در زمان انتخاب چهارچوب یا کتابخانهای که قصد یادگیری یا بهکارگیری آن در یک پروژه را داریم باید به سه معیار عملکرد، اندازه و خطوط کد دقت کنیم. چهارچوبهایی که بتوانند به سرعت مولفهها و ملزومات یک پروژه را آماده کنند و به کاربر نهایی اجازه دهند تجربه کاربری بهتری داشته باشد، عملکرد بهتری نسبت به رقبای خود دارند. به بیان سادهتر، عملکرد به این نکته اشاره دارد که برنامه ساخته شده با یک چهارچوب چه مدت زمانی طول میکشد تا محتوا را نشان دهد و قابل استفاده شود. در زمان بررسی حجم یا همان اندازه برنامه، بهتر است فایلهای جاوااسکریپت کامپایل شده ارزیابی شوند. با توجه به اینکه اچتیامال و سیاساس در تمامی برنامههای وب وجود دارند و از طریق شبکه تحویل محتوا بارگیری میشوند، در نتیجه ایدهآل این است که فایلهای جاوااسکریپت ارزیابی شوند، زیرا تمامی فناوریها به جاوااسکریپت محدود میشوند. معیار تعداد خطوط به این نکته اشاره دارد که توسعهدهنده برای ساخت یک برنامه چند خط کدنویسی کرده است.
چهارچوبها مولفه جداییناپذیر دنیای توسعه
چهارچوبها یکی از ارکان اصلی توسعه وب هستند و با هدف ساده کردن توسعه برنامههای وبمحور ساخته میشوند. به بیان سادهتر، کاری که چهارچوبها انجام میدهند پنهان کردن جزییات فنی پیچیده است تا توسعهدهندگان به دور از پیچیدگیهای وب با تمرکز روی الزامات کسبوکار، پروژههای بی نقصی را آماده کنند.
با اینحال، انتخاب بهترین چهارچوب برای ساخت برنامههای وبمحور کار سادهای نیست. اگر جستوجوی سادهای در فضای مجازی انجام دهید با صدها یا شاید هزاران کتابخانه و چهارچوب وبمحوری روبرو میشوید که برای توسعهدهندگان فرانتاند و بکاند در نظر گرفته شدهاند. هر یک از این چهارچوبها نقاط قوت و ضعف خاص خود را دارند و برای برخی از پروژهها عملکرد ایدهآلی دارند. انتخاب صحیح یک چهارچوب میتواند روند انجام کارها را تسریع کند، اما یک تصمیم اشتباه باعث میشود تا زمان و هزینه زیادی بیهوده هدر بروند.
5 چهارچوب برتر توسعه وب در حوزه فرانتاند
1. آنگولار
آنگولار (Angular) را میتوان یکی از بهترین چهارچوبهای مخصوص ساخت برنامههای وب توصیف کرد. اولین نگارش آن Angular JS در سال 2009 میلادی منتشر شد، اما در سال 2011 بهطور کامل بازنویسی شد. در مقایسه با سایر چهارچوبهای مرتبط با برنامههای وب، آنگولار انعطافپذیری بیشتر و طیف گستردهتری از قابلیتهای عملکردی را ارائه میکند. به لطف پشتیبانی از TypeScript، یک انتخاب خوب در ارتباط با برنامههایی حجیم است. کدنویسی در این چهارچوب سادهتر است و به دلیل اینکه از تکنیک Binding دو طرفه و تزریق وابستگی پشتیبانی میکند عملکرد خوبی ارائه میکند. از دیگر ویژگیهای شاخص آنگولار میتوان به سرعت بالا و template syntax اشاره کرد. ویژگیهای مذکور باعث میشوند تا ساخت نمونه اولیه سریعتر انجام شود. آنگولار بیشتر برای کدنویسی برنامههای کاربردی تک صفحهای مناسبتر است، اما در زمینه ساخت برنامههای وب چند صفحهای نیز عملکرد قابل قبولی دارد. از مهمترین قابلیتهای آنگولار میتوان به تعریف دستورالعملهای سفارشی، امکان تعریف ماژولهای سفارشی، تزریق وابستگی، اتصال و مقیدسازی دادهها، هماهنگ بودن با الگوی طراحی MVC، قالبهای سمت کاربر و جداسازی مولفهها اشاره کرد. البته آنگولار پیچیدگیهای خاص خود را دارد. بهطور مثال، زمانیکه در حال توسعه یک برنامه هستید، مهم است که بتوانید فرآیند اشکالزدایی کدها را به شکل سادهای انجام دهید. به همین دلیل باید بدانید ابزارهای اشکالزدایی نظیر Augury چگونه کار میکنند.
2. Ember.JS
Ember.JS یکی از کاملترین و قابل اعتمادترین چهارچوبهای توسعه جاوااسکریپت است که سال 2011 میلادی منتشر شد. این چهارچوب ابتدا بهنام SproutCire 2.0 شناخته میشد. یکی از مولفههای کلیدی Ember.JS ابزاری بهنام Ember CLI است. یک ابزار قدرتمند که بسیاری از چهارچوبهای SPA این ابزار را از Ember به عاریت گرفتهاند. از مهمترین ویژگیهای Ember.JS میتوان به ساختار دقیق، سامانه پیشرفته مدیریت نسخهها، پشتیبانی از استانداردهای مدرن و و فناوریهای قدیمی است. Ember.JS به توسعهدهندگان توانایی ساخت ویژگیهای خارج از توابع (Properties Out of Function) را میدهد که این ویژگی زمان کار با مقیدسازی دادهها کاربردی است. توسعهدهندگان میتوانند از ابزار فوق برای ساخت برنامههای وب پیچیده استفاده کنند. چهارچوب مذکور در ساخت وبسایتهای بزرگی نظیر Chipolte، Discourse، Groupon، Live Nation و Nordstrom استفاده شده است. درست است که Ember.JS به عنوان یک چهارچوب ایدهآل برای ساخت برنامههای وب شناخته میشود، اما توسعهدهندگان میتوانند از ابزار فوقالذکر برای ساخت برنامههای دسکتاپی و موبایل استفاده کنند.
3. Flutter
فلاتر چهارچوب توسعه برنامههای کاربردی چندسکویی متنباز است که گوگل آنرا توسعه داده است. فلاتر از جمله چهارچوبهای قدرتمندی است که در زمینه توسعه برنامههای موبایلی اندروید و iOS عملکرد ایدهآلی دارد. با توجه به این نکته که چهارچوب فلاتر با استفاده از زبان برنامهنویسی دارت نوشته شده و کاربرد اصلی آن توسعه برنامههای وب سمت سرور و برنامههای موبایلی برای هر دو زیرساخت موبایل و دسکتاپ است، نیازی به جاوااسکریپت ندارد. ویژگی مذکور به فلاتر امکان تعامل با زیرساختهای مختلف بدون نیاز به JavaBridge را میدهد که همین موضوع باعث شده تا فرآیند توسعه با این چهارچوب سریعتر از نمونههای مشابه باشد. فلاتر نیازی به هیچ مولفه رابط کاربری ندارد، زیرا مولفههای رابط کاربری در خود فلاتر پیادهسازی شدهاند. به همین دلیل است بازی و برنامههای کاربردی که با استفاده از فلاتر نوشته میشوند سرعت زیادی دارند. علاوه بر این، ویجتهای فلاتر تنها زمانی که به آنها نیاز است پردازش میشوند. بارگذاری مجدد سریع این امکان را به فلاتر میدهد تا به سرعت تغییرات اعمال شده در کدها را در برنامه کاربردی انعکاس دهد و زمان توسعه و اشکالزدایی برنامهها را کوتاهتر کند. چهارچوب فلاتر وابستگی به بستههای ثالث برنامهنویسی را کم میکند و این امکان را فراهم میکند تا تمامی قابلیتهای اولیه را بدون نیاز به بستههای نرمافزاری ثالت در برنامه پیادهسازی کرد. رویکرد فوق پیچیدگی کدنویسی را کمتر میکند.
4. ریاکت
ریاکت را نمیتوان بهطور دقیق یک چهارچوب وب اپلیکیشن توصیف کرد، اما یک کتابخانه کارآمد جاوااسکریپت است که توسط سازمانها به رسمیت شناخته شده و در بیشتر آگهیهای شغلی به آن اشاره میشود. شهرت اصلی ریاکت به دلیل معماری کامپوننتمحوری است که ارائه میکند. ریاکت امکان ساخت سریع و ساده واسطها را ارائه میکند و با توجه به اینکه از ترکیب نحوی JSX استفاده میکند کار با عناصر صفحه را به لطف Dom Manipulation سادهتر میکند. Dom Manipulation فرآیندی است که اجازه میدهد محتوای یک صفحه وب را به شکل پویا تغییر داد. بهطور مثال، DOM مجازی تغییراتی که در یک صفحه به وجود آمده را پیش از آنکه صفحه پردازش شود در حافظه سیستمی ذخیرهسازی میکند. این رویکرد یکی از برجستهترین وعدههای بود که از سوی react مطرح شد، هر چند امروزه DOM مجازی به شکلهای منفرد میتواند پیادهسازی شود و به مجموعه کدها اضافه شود. در سالهای اخیر DOM مجازی در بیشتر کتابخانههای جاوااسکریپت پیادهسازی شده است. از مزایای مهمی که ریاکت در اختیار توسعهدهندگان قرار میدهد، میتوان به کدنویسی قابل پیشبینیتر، سیستم رویدادهای سفارشی، توصیف و تشریح خطاها، پردازش سمت سرور و Virtual DOM اشاره کرد.
5. Vue.Js
توسعهدهندگان بر این باور هستند که 2021، سال تقابل Vue.Js، Angular و React است و اعتقاد دارند که Vue.js آینده درخشانی دارد و اگر تقاضا برای این چهارچوب همانند سال 2020 باشد، این احتمال وجود دارد که تبدیل به انتخاب اول توسعهدهندگان فرانتاند شود. vue.js یک ترکیب نحوی ساده برای حل مسائل ارائه میکند و مستندات خوبی برای آن عرضه شده است. با اینحال، هنوز هم توسعهدهندگان مجرب نسبت به قابلیتهای Vue.js تردید دارند، زیرا شرکتهای بزرگ در پروژههای خود از این چهارچوب استفاده نکردهاند، اما احتمال دارد در سال جاری میلادی این روند تغییر کند. بهکارگیری جاوااسکریپت از طریق Vue به سادگی اضافه کردن کدهای جاوااسکریپت خالص است. با اینحال Vue قابلیتهای کاربردیتری ارائه میکند و به توسعهدهندگان اجازه میدهد از راهحلهای مدرن جاوا اسکریپت بهرهمند شوند. Vue چهارچوب سبکوزنی است که قابلیتهای ارائه شده توسط چهارچوبهای سنگینوزن را در اختیار توسعهدهندگان قرار میدهد. اگر در زمینه توسعه فرانتاند وب تجربه دارید، قادر هستید تنها ظرف چند روز Vue را یاد بگیرید. اگر اینگونه نیست، بازهم میتوانید کار را با مواردی که در ابتدا به آنها نیاز دارید آغاز کنید. یکی از مهمترین دلایل بهکارگیری چهارچوب فوق این است که ابزارهایی در اختیار توسعهدهندگان قرار میدهد تا فرآیند توسعه را با سرعت و سادگی بیشتری به پیش ببرند. بهطور مثال، یک برنامه وب پیشرونده روی ناوبری برنامهنویسی شده، Layout سفارشی و ساختارهایی تکیه دارد که به شکل درجا قابل تغییر هستند. چهارچوبهای فرانتاند چالش فوق را تا حد زیادی برطرف کردهاند و vue نیز از این قاعده مستثنا نیست. شما میتوانید با استفاده از چهارچوبهای مدرن پروژههایی که چندین ماه زمانبر هستند را ظرف چند هفته کامل کنید. با توجه به اینکه Vue سبک و روان بوده و کار با آن ساده است، به شما اجازه میدهد ظرف چند ساعت یا در نهایت یک روز نمونه اولیه موردنظر خود را طراحی کنید. جدول یک خلاصهای از مزایا و معایب هر یک از چهارچوبهای یاد شده را نشان میدهد.

جدول 1
5 چهارچوب برتر سمت سرور
1. Django
حدود 12 هزار پروژه مطرح شناخته شده وب توسط جانگو (Django) پیادهسازی شدهاند که نشان میدهد، چهارچوب مذکور حرفهای زیادی برای گفتن دارد. درست است که جانگو یکی از قدیمیترین چهارچوبهای توسعه وبسایتها است، اما به دلیل رویکرد مدرنی که در حل مسائل ارائه میکند هنوز هم یکی از بهترین چهارچوبها در حوزه توسعه وب است. قابلیتهای کاربردی این چهارچوب باعث شده Django بیشتر برای ساخت برنامههای بزرگ استفاده شود تا برنامههای کوچک. بخش عمدهای از محبوبیت Django به روند توسعه سریع نرمافزارها باز میگردد، زیرا این چهارچوب شامل ماژولهای متعددی است که اجازه میدهند در کوتاهترین زمان ممکن از این ماژولها برای توسعه برنامههای تحت وب استفاده کنید. مسیریابی، تجزیهوتحلیل آدرسهای اینترنتی، اتصال به بانک اطلاعاتی، اعتبارسنجی فرمها، محافظت در برابر حملههای اینترنتی و ارائه قالبهای از پیشساخته شده، از جمله مولفههای کاربردی Django هستند. از مهمترین مزایای جانگو میتوان به انعطافپذیری، گسترشپذیری و یونیورسال بودن آن اشاره کرد. جانگو بستههای زیادی دارد و توسط جامعه بزرگی از توسعهدهندگان حمایت میشود. جانگو به دلیل ساخت کمینه محصول پذیرفتنی و کدنویسی حداقلی گزینه ایدهآلی برای کسبوکارهای نوپا به شمار میرود.
2. ExpressJs
سرعت و سهولت استفاده اصول بنیادینی هستند که Express.Js بر مبنای آنها ساخته شده است. Express.js یک چهارچوب برای محیطهای اجرایی Node.js است که در سال 2010 بهطور رسمی معرفی شد. اکسپرس جیاس شبیه چهارچوبهای جاوااسکریپت به شکل آزاد و متنباز ارائه شده است. Express.js مولفه سمت بکاند در زیرساخت MEAN به شمار میرود. اصطلاح MEAN به چهار سرویس و زیرساخت MongoDB (بانکاطلاعاتی NoSql چندسکویی)، Express.js (چهارچوب سمت سرور برای نود جی)، Angular.Js (چهارچوب مخصوص رابط کاربری) و Node.Js (محیط اجرایی جاوااسکریپت که امکان اجرای کدهای جاوااسکریپت در سرور را فراهم میکند) اشاره دارد. کار با Express.Js ساده است و تعامل با چهارچوب مذکور در زمان کوتاهی فراهم است. پیکربندی آن ساده است و قابلیتهای خوبی برای شخصیسازی ارائه میکند. زمانی که با نود ادغام میشود به توسعهدهنده کمک میکند با سرعت و دقت زیادی برنامههای وبمحور را پیادهسازی کند. چهارچوب فوق با Template Enginesهایی نظیر Pug به خوبی ادغام میشود.
3. Ruby on Rails
Ruby On Rails به زبان روبی نوشته شده و بیش از 826 هزار وبسایت بر پایه آن پیادهسازی شدهاند. شرکتهای بزرگی نظیر Airbnb، YellowPages و Groupon از این چهارچوب در پروژههای بزرگ خود استفاده میکنند. این چهارچوب وب، طیف گستردهای از کاربردها را ارائه میکند تا حل مسائل پیچیده با سهولت انجام شود. Ruby On Rails ابزارهای متنوع و کتابخانههای قدرتمندی در اختیار توسعهدهندگان قرار میدهد تا زمان توسعه برنامههای وبمحور کم شود. چهارچوب فوق ویژگی آزمایش خودکار دارد که یک ویژگی منحصر بهفرد در زمینه حفظ کیفیت نرمافزار است. با استفاده از Ruby On Rails توسعهدهندگان میتوانند برنامههای ابرمحور، زیرساختهای اجتماعی و سایر زیرساختهای ابرمحور را پیادهسازی کنند.
4. Spring
Spring چهارچوب جاوا-محوری است که در دنیای توسعه بکاند شهرت زیادی دارد. به همین دلیل بیشتر برنامهنویسان جاوا با آن آشنا هستند. اسپرینگ با ارائه قابلیت سادهسازی ساخت برنامههای J2EE توانست بخش عمدهای از مشکلات برنامهنویسان را حل کند. معماری قدرتمندی که اسپرینگ ارائه میکند، روند انجام بیشتر کارها را ساده کرده است. علاوه بر این، اسپرینگ به دلیل ارائه یک مکانیزم وابستگی منعطف برای اشیا و ارائه راهکاری که اجازه میدهد اتصال به اشیا به شکل خودکار انجام شود شهرت زیادی نزد توسعهدهندگان دارد. ویژگیهای این چنینی باعث شدهاند تا توسعهدهندگان بتوانند به شکل سادهتری برنامههای کاربردی را پیادهسازی کنند.
5. Symfony
سیمفونی (Symfony) یکی دیگر از چهارچوبهای مطرح و شناخته شده نزد توسعهدهندگان پیاچپی است. چهارچوب مذکور به شکل چشمگیری زمان لازم برای ساخت یک برنامه کاربردی پیچیده مبتنی بر زبان پیاچپی را کم میکند. پایداری، سرعت زیاد، انعطافپذیری، مصرف حداقلی حافظه اصلی و امکان استفاده مجدد از کدها از ویژگیهای شاخص چهارچوب فوق هستند. علاوه بر این، هنگامی که برای ساخت برنامههایی با عملکرد بالا استفاده میشود یک ارسالکننده رویداد مناسب با تزریق وابستگی و امکان بهینهسازی کد ارائه میکند. با اینحال عملکرد آن برای برنامههای حساس به زمان چندان جالب نیست. سیمفونی یکی از محبوبترین چهارچوبهای وب است که بیش از 9 هزار سایت از آن استفاده میکنند.
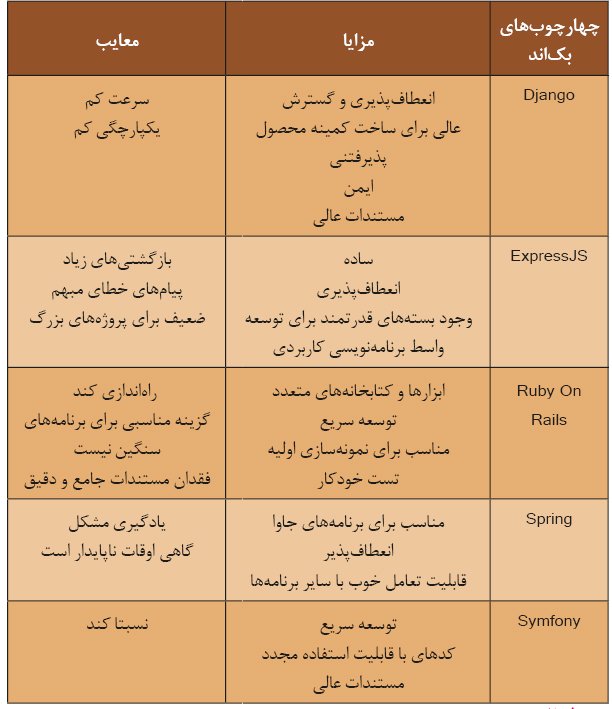
جدول 2 مزایا و معایب هر یک از چهارچوبهای فوق را نشان میدهد

جدول 2
ماهنامه شبکه را از کجا تهیه کنیم؟
ماهنامه شبکه را میتوانید از کتابخانههای عمومی سراسر کشور و نیز از دکههای روزنامهفروشی تهیه نمائید.
ثبت اشتراک نسخه کاغذی ماهنامه شبکه
ثبت اشتراک نسخه آنلاین
کتاب الکترونیک +Network راهنمای شبکهها
- برای دانلود تنها کتاب کامل ترجمه فارسی +Network اینجا کلیک کنید.
کتاب الکترونیک دوره مقدماتی آموزش پایتون
- اگر قصد یادگیری برنامهنویسی را دارید ولی هیچ پیشزمینهای ندارید اینجا کلیک کنید.





























نظر شما چیست؟