن نیاز دارند
موسسه Jakob Nielson در گزارشی مفصل به معرفی مهمترین عواملی پرداخته که توسعهدهندگان در زمان ساخت وبسایتها و به ویژه کاهش زمان بارگذاری وبسایتها باید به آنها دقت کنند. برخی از این فاکتورها به شرح زیر هستند:
- بارگذاری زیر 100 میلیثانیه از نگاه کاربران، بلادرنگ است.
- زمان بارگذاری 100 تا 300 میلیثانیه قابل قبول است.
- یک ثانیه مدت زمانی است که کاربران بدون وقفه به آن فکر میکنند. آنها به خوبی این تاخیر را احساس میکنند، اما میتوانند آنرا تحمل کنند.
- 47 درصد کاربران انتظار دارند که صفحات وب زیر دو ثانیه بارگذاری شود.
- 40 درصد کاربران اگر بارگذاری یک صفحه بیش از سه ثانیه شود، آنرا ترک میکنند.
- 10 ثانیه بیشترین زمان انتظاری است که کاربران برای باز شدن یک وبسایت تحمل میکنند. اگر مدت زمان بارگذاری بیشتر از 10 ثانیه شود وبسایت را ترک میکنند.
همانگونه که مشاهده میکنید به عنوان یک توسعهدهنده وب باید به دنبال کم کردن زمان بارگذاری وبسایت روی ضعیفترین شبکههای ارتباطی باشید. گفتن این حرف ساده، اما عمل کردن به آن سخت و پیچیده است. برای دستیابی به چنین فاکتور ارزشمندی به ابزارهای تحلیل عملکرد وبسایت نیاز دارید. توسعهدهندگان حرفهای برای حفظ توازن میان کدهای با عملکرد خوب و کیفیت بالا و زمان بارگذاری قابل قبول از مولفههای جاوااسکریپت با رویکرد استفاده مجدد بهره میبرند. به همین دلیل پیشنهاد میشود از ابزارهای محبوبی همچون Bit برای این منظور استفاده کنید.
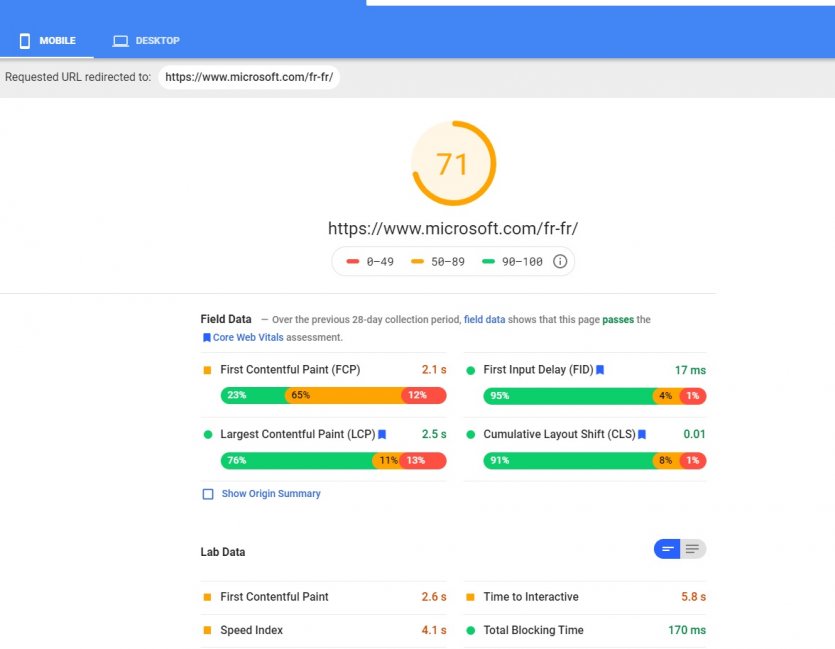
1. PageSpeed Insights
- PageSpeed Insights یک سرویس رایگان است که محتوای یک صفحه وب را بررسی میکند و بر مبنای مدت زمان بارگذاری صفحه، پیشنهادهایی برای کاهش زمان ارائه میکند. این سرویس برخی معیارهای کلیدی همچون اولین نمایش محتوا (First Contentful Paint)، زمان مسدودسازی کل (Total Blocking Time) و موارد متعدد دیگر را ارزیابی میکند. معیارهای فوق در قالب دادههای میدانی، خلاصه اصلی، دادههای آزمایشگاهی، فرصتها، بررسیها و بازرسیهای انجام شده طبقهبندی میشوند و در انتها توصیههایی برای بهبود عملکرد ارائه میشود. PageSpeed به شکل تخصصی عملکرد وبسایت را بررسی میکند و دادههای بهدست آمده از وبسایت را با دادههای مفروضی که در اختیار دارد مقایسه میکند تا گزارش جامع و دقیقی در ارتباط با بهبود سرعت وبسایت ارائه میکند. دقت کنید ابزار فوق قابلیت بررسی آدرسهای اینترنتی منفرد در سطح سازمانی را ندارد که برای حل این مشکل باید از اجرای آزمایشهای خودکار PageSpeed گوگل با استفاده از PageSpeedPlus استفاده کنید. این ابزار میتواند وبسایتها را تحلیل کند و نتایج را در قالب یک گزارش کاربردی ارائه کند.
2. Lighthouse
- Lighthouse یک ابزار خودکار متنباز است که جنبههای مختلف یک وبسایت همچون عملکرد آنرا ارزیابی میکند، البته پارامترهای دیگری همچون سئو، دسترسپذیری، بهکارگیری درست روالها و توابع و رعایت الزامات PWA را نیز بررسی میکند. توسعهدهندگان میتوانند ابزار فوق را از بخش ابزارهای توسعهدهندگان کروم، خط فرمان یا ماژول Node اجرا کنند. پس از اجرا آدرس اینترنتی موردنظر را در اختیار Lighthouse قرار دهید تا بازرسیهای مربوطه را انجام دهد و گزارشی در ارتباط با عملکرد وبسایت ارائه کند. هر بازرسی یک فایل ارجاع دارد که دلیل مهم بودن بازرسی را شرح میدهد و راهکارهایی برای حل مشکلات ارائه میکند.
3. WebPageTest
- WebPageTest یک ابزار رایگان است که اجازه میدهد سرعت وبسایت را با استفاده از مرورگرهایی همچون کروم و اتصال کاربر واقعی آزمایش کنید. ابزار فوق گزینههایی همچون آزمایش پیشرفته، آزمایش ساده، ارزیابی بصری، Traceroute، تراکنشهای چندمرحلهای، ضبط ویدیو، مسدودسازی محتوا و موارد این چنین را ارائه میکند تا گزارش نهایی به شکل دقیقتری آماده شود. گزارش نهایی در قالب نمودارهای آبشاری بارگذاری منابع، بررسی بهینهسازی سرعت صفحه و پیشنهادهایی برای حل مشکلات آماده میشود. وبسایت فوق آمارهایی نیز در مورد صفحات به شکل نمایش نخست و نمایش تکراری همراه با جزییات پاسخهای سرور ارائه میکند.
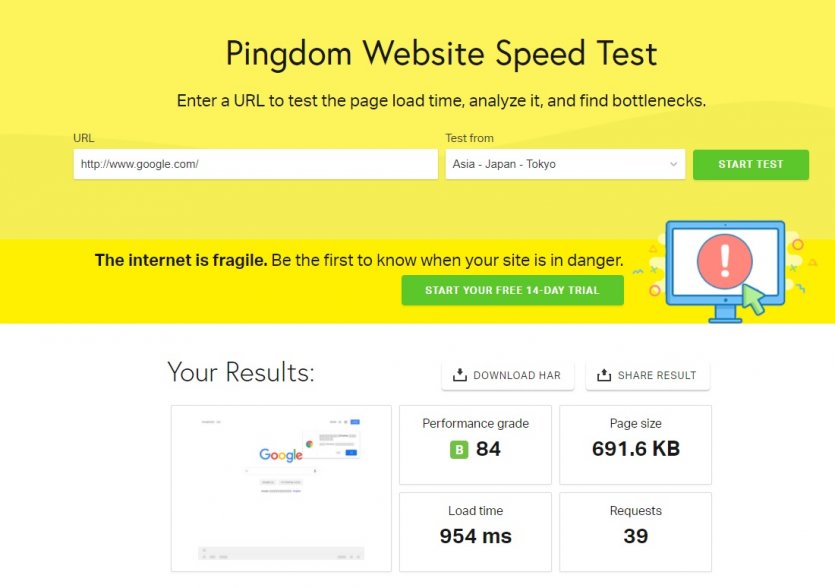
4. Pingdom
- Pingdom یک سرویس قدرتمند برای تحلیل عملکرد وبسایت است که گزارش مفصل و کاملی در مورد پاسخهای سرور به درخواستهای صفحه، سرعت و اندازه بارگذاری صفحه و تحلیل درخواستها ارائه میکند و در انتها پیشنهادهایی برای بهبود سرعت صفحه ارائه میکند. یکی از قابلیتهای کاربردی این ابزار ارائه گزارشهای فیلتر شده در ارتباط با محتوای بارگذاری شده در صفحه و نحوه پاسخگویی به درخواستها است. گزارش فوق دید کلی در ارتباط با محتوایی که روی سایت آپلود شده و تغییراتی که باید در محتوا اعمال شود ارائه میکند.
5. SiteSpeed
- SiteSpeed مجموعهای متنباز متشکل از ابزارهایی است که به توسعهدهندگان اجازه میدهد ضمن نظارت بر وبسایت عملکرد آنرا بررسی کنند. توسعهدهندگان میتوانند یک ایمیج داکر را راهاندازی کنند یا آنرا توسط بسته NPM نصب کنند. از آنجایی که ابزارهای مختلفی در این بسته قرار دارد، توسعهدهندگان میتوانند ابزاری که بهترین پاسخ را ارائه میکند انتخاب کنند. در حالی که SiteSpeed ابزار رایگانی است، اما راهاندازی سرورها و اجرای مستمر آنها هزینهبر است. اگر سروری ندارید، SiteSpeed پیشنهاد میکند یک droplet بهینهسازی شده از DigitalOcean را با دو پردازنده مجازی یا یک سرور c5.large از AWS و یک سرور S3 برای ذخیرهسازی دادهها تهیه کنید.
6. Calibre
- Calibre یک مجموعه ابزار نظارتی چندمنظوره است که عملکرد وبسایت را بررسی میکند. ابزار فوق امکان بررسی سایت در شرایط دنیای واقعی را با تعیین موقعیتهای مکانی سرور آزمایشکننده، مدیریت آگهیها و تقلید ویژگیهای دستگاههای همراه شبیهسازی کنید. همچنین با ارائه رگرسیونهای عملکردی کمک میکند تا الزامات بودجهبندی را تعیین کنید.
7. SpeedCure
- SpeedCure دادههای واقعی کاربران را دریافت میکند و تجربه واقعی مشتری را روی وبسایت انعکاس میدهد. همچنین قابلیت مقایسه سایت با رقبا را از طریق ارائه بنچمارکها فراهم میکند تا فاصله سایت خود با رقبا را کم کنید. ارائه یک نظارت شبیهسازی شده از وبسایت در محیط کنترل شده اجازه میدهد تا پارامترهایی همچون سرعت شبکه، نوع دستگاه، سیستمعامل و مواردی از این دست را با هدف بهبود عملکرد و سرعت سایت ویرایش کنید.
8. SpeedTracker
- SpeedTracker ابزاری است که بر مبنای ابزار WebPageTest طراحی شده است. ابزار فوق آزمایشهای عملکردی منظمی روی وبسایت انجام میدهد و تصویری دقیق از تغییر معیارهای مختلف عملکردی ارائه میکند. نظارت پیوسته و مستمر بر عملکرد وبسایت و تاثیرگذاری قابلیتهای مختلف روی کارآیی و سرعت وبسایت اجازه میدهد زمان بارگذاری سایت را کم کنید و به بهینهسازی سایت بپردازید. بد نیست بدانید ابزار فوق توسط شرکتها و نهادهای بزرگی همچون دانشگاه Connecticut و Red Bull TV استفاده میشود.
**این هشت ابزار کاربردی به توسعهدهندگان فرانتاند کمک میکند تا وبسایتهایی را کارآیی و سرعت بالا طراحی کنند. اکنون وقت آن رسیده تا به معرفی ابزارهایی بپردازیم که هر دو گروه توسعهدهندگان بکاند و فرانتاند به آنها نیاز دارند.
ابزارهای ویژه توسعهدهندگان بکاند
تمامی توسعهدهندگان در دوران کاری خود نقشهای مختلفی همچون طراح، توسعهدهنده فرانتاند، بکاند و حتا معمار نرمافزار را تجربه میکنند. ابزارهایی که در ادامه معرفی میکنیم به افزایش کارآیی کاری در انجام هرچه بهتر نقشها کمک میکنند. همچنین اگر در یک تیم نرمافزاری مشغول به کار هستید که افراد نقشهای مختلفی دارند، به عنوان مدیر تیم با استفاده از ابزارهای فوق میتوانید بهرهوری کل تیم را ارتقا دهید.
9. Cloudcraft
- Cloudcraft به توسعهدهندگان بکاند کمک میکند تا وظایف خود در حوزه کاریشان را برنامهریزی کنند. بهطور معمول توسعهدهندگان از AWS که سرویسهای متنوعی را ارائه میکند استفاده میکنند، اما این امکان وجود دارد تا به جای بهکارگیری یک ابزار رسم مسطح خستهکننده از Cloud Craft استفاده کنند که قابلیتهای کاربردی مختلفی ارائه میکند. نسخه تک کاربره این سرویس رایگان است و برای استفاده از آن باید یک حساب کاربری در سایت Cloudcraft ایجاد کنید. نسخه تک کاربری به توسعهدهندگان اجازه میدهد به شکل نامحدود دیتاگرامهای شخصی ایجاد کنند، از طرحها و معماریهای پیشرفته AWS استفاده کنند و به مستندسازی طرحهای خود بپردازند. برای انجام هرچه سادهتر این فرآیندها Cloud Craft با ارائه یک رابط کاربری مبتنی بر کشیدن و رها کردن عناصر به توسعهدهندگان اجازه میدهد طرحهای خود را با سرویسهای مختلف AWS ادغام کنند. ابزار فوق را میتوان برای برنامهریزی نقشها و بودجهبندی پروژهها نیز استفاده کرد. بررسی صفحه قیمتگذاری تکتک سرویسها و جزییات آنها فرآیندی خسته کننده است، Cloud Craft برای حل این مشکل برآوردی از کل معماری ارائه میکند تا توسعهدهندگان وقت کمتری صرف موارد این چنینی کنند.
10. BundlePhobia
- BundlePhobia سرویسی است که توسعهدهندگان فرانتاند و بکاند میتوانند از آن استفاده کنند. BundlePhobia با پیدا کردن هزینه افزودن یک سرویس npm به یک باندل به توسعهدهندگان کمک میکند. به عبارت دقیقتر، به توسعهدهندگان اجازه میدهد تا بفهمند با افزودن یک بسته npm چه مقدار حجم باندل افزایش پیدا میکند. زمانی که روی چهارچوب فرانتاند در حال کار هستید، همواره باید تلاش کنید حجم باندل در کمترین اندازه باشد تا سرعت بارگذاری صفحه برای کاربران نهایی به کمترین حالت ممکن برسد. شما میتوانید فایل
- package.json را روی این سایت بارگذاری کنید تا متوجه شوید در فایل از چه بستههایی استفاده شده است. BundlePhobia از جمله سرویسهای مهم و ضروری برای توسعهدهندگان است.
11. Figma
- Figma ابزاری مخصوص طراحان است. فیگما به طراحان کمک میکند تا فرآیند ساخت موکاپها و برنامهها را با سرعت و کیفیت زیادی به سرانجام برسانند. اگر برای انجام کارهای طراحی ادوبی ایلاستر را به خدمت میگیرید، پس از استفاده از فیگما متوجه میشوید کارهایتان سریعتر و سادهتر به سرانجام میرسند. فیگما به صورت رایگان، سازمانی و حرفهای در اختیار طراحان قرار دارد. از قابلیتهای کاربردی این سرویس به موارد زیر میتوان اشاره کرد:
- فیگما قادر به ساخت طرحهای چندسکویی است، بنابراین طراحیهایی که انجام میدهید در تمامی زیرساختها در دسترس هستند. همچنین مشکل وابستگی به کامپیوتری با توان پردازشی زیاد را برطرف میکند. برای استفاده از فیگما نیازی نیست نرمافزاری روی سامانه نصب کنید.
- فیگما از وباسمبلی استفاده میکند تا عملکرد طراحان در انجام وظایفشان را بهبود دهد. به همین دلیل راندمان طراحان در زمان استفاده از این سرویس در مقایسه با ایلاستر بیشتر میشود.
- فیگما اجازه میدهد نمونه کارهای اولیه را برای وب، اندروید و iOS ایجاد کنید و برخی رفتارهای پیشفرض را برای برنامهها تعریف کنید.
12. Insomnia
- Insomnia ابزاری مخصوص توسعهدهندگان بکاند است. ابزار فوق به توسعهدهندگان در ساخت و مدیریت مستندات API با رویکرد تیممحوری کمک میکند. خوشبختانه Insomnia از واسطهای برنامهنویسی کاربردی (API) آماده شده با REST و GraphQL پشتیبانی میکند و به میزان قابل توجهی به سازماندهی کل گردش کاری کمک میکند. ابزار فوق یک رابط کاربری جذاب دارد که با استفاده از آن میتوان ساختار نقاط پایانی را بدون نیاز به ارسال درخواستهای HTTP طراحی کرد. ویراستار ارائه شده برای این ابزار به قابلیت
- intelli-sense برای واسطهای برنامهنویسی مختلف تجهیز شده تا سرعت نوشتن محاورهها بیشتر شود. اگر از GraphQL API استفاده میکنید، Insomnia روند انجام کارها را تسهیل میکند. نسخه رایگان این ابزار که برای پلتفرمهای مختلف ارائه شده جوابگوی نیازهای مختلف توسعهدهندگان است.
13. FontFlipper
- FontFlipper سرویس رایگان جالبی برای طراحان است که اجازه میدهد فونتهای مختلف صفحه/برنامه کاربردی را آزمایش کنند. این سرویس با پشتیبانی از هزاران فونت اجازه میدهد ظاهر برنامه کاربردی را در زمان استفاده از فونتها بررسی کنید و فونتها را به شکل رایگان دانلود کنید. FontFlipper به یک رابط کاربری ساده و جذاب تجهیز شده تا طراحان بتوانند بدون سردرگمی از آن استفاده کنند.
14. افزونه VisBug
- افزونه VisBug برای توسعهدهندگان فرانتاند طراحی شده است. ابزارهای سایتساز زیادی به توسعهدهندگان در ساخت وبسایت با استفاده از ویژگی کشیدن و رها کردن کمک میکنند، اما این افزونه مخصوص کروم، فرآیند توسعه را سادهتر کرده است. افزونه VisBug دسترسی به تکتک عناصر DOM در برنامههای وبمحور را امکانپذیر میکند. شما میتوانید اشیا را جابهجا کنید، شکل ظاهری آنها را تغییر دهید و با بررسی سایتهای دیگر متوجه شوید که ظاهر آنها چگونه طراحی شده است.
- تمامی این فرآیندها در مرورگر و بدون نیاز به نوشتن هیچ خطCSS انجام میشود. راهکار فوق روشی قدرتمند است که اجازه میدهد رابط کاربری موردنیاز را به روشی سریعتر طراحی کنید. به این ترتیب زمان زیادی در طراحی کدهای HTML و CSS و حتا اشکالزدایی و بازرسی اشیایی که به درستی کار نمیکنند صرفهجویی میشود.
15. RIVE
- RIVE ابزاری است که برای طراحان و توسعهدهندگان ساخته شده است. RIVE به طراحان کمک میکند پویانماییهای زیبایی را شبیه به آنچه در طراحیهایی Dribble/Muzli مشاهده میکنند ایجاد کنند. ابزار فوق به ویژه برای افرادی مفید است که هیچ پسزمینه برنامهنویسی ندارند و دوست دارند پویانماییهای قدرتمندی را ایجاد و با کدهای محلی نرمافزار کاربردی ادغام کنند. با توجه به اینکه RIVE ماحصل همکاری جامعه طراحان است، دسترسی به پویانماییهای ساخته شده توسط طراحان امکانپذیر است. این ابزار به خوبی با فلاتر ادغام شده تا توسعهدهندگان فلاتر بتوانند به شکل سادهتری از آن استفاده کنند.
16. MIRO
- MIRO با ارائه مجموعه ابزارهای مفید به تیمها در انجام کارها حتا به شیوه دورکاری کمک میکند. MIRO یک محیط تعاملی در اختیار اعضا تیم قرار میدهد تا دیدگاهها و ایدههای خود را با یکدیگر بهاشتراک بگذارند. ارائه طیف گستردهای از ابزارها با هدف بهبود تجربه کاربری، مدیریت پروژهها و مستندسازی وظایف بدون نیاز به ابزارهای مکمل از قابلیتهای شاخص این سرویس است. MIRO یک قالب اولیه رایگان دارد که جوابگوی نیازهای بیشتر تیمها است.
ماهنامه شبکه را از کجا تهیه کنیم؟
ماهنامه شبکه را میتوانید از کتابخانههای عمومی سراسر کشور و نیز از دکههای روزنامهفروشی تهیه نمائید.
ثبت اشتراک نسخه کاغذی ماهنامه شبکه
ثبت اشتراک نسخه آنلاین
کتاب الکترونیک +Network راهنمای شبکهها
- برای دانلود تنها کتاب کامل ترجمه فارسی +Network اینجا کلیک کنید.
کتاب الکترونیک دوره مقدماتی آموزش پایتون
- اگر قصد یادگیری برنامهنویسی را دارید ولی هیچ پیشزمینهای ندارید اینجا کلیک کنید.



























نظر شما چیست؟