این مقاله در دو بخش منتشر شده است. برای دیدن بخش اول اینجا را کلیک کنید.
بخش سوم، ساخت پایگاه داده و خواندن رکوردهای اطلاعاتی پایگاه داده
MongoDB، یکی از پایگاههای اطلاعاتی مطرحی است که توسعهدهندگان وب از آن استفاده میکنند. اما چگونه پایگاه داده مانگو را نصب کنیم؟
مرحله 1. نصب پایگاه داده مانگو
برای نصب مانگو ابتدا به آدرس:
https://www.mongodb.com/download-center/community
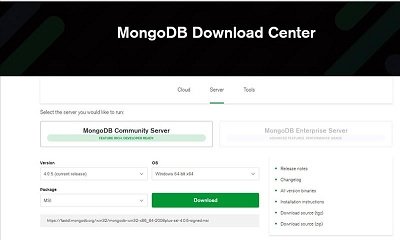
رفته و روی زبانه Server کلیک کنید. مانگو بهطور خودکار نوع سیستمعامل کامپیوتر را شناسایی کرده و لینک درست دانلود را در اختیارتان قرار میدهد. (شکل 1)
 شکل 1. صفحه اصلی دانلود MangoDB
شکل 1. صفحه اصلی دانلود MangoDB
روی دکمه Download کلیک کنید. فایل نصبی مانگو نزدیک به 200 مگابایت حجم دارد. پس از دانلود فایل روی آن دو بار کلیک کرده و مانگو را نصب کنید. مسیر پیشفرض مانگو (C:\Program Files\MongoDB\Server\4.0) را همراه با پیکربندیهای پیشفرض قبول کنید تا مانگو نصب شود. این فرآیند ممکن است کمی زمانبر باشد.
مرحله 2. اجرای mongo و mongod
در پوشه nodetest1 یک پوشه به نام data ایجاد کنید. (اگر در محیط خط فرمان قرار دارد به پوشه Node و سپس nodetest1 رفته و از فرمان
mkdir data برای ساخت پوشه فوق استفاده کنید.) اکنون یک پنجره خط فرمان جدید باز کنید تا سرور بانکاطلاعاتی را همراه با سرور Express اجرا کنید. در پنجره خط فرمان دستور زیر را برای راهاندازی MongoDB روی ویندوز اجرا کنید. (شکل 2)
 شکل 2. فرآیند اجرای mongo و mongod
شکل 2. فرآیند اجرای mongo و mongod
“C:\Program Files\MongoDB\Server\4.0\bin\mongod.exe” --dbpath c:\node\nodetest1\data\
در زمان نگارش این مقاله (اسفند 1397) جدیدترین نسخه MongoDB نسخه 4.0 بوده است. مسیر فوق را باید متناسب با شماره نسخهای از مانگو که روی سامانه خود نصب کردهاید، ویرایش کنید. اکنون سرور مانگو راهاندازی شده است. ممکن است فرآیند راهاندازی کمی زمانبر باشد، زیرا باید یکسری تغییرات روی سامانه اعمال شوند. زمانیکه عبارت [initandlisten] waiting for connections on port 27017 را مشاهده کردید، به معنای آن است که همهچیز بهدرستی به سرانجام رسیده است. (شکل 3)
 شکل 3. خط هایلایت شده نشان میدهد مانگو به درستی روی سامانه شما نصب و اجرا شده است.
شکل 3. خط هایلایت شده نشان میدهد مانگو به درستی روی سامانه شما نصب و اجرا شده است.
پیغام نشان داده شده در شکل 3 نشان میدهد که ما دیگر کار خاصی برای انجام نداریم و سرور در حال اجرا است. اکنون به پنجره خط فرمان اصلی خود بازگشته و فرمان زیر را تایپ کنید:
C:\Program Files\MongoDB\Server\4.0\bin\mongo.exe
با اجرای فرمان فوق monogo اجرا میشود. (شکل 4) اگر به نمونه mongod ایجاد شده در خط فرمان نگاهی داشته باشید، اطلاعات جالبی درباره چگونگی برقراری اتصال به دست میآورید. اکنون همه چیز در وضعیت مطلوب قرار دارد، MongoDB اجرا شده و شما توانستهاید از طریق یک کلاینت، اتصالی به آن ایجاد کنید. از کلاینت فوق برای کار با پایگاه داده استفاده خواهیم کرد. البته دقت کنید برای اجرای سایت به استفاده از آن نیازی نیست. برای ادامه کار همان mongod کافی است.
 شکل 4. مانگو اکنون روی سامانه آماده استفاده است.
شکل 4. مانگو اکنون روی سامانه آماده استفاده است.
مرحله 3. ایجاد پایگاه داده
اولین کار ساخت یک بانک اطلاعاتی برای ذخیرهسازی رکوردهای اطلاعاتی است. در کنسول mongo فرمان زیر را وارد کنید:
Use nodetest1
حال میتوانید از بانک اطلاعاتی Nodetest1 استفاده کنید. هرچند در حال حاضر اطلاعاتی در آن قرار ندارد. برای آنکه بانک اطلاعاتی معنای واقعی به خود بگیرد باید دادههایی درون آن وارد کنید. برای این کار باید از کلاینت Mongo استفاده کنید.
مرحله 4. اضافه کردن رکوردهای اطلاعاتی
نکته جالبتوجه در ارتباط با MongoDB استفاده از JSON در ساختار داخلی است. در نتیجه بیشتر توسعهدهندگان فرانتاند میتوانند بدون مشکل خاص از آن استفاده کنند. اگر با JSON آشنایی ندارید، توصیه میکنیم در اولین فرصت آن را یاد بگیرید. با توجه به هدف آموزشی این مقاله، ما یک بانک اطلاعاتی ساده از نامهای کاربری و آدرس ایمیل کاربران ایجاد میکنیم. قالب دادههای ما بهصورت زیر خواهد بود:
{
“_id” : 1234,
“username” : “cwbuecheler”,
“email” : “cwbuecheler@nospam.com”
}
فرآیند تخصیص _id را به شکل دستی میتوانید انجام دهید، اما اگر اجازه دهید مانگو این کار را انجام دهد بهتر است، زیرا مانگو شناسههای منحصربهفردی برای هر رکورد اطلاعاتی ایجاد میکند. با ایجاد یک رکورد نحوه کار آن را بررسی کنید. در کلاینت مانگو فرمان زیر را وارد کنید. (دقت کنید فرمان فوق در پنجره mongodb باید وارد شود.)
db.usercollection.insert({ “username” : “testuser1”, “email” : “testuser1@testdomain.com” })
در دنیای بانکهای اطلاعاتی، همواره db بیانگر بانک اطلاعاتی است. در مطلب ما db به nodetest1 اشاره دارد. بخش usercollection همان مجموعه رکوردهای اطلاعاتی ما است. در این مرحله هیچ کار اضافی برای ساخت usercollection انجام ندادهاید، زیرا نخستین رکوردی که تعریف میکنید، باعث ایجاد مجموعه فوق خواهد شد. اگر فرمان را به شکل درستی وارد کرده و کوتیشنها را بهدرستی در فرمان فوق وارد کرده و کلید اینتر را فشار دهید، یک رکورد اطلاعاتی ایجادشده و مانگو با نمایش پیغام WriteResult({ "nInserted" : 1 }) اعلام میدارد که یک رکورد در بانکاطلاعاتی درج شده است.
اکنون فرمان زیر را وارد کنید:
db.usercollection.find().pretty()
متد pretty() را که باعث شکستگی در خطوط میشود، فراخوانی کنید. خروجی این فرمان در شکل 5 نشان داده شده است.
 شکل 5. ساختار رکورد اطلاعاتی اضافه شده به بانکاطلاعاتی
شکل 5. ساختار رکورد اطلاعاتی اضافه شده به بانکاطلاعاتی
دقت کنید ObjectID شما متفاوت از مقداری است که در شکل 5 مشاهده میکنید، زیرا مانگو بهطور خودکار این شناسه را برای رکوردهای اطلاعاتی ایجاد میکند. این تمام آن کاری است که برای نوشتن رکوردهای اطلاعاتی در MongoDB از طریق محیط کلاینت باید انجام دهید. با توجه به هدف آموزشی این مقاله ما از یک طرح ساده برای اضافه کردن رکوردها به بانکاطلاعاتی MongoDB استفاده کردیم، اما در دنیای واقعی باید به دنبال طراحی شمایی قدرتمند برای بانکاطلاعاتی و ساختار آن باشید. در حال حاضر، ما یک رکورد در بانکاطلاعاتی خود داریم و در ادامه میخواهیم رکورد دیگری را به آن اضافه کنیم. برای اضافه کردن رکورد دیگر فرمان زیر را اجرا کنید:
newstuff = [{ “username” : “testuser2”, “email” : “testuser2@testdomain.com” }, { “username” : “testuser3”, “email” : “testuser3@testdomain.com” }]
db.usercollection.insert(newstuff);
در قطعه کد بالا آرایهای از چند شی را به مجموعه خود ارسال کردید. اگر فرمان db.usercolelction.find().pretty() را اجرا کنید، هر سه رکورد اطلاعاتی اضافهشده به بانکاطلاعاتی را مشاهده خواهید کرد. (شکل 6)
 شکل 6. رکوردهای اطلاعاتی اضافه شده به بانکاطلاعاتی
شکل 6. رکوردهای اطلاعاتی اضافه شده به بانکاطلاعاتی
اکنون زمان آن فرارسیده وبسرور خود را به کار گرفته و سایتی را که قبلا راهاندازی کردهاید، را آزمایش کنید. اکنون با فشار کلیدهای Ctrl+C یا وارد کردن فرمان exit از محیط خط فرمان مانگو خارج شوید. دیگر با محیط خط فرمان مانگو کاری ندارید.
مرحله 5. متصل کردن مانگو به Node
در این مرحله قصد داریم صفحهای ایجاد کنیم تا رکوردهای بانک اطلاعاتی ما را نشان دهد. کد اچتیامال ساخت صفحه فوق به شرح زیر است:
<ul>
<li><a href=”mailto:testuser1@testdomain.com”>testuser1</a></li>
<li><a href=”mailto:testuser2@testdomain.com”>testuser2</a></li>
<li><a href=”mailto:testuser3@testdomain.com”>testuser3</a></li>
</ul>
کد فوق منحصربهفرد و عالی نیست، اما برای این مقاله مناسب است، زیرا هدف نشان دادن نحوه خواندن و نوشتن رکوردها به بانکاطلاعاتی است و نمیخواهیم یک سایت کامل بسازیم. پیش از انجام هر کاری باید چند خط کد به فایل app.js اضافه کنید تا بتوانید به نمونهای از MongoDB متصل شوید. فایل app.js را که در مسیر C:\Node\nodetest1 قرار دارد، باز کرده و خط زیر را پیدا کنید.
var logger = require(‘morgan’);
اکنون کدهای زیر را پس از این خط وارد کنید:
var express = require(‘express’);
var path = require(‘path’);
var favicon = require(‘serve-favicon’);
var logger = require(‘morgan’);
var cookieParser = require(‘cookie-parser’);
var bodyParser = require(‘body-parser’);
// New Code
var mongo = require(‘mongodb’);
var monk = require(‘monk’);
var db = monk(‘localhost:27017/nodetest1’);
خطوط اضافه شده به فایل app.js به برنامه اعلام میکند، از طریق Monk با MongoDB ارتباط برقرار کنید. آدرس دسترسی به بانکاطلاعاتی localhost:27017/nodetest1 است. دقت کنید 27017 درگاه پیشفرض برای برقراری ارتباط با بانکاطلاعاتی MongoDB است. اکنون به بخشی از فایل app.js که کدهای زیر درون آن قرار دارند، بروید:
app.use(‘/’, indexRouter);
app.use(‘/users’, usersRouter);
در این بخش باید چند کار کوچک انجام دهید. دستورات app.use در فایل app.js نقش میانافزار را برای Express بازی میکنند. میانافزار فوق توابع خاصی را ارائه میکند که سایر بخشهای برنامه کاربردی میتوانند از آن استفاده کنند. در بالای دو خط فوق دستورات زیر را وارد کنید:
// Make our db accessible to our router
app.use(function(req,res,next){
req.db = db;
next();
});
توجه داشته باشید، اگر دستورات فوق درست در همان مکانی که به آن اشاره شد (app.use('/', indexRouter);)، قرار نگیرند، برنامه کار نخواهد کرد. قبلا db را در زمان اضافه کردن Mongo و Monk به app.js تعریف کردهایم. این همان شی اتصال Monk است. با اضافه کردن تابع فوق به app.use شی فوق به هر درخواست HTTP که برنامه ما آن را صادر میکند، اضافه خواهد شد. این تکنیک از آن جهت ایدهآل است که از بابت عملکرد و کارایی مشکلاتی به وجود نخواهد آورد. اکنون فایل app.js باید همانند قطعه کد زیر باشد.
var createError = require(‘http-errors’);
var express = require(‘express’);
var path = require(‘path’);
var cookieParser = require(‘cookie-parser’);
var logger = require(‘morgan’);
// New Code
var mongo = require(‘mongodb’);
var monk = require(‘monk’);
var db = monk(‘localhost:27017/nodetest1’);
var indexRouter = require(‘./routes/index’);
var usersRouter = require(‘./routes/users’);
var app = express();
// view engine setup
app.set(‘views’, path.join(__dirname, ‘views’));
app.set(‘view engine’, ‘jade’);
app.use(logger(‘dev’));
app.use(express.json());
app.use(express.urlencoded({ extended: false }));
app.use(cookieParser());
app.use(express.static(path.join(__dirname, ‘public’)));
// Make our db accessible to our router
app.use(function(req,res,next){
req.db = db;
next();
});
app.use(‘/’, indexRouter);
app.use(‘/users’, usersRouter);
// catch 404 and forward to error handler
app.use(function(req, res, next) {
next(createError(404));
});
// error handler
app.use(function(err, req, res, next) {
// set locals, only providing error in development
res.locals.message = err.message;
res.locals.error = req.app.get(‘env’) === ‘development’ ? err : {};
// render the error page
res.status(err.status || 500);
res.render(‘error’);
});
module.exports = app;
مرحله 6. واکشی دادهها از Mongo و نمایش آنها
در نوتپد فایل C:\node\nodetest1\routes\index.js را باز کنید. فایل فوق هنوز هم از مسیریاب index و /helloworld استفاده میکند. اکنون مسیر سومی به این فایل اضافه کنید.
/* GET Userlist page. */
router.get(‘/userlist’, function(req, res) {
var db = req.db;
var collection = db.get(‘usercollection’);
collection.find({},{},function(e,docs){
res.render(‘userlist’, {
“userlist” : docs
});
});
});
کد فوق برای استخراج شی db استفاده میشود. شیای که آن را به درخواست HTTP ارسال کردهاند. قطعه کد اضافه شده از اتصال db برای مقداردهی متغیر docs با رکوردهای بانکاطلاعاتی استفاده میکند. بهطور خلاصه، کاری که ما انجام دادهایم این است که به برنامه کاربردی خود گفتهایم که در نظر داریم از مجموعه usercollection استفاده کرده و پس از پیدا کردن رکوردهای اطلاعاتی نتایج را درون متغیر docs قرار دهیم.
در مرحله بعد زمانی که رکوردها را دریافت کردید، userlist را پردازش کنید. در این مرحله به یک قالب هماهنگ با Jade نیاز دارید تا متغیر userlist را به آن تخصیص دهید تا بتواند با متغیر فوق کار کرده و رکوردهای بانک اطلاعاتی را به متغیر ارسال کند. اکنون باید یک قالب Jade ایجاد کنید. به مسیر C:\node\nodetest1\views\ رفته و فایل index.jade را باز کنید. اکنون این فایل را به نام userlist.jade ذخیره کنید. اکنون فایل فوق را به صورت زیر ویرایش کنید. (کدهای فوق را درون این فایل قرار دهید.)
extends layout
block content
h1.
User List
ul
each user, i in userlist
li
a(href=”mailto:#{user.email}”)= user.username
این کد نشان میدهد ما در نظر داریم مجموعه رکوردهایی را که در فایل مسیر userlist قرار دارند، دریافت کرده و سپس هر موجودیت (نام کاربری) را همراه با آدرس ایمیل و نام کاربری از این شی دریافت کرده و آنها را درون فایل html خود قرار دهیم. همچنین از شمارنده i که تعداد رکوردها را ذخیره میکند، استفاده کردید، هرچند در این مقاله نیازی به آن ندارید. اکنون همه اشیا به درستی تنظیم شدهاند و قادر به ذخیره کردن فایل و راهاندازی Node هستید. به خط فرمان و به مسیر
C:\node\nodetest1 رفته و با فشار کلیدهای Ctrl+C اجرای سرور را متوقف کرده و همانند قبل با اجرای فرمان زیر دومرتبه آن را اجرا کنید.
C:\node\nodetest1>npm start
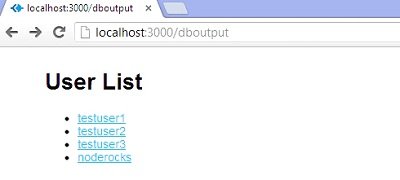
مرورگر خود را باز کرده و به مسیر http://localhost:3000/userlist بروید تا خروجی کارهایی را که انجام دادهاید، مشاهده کنید. (شکل 7)
 شکل 7. صفحه وب ما اکنون رکوردهای بانکاطلاعاتی را خوانده و نشان میدهد.
شکل 7. صفحه وب ما اکنون رکوردهای بانکاطلاعاتی را خوانده و نشان میدهد.
اکنون توانستهاید رکوردها را از بانکاطلاعاتی دریافت کرده و آنها را روی صفحه وب نشان دهید.
بخش چهارم، درج اطلاعات در بانکاطلاعاتی
نوشتن اطلاعات درون بانک اطلاعاتی پیچیدگی خاصی ندارد. باید مسیری ایجاد کنید که بهجای GET یک فرمان POST را دریافت کند. برای این منظور کارهای زیر را انجام دهید.
مرحله 1. ساخت دادههای ورودی
در این بخش به شکل سریع و کوتاه دو ورودی متنی و یک دکمه را فارغ از هرگونه سبکبندی ایجاد کنید. درست است که این سبک یادآور صفحات وبی است که در دهه 90 میلادی مشاهده میکردید، اما قبل از اجرای آنها باید یکسری کدهای جاوااسکریپت را بنویسید. در اولین گام مسیری برای درج کاربران جدید ایجاد کنید. فایل routers/index.js را باز کرده و کدهای زیر را قبل از آخرین کد این فایل (module.exports) وارد کنید.
/* GET New User page. */
router.get(‘/newuser’, function(req, res) {
res.render(‘newuser’, { title: ‘Add New User’ });
});
در مرحله بعد به یک قالب نیاز دارید. در پوشه View فایل index.jade را باز کرده و آن را با نام newuser.jade ذخیره کرده و کدهای زیر را جایگزین کدهای این فایل کنید.
extends layout
block content
h1= title
form#formAddUser(name=”adduser”,method=”post”,action=”/adduser”)
input#inputUserName(type=”text”, placeholder=”username”, name=”username”)
input#inputUserEmail(type=”text”, placeholder=”useremail”, name=”useremail”)
button#btnSubmit(type=”submit”) submit
در این قطعه کد فرمی با شناسه fromAddUser ایجاد کردهاید. متد این فرم POST بوده که مقدار خصلت action آن برابر با adduser است. در ادامه دو فیلد ورودی همراه با یک دکمه ایجاد کردهاید. اگر سرور Node را راهاندازی دوباره کرده و به مسیر http://localhost:3000/newuser بروید، فرم فوق را همانند شکل 8 مشاهده میکنید.
 شکل 8. این فرم قرار است مقادیری را از کاربر دریافت کرده و به بانکاطلاعاتی اضافه کند.
شکل 8. این فرم قرار است مقادیری را از کاربر دریافت کرده و به بانکاطلاعاتی اضافه کند.
این فرم هیچکاری انجام نمیدهد و اگر روی دکمه submit کلیک کنید خطای 404 را مشاهده خواهید کرد، زیرا باید برای دکمه فوق کدهای مربوطه نوشته شود.
مرحله 2. ساخت توابع بانکاطلاعاتی
این مرحله پیچیدگی خاصی ندارد و مراحل کاری آن مثل مراحل پردازش فهرست کاربران است. ضرورتی ندارد تا دستور app.use خاصی را اضافه کنید، زیرا شی بانکاطلاعاتی را که به درخواستها رسیدگی میکند، قبلا ایجاد کردهاید. در نتیجه، هر مسیر جدیدی که بنویسید به بانکاطلاعاتی دسترسی خواهد داشت. در این مرحله تنها کاری که باید انجام دهید، اضافه کردن یک مسیر برای فرمان POST به /adduser است. به فایل index.js در پوشه routes رفته و یک تابع اضافه کنید. دقت کنید، دستور فوق باید پیش از module.exports در این فایل قرار گیرد.
/* POST to Add User Service */
router.post(‘/adduser’, function(req, res) {
// Set our internal DB variable
var db = req.db;
// Get our form values. These rely on the “name” attributes
var userName = req.body.username;
var userEmail = req.body.useremail;
// Set our collection
var collection = db.get(‘usercollection’);
// Submit to the DB
collection.insert({
“username” : userName,
“email” : userEmail
}, function (err, doc) {
if (err) {
// If it failed, return error
res.send(“There was a problem adding the information to the database.”);
}
else {
// And forward to success page
res.redirect(“userlist”);
}
});
});
در دنیای واقعی باید از الگوهای اعتبارسنجی، بررسی خطاها و تکنیکهایی که مانع از بروز خطا و مشکل میشوند، استفاده کنید. برای مثال، اعتبارسنجی دادههای ورودی به لحاظ تکراری نبودن نامهای کاربری و ایمیلها باید بررسی شود. همچنین، باید بررسی شود که آدرس ایمیل وارد شده فرمت درستی داشته باشد.
گام سوم، اتصال به بانکاطلاعاتی و اضافه کردن دادهها به بانکاطلاعاتی
در اولین گام مطمئن شوید mongod در حال اجرا است. اکنون به محیط خط فرمان رفته و اگر سرور Node در وضعیت اجرایی قرار دارد، اجرای آن را متوقف کرده و با اجرای فرمان C:\node\nodetest1>npm start آن را دومرتبه اجرا کنید. اکنون به مرورگر خود بازگشته و آدرس
http://localhost:3000/newuser را درون آن وارد کنید. این مرتبه صفحه فوق متفاوت از گذشته خواهد بود. (شکل 9)
 شکل 9. صفحه وب آماده دریافت اطلاعات و درج آنها در بانکاطلاعاتی است
شکل 9. صفحه وب آماده دریافت اطلاعات و درج آنها در بانکاطلاعاتی است
در فیلد نام کاربری noderocks و در فیلد آدرس ایمیل noderocks@rockingnode.com را تایپ کرده و گزینه Submit را انتخاب کنید. با فشار دکمه submit و اجرای کدهایی که در فایلها درج کردید، باید به صفحه /userlist بازگشته و رکوردی که اضافه کردهاید، مشاهده کنید. (شکل 10)
 شکل 10. اطلاعاتی که به تازگی وارد کردهاید همراه با اطلاعات قدیمی روی صفحه وب نشان داده میشود که بیانگر این موضوع است پروژه ما با موفقیت ساخته شده است.
شکل 10. اطلاعاتی که به تازگی وارد کردهاید همراه با اطلاعات قدیمی روی صفحه وب نشان داده میشود که بیانگر این موضوع است پروژه ما با موفقیت ساخته شده است.
سخن پایانی
ما موفق شدیم از Node.js، Expree و Jade در تعامل با بانکاطلاعاتی MongoDB یک برنامه وب ایجاد کرده، آن را به بانکاطلاعاتی متصل کرده، اطلاعاتی از درون آن خوانده و رکوردهایی به بانکاطلاعاتی اضافه کنیم. شما اولین گام هرچند کوچک را در مسیر فولاستک شدن برداشتهاید. اگر به کدهایی که نوشتهاید و توضیحاتی که ارائه کردیم، به دقت توجه کرده باشید، اطلاعات ارزشمندی در ارتباط با مسیرها، نماها و نحوه تعامل با بانکاطلاعاتی به دست آوردهاید. این دقیقا همان اطلاعاتی است که برای ساخت برنامههای کاربردی خود به آنها نیاز دارید. از این پس باید به منابع دیگری مراجعه کنید تا نحوه کدنویسی حرفهایتر را فرا بگیرید.
ماهنامه شبکه را از کجا تهیه کنیم؟
ماهنامه شبکه را میتوانید از کتابخانههای عمومی سراسر کشور و نیز از دکههای روزنامهفروشی تهیه نمائید.
ثبت اشتراک نسخه کاغذی ماهنامه شبکه
ثبت اشتراک نسخه آنلاین
کتاب الکترونیک +Network راهنمای شبکهها
- برای دانلود تنها کتاب کامل ترجمه فارسی +Network اینجا کلیک کنید.
کتاب الکترونیک دوره مقدماتی آموزش پایتون
- اگر قصد یادگیری برنامهنویسی را دارید ولی هیچ پیشزمینهای ندارید اینجا کلیک کنید.






























نظر شما چیست؟