برای مطالعه بخش اول این مقاله اینجا کلیک کنید
طراحی سیستم ناوبری و وایرفریمها
سیستم ناوبری به مجموعه عناصری که روی صفحه قرار دارند و به کاربر اجازه میدهند از یک صفحه به صفحه دیگر هدایت شوند اشاره دارند. طراحی مکانیزم ناوبری باید ارتباط میان لینکها و عملکرد آنها را به شکل صریحی نشان دهند تا کاربر به خوبی بداند برای رفتن از یک صفحه به صفحه دیگر چه امکاناتی در اختیارش قرار دارند. بهطور معمول، سایتها از سامانههای ناوبری چندگانهای همچون ناوبری محلی، کلی، مکمل، مفهومی و... برای کمک به کاربران استفاده میکنند.
طراحی رابط کاربری و وایرفریمها
طراحی رابط کاربری به انتخاب و تنظیم عناصر روی یک صفحه وب به شکلی که کاربران بتوانند با ویژگیهای مختلف یک سایت یا برنامه کاربردی با حداکثر عملکرد و سهولت دسترسی داشته باشند اشاره دارد. از عناصر رایجی که در چرخه طراحی رابط کاربری به کار گرفته میشوند به دکمهها، کادرهای دریافت متن، چکباکسها، منوها و.... میتوان اشاره کرد.
انواع مختلف وایرفریمها
در دنیای توسعه نرمافزارها ما از چهار نوع وایرفریم استفاده میکنیم که سادهترین نوع وایرفریمها (سیاه و سفید) تا پیچیدهترین نوع (که خروجی آن شبیه به نمونه واقعی است) برای اهداف خاصی استفاده میشوند.
وایرفریمهای پایه (Basic Wireframes)
این مدل وایرفریمها که به نام low-fidelity renderings نیز نامیده میشود، یک طرحواره (schema) خیلی ساده از صفحهای هستند که به رنگ سیاه و سفید نشان داده شده و استفاده میشوند.
وایرفریمهای حاشیهنویسی شده (Annotated wireframes)
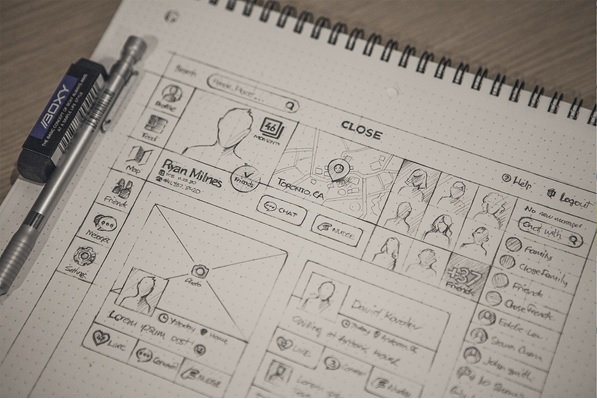
این مدل وایرفریمها جزییات بسیار مفصل از اطلاعات را به یک وایرفریم معمولی اضافه میکنند که عمدتا در ارتباط با جزییات و حاشیهنویسیهای کوتاهی هستند که بیشتر در کنار یا در پایین وایرفریمها نوشته شده و تشریح کننده آیتمهایی هستند که در وایرفریمها قرار دارند. این مدل از وایرفریمها به شکل اجمالی دلیل و هدف از ایجاد هر آیتم را بیان میکنند.
User-Flow Wireframes
زمانی که وایرفریمهای حاشیهنویسی به اندازه کافی قدرتمند نباشند تا نشان دهند کاربران به لحاظ منطقی چطور با محتوای درون یک سایت یا برنامه کاربردی برخورد کرده و چطور از یک محتوا به محتوا دیگر حرکت میکنند ما از وایرفریمهای User-Flow Wireframes استفاده میکنیم. این مدل وایرفریمها قادر هستند اطلاعات بیشتری را ارائه کرده و همچنین یک نمای ایستا از یک وایرفریم تعاملی را به تصویر میشکند. البته توجه داشته باشید که این وایرفریمها همچنین میتوانند شامل یک اسلایدشو یا مجموعهای از وایرفریمهای متوالی باشند که مجموعه تعاملات فرضی کاربر را به تصویر میکشند.
وایرفریم هایی با بالاترین سطح از تعامل Interactive high definition wireframes
برای آنکه بتوانیم در زمان طراحی یک سایت یا یک برنامه کاربردی صرفهجویی کنیم، مجبور هستیم نحوه تعامل کاربر با یک نرمافزار را پیش از آنکه چرخه طراحی ماکاپ آغاز شود به وایرفریمها اضافه کنیم. البته برای پیادهسازی این مدل وایرفریمها مجبور هستیم از طراحی گرافیکی یا نرمافزارهایی که در زمینه پیادهسازی وایرفریمها و نمونهسازیهای اولیه به کار گرفته میشوند استفاده کنیم.
چگونه میتوانیم یک وایرفریم را طراحی کنیم؟
اکنون که با فلسفه بهکارگیری وایرفریمها و مولفههای بنیادین وایرفریمها آشنا شدید، اجازه دهید به نحوه کنار هم قرار دادن این مولفهها و ساخت یک وایرفریم ساده نگاهی داشته باشیم.
در اولین گام به هدف نهایی سایت فکر کرده و با توجه ایدهای که در ذهن دارید، طراحی را آغاز کنید. در زمان طراحی همواره به این مسئله توجه داشته باشید که کاربر نهایی چگونه با رابط کاربری برنامه کاربردی یا سایت شما ارتباط برقرار خواهد کرد.
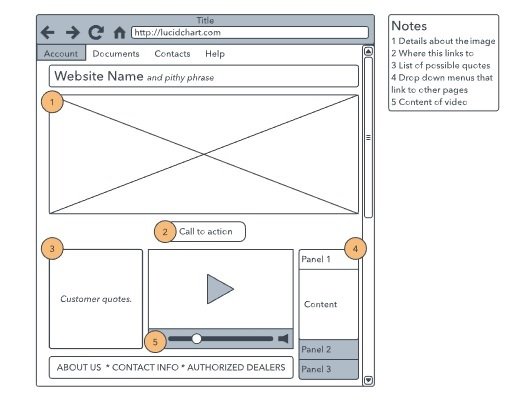
کار را با یک ارائه/نمایش ساده low-fidelity از یک صفحه وب که به سه بخش تقسیم شده است آغاز کنید. بخش اول header یا سرباره است. اولین چیزی که کاربران در بالای سایت مشاهده میکنند. بخش دوم بدنه (body) است که محتوای اصلی درون آن قرار میگیرد و بخش سوم پایین صفحه (footer) است که بهطور معمول اطلاعات کم اهمیتتر در آن قرار میگیرند.

در مرحله بعد درباره مکانیزم ناوبری فکر کنید. در این مرحله باید نحوه چینش دکمهها و لینکهایی که به کاربر اجازه میدهند به بخشهای اصلی سایت شما برود فکر کنید. کاربر چطور میتواند به بخشهایی که محتوا در آن قرار دارد، کادر جستوجو و صفحه ورود به سایت دسترسی پیدا کند.

توضیحات و حاشیهنویسیهایی که به درک بهتر وایرفریم شما کمک میکنند را درج کنید.

زمانی که آخرین مرحله به اتمام رسید، قادر هستید وایرفریم را پیش از آنکه به مرحله بعد بروید با سایر ذینفعان به اشتراک قرار دهید. شما میتوانید این طرح را روی کاغذ یا یک وایتبرد رسم کنید. اما زمانی که به آخرین مرحله (حاشیهنویسی) رسیدید، باید از نرمافزارهای گرافیکی برای طراحی یک وایرفریم دقیق استفاده کنید. اما چطور میتوانیم از این نرمافزارها استفاده کنیم؟
بهکارگیری ابزارها و نرمافزارهای وایرفریم به منظور طراحی صفحات وب و برنامههای کاربردی
در چرخه ساخت یک وبسایت یا یک برنامه نهایی به راحتی میتوانید نمونه کامل شده را در ذهن خود تداعی کنید. اما اگر بتوانید یک وایرفریم را از قبل پیادهسازی کرده و پس از آن کار طراحی را انجام دهید، به خوبی میدانید که باید چه تهمیداتی در نظر بگیرد. اینکار به شما اجازه میدهد چرخه توسعه را به شکل سادهتری آغاز کرده و به پیش ببرید. ابزارها و نرمافزارهای وایرفریم به شما اجازه میدهند تا یک طراحی ساده و انعطافپذیر را با کمترین زمان صرف شده آماده کنید. در نتیجه به راحتی میتوانید طرحهای خود را گسترش داده، تصویر بزرگتری را به وجود آورده، اشتباهات را به حداقل برسانید.
الگوها و نمونه کارهایی از وایرفریمها
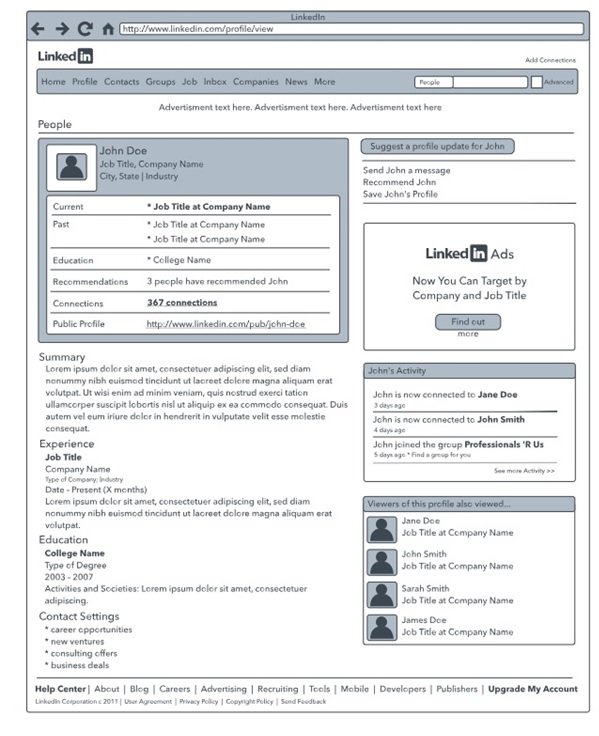
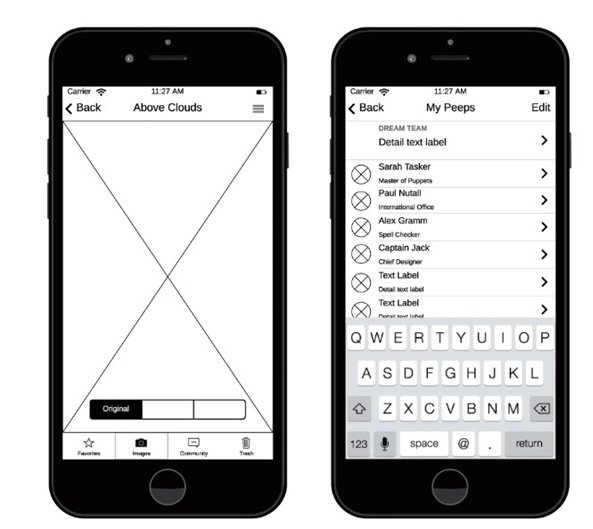
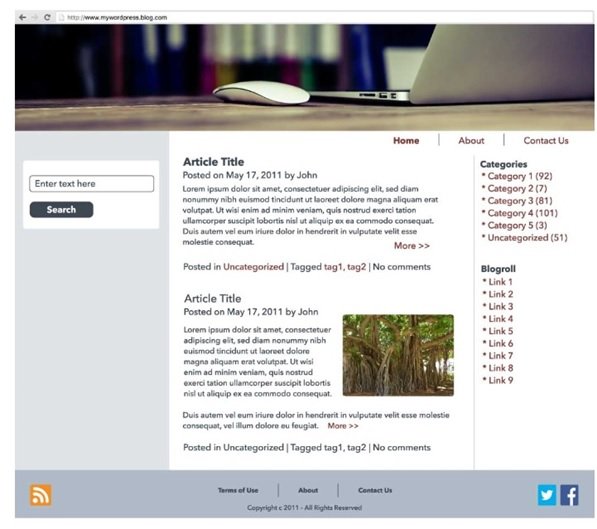
زمانی که کار طراحی یک سایت یا برنامه جدید را آغاز میکنید، قالبهای مربوط به وایرفریمها در پیشبرد موفقیتآمیز طرح شما یک نقش کلیدی خواهند داشت. شما با کمی جستوجو به راحتی میتوانید قالبهای وایرفریم رایگانی در اینترنت پیدا کنید. در شکل های زیر مشاهده می کنید که چرخه طراحی وایرفریمها چگونه است.



این قالبهای کاری با استفاده از نرمافزار Lucidchart ساخته شدهاند.
Mockupها و ابزارهایmockup چه هستند؟
وایرفریمها را میتوانن همانند ظرفی تصور کرد که در پروسه طراحی به کار گرفته میشوند. اما Mockupها قادر هستند یکسری جزییات بصری همچون رنگها، تایپوگرافیها و ... را به طرح ابتدایی اضافه کنند.

ماکاپها از آن جهت مورد توجه هستند که با اضافه کردن جنبههای بصری به سایر ذینفعان یک پروژه اجازه میدهند درک درستی از طرح در دست ساخت به دست آورند. ماکاپها به وایرفریمها ویژگیهای بصری اضافه میکنند.
ماهنامه شبکه را از کجا تهیه کنیم؟
ماهنامه شبکه را میتوانید از کتابخانههای عمومی سراسر کشور و نیز از دکههای روزنامهفروشی تهیه نمائید.
ثبت اشتراک نسخه کاغذی ماهنامه شبکه
ثبت اشتراک نسخه آنلاین
کتاب الکترونیک +Network راهنمای شبکهها
- برای دانلود تنها کتاب کامل ترجمه فارسی +Network اینجا کلیک کنید.
کتاب الکترونیک دوره مقدماتی آموزش پایتون
- اگر قصد یادگیری برنامهنویسی را دارید ولی هیچ پیشزمینهای ندارید اینجا کلیک کنید.




























نظر شما چیست؟