اگر تمایل دارید اطلاعات بیشتری در ارتباط با REST API بهدست آورید، باید جستوجویی انجام داده و در این زمینه تحقیق کنید. با اینحال در این مطلب بهطور مختصر به معرفی این اصطلاح میپردازیم. REST API در سطح بالا روشی است که به توسعهدهندگان امکان ارسال دادهها میان بخشهای فرانتاند و بکاند برنامههای کاربردی را میدهد. REST API از مفاهیم CRUD که روی بخشی از دادهها درون یک پایگاه داده اجرا میشوند استفاده میکند. با اینحال در ارتباط با REST API از عملیاتی همچون PUT، POST، GET و DELETE استفاده میکنیم. اکنون که اطلاعات کمی در مورد REST API بهدست آوردیم بهتر است به سراغ ساخت یک نمونه واقعی از آنها با استفاده از پایتون برویم. اگر در این زمینه اطلاعاتی ندارید، نگران نباشید، زیرا کدهایی که تا چند دقیقه دیگر مینویسید به اندازهای شفاف و روشن هستند که مفهوم آنها را درک میکنید.
اولین گام نصب Flask
اولین گام ساخت این برنامه و راهاندازی آن نصب Flask است. Flask یک زیرچهارچوب وب است که امکان ساخت نقاط انتهایی پایتون را فراهم میکند. این ریز چهارچوب قابلیتهای دیگری نیز دارد که در این مقاله تمرکز ما روی REST API است. چهارچوبهای دیگری نیز وجود دارن که از طریق آنها میتوانیم اینکار را انجام دهیم، با اینحال Flask چهارچوب مناسبی برای انجام اینکار است. نصب فلسک کار سادهای است. در این مقاله ما از پایتون نگارش 3.8 استفاده میکنیم، اگر از نسخههای پایینتر استفاده میکنید بازهم مشکلی وجود ندارد.
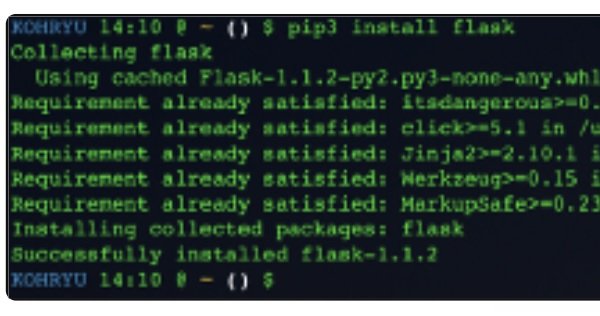
Pip install flask
همچنین میتوان از طریق دستور زیر اینکار را انجام داد
Pip3 install flask
اگر چند نسخه از pip را روی سامانه خود نصب کردید، اطمینان حاصل کنید که از pip 3 استفاده میکنید. زمانی که فلسن نصب شد، مشاهد میکنید که برخی مولفههای ضروری دیگر نیز نصب میشود.

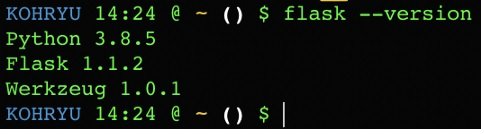
اکنون برای آنکه مطمئن شوید که فلسک نصب شده دستور زیر را اجرا کنید:
Flask –version

همانگونه که مشاهده میکنید ما از پایتون 3.8.5 استفاده کردهایم و فلسک 1.1.2 را نصب کردهایم. همچنین Werkzeug نیز نصب شده است.
مرحله دوم: راهاندازی برنامه فلسک
اکنون که فلسک را نصب کردهاید باید پروژه خود را اجرا کنید. به عبارت دیگر، باید یک فایل جدید پایتون بسازید. برای انجام اینکار فایلی بهنام main.py ایجاد میکنیم. زمانی که فایل جدید ایجاد شد باید در آن کدهایی بنویسیم که امکان اجرای برنامه فلسک را میدهد. به همین دلیل از کدهای زیر استفاده میکنیم:
#main.py
# Import the Flask module that has been installed.
from flask import Flask
# Creating a new "app" by using the Flask constructor. Passes __name__ as a parameter.
app = Flask(__name__)
# Annotation that allows the function to be hit at the specific URL.
@app.route("/")
# Generic Python functino that returns "Hello world!"
def index():
return "Hello world!"
# Checks to see if the name of the package is the run as the main package.
if __name__ == "__main__":
# Runs the Flask application only if the main.py file is being run.
قطعه کد فوق گویا است. در ابتدا شی Flask را در بخش اول فایل وارد میکنیم. پس از وارد کردن شی مذکور، یک شی جدید فلسک را با ایجاد متغیر app تعریف میکنیم. به این ترتیب سازنده فلسک نام بسته را در خط 7 دریافت میکند. بخش مهم این قطعه کد در خط 10 قرار دارد. ما یک route تعریف کردیم. در حقیقت هر رشتهای که درون آن قرار دهیم یک صفحه وب برای برنامه خواهد بود. این مسئله زمانی که شروع به پیادهسازی نقطه انتهایی REST میکنیم اهمیت خواهد داشت. اکنون یک برنامه ساده فلسک داریم و آمادهایم به مرحله بعد برویم.
مرحه سوم اجرای برنامه فلسک
به فایلی بروید که درون ترمینال ایجاد کردهاید و دستور زیر را اجرا کنید:
Python main.py

اکنون باید بعد از اجرای فایل main.py خروجی همانند شکل بالا را مشاهده کنید. اکنون میتوانید دو کار انجام دهید تا اطمینان حاصل کنید که برنامه کار خواسته شده را انجام میدهد یا خیر. گزینه اول این است که مرورگرتان را باز کنید و به سایتی که اجرا کرده در نشانی زیر بروید:
یا اینکه به نشانی زیر بروید
در این حالت مرورگرتان پیغام Hello World! را نشان میدهد.

گزینه دوم این است که به جای رفتن به یک صفحه وب در مرورگرتان، نشانی آدرس اینترنتی را همانند دستور زیر curl کنید.
در این حالت نیز پیغام Hello World! را در پنجره ترمینال مشاهده میکنید.

ممکن است برخی خروجی را در ترمینال مشاهده کنید که تشریح کننده اتفاقاتی هستند که درون برنامه رخ داده است.

اگر همه موارد یاد شده را مشاهده کنید، به معنای آن است که همه کارها به درستی انجام شدهاند. به این ترتیب یک برنامه ساده فلسک داریم که به درستی اجرا شده است. در زمان کار روی مثال Hello world! متوجه شدهاید که فلسک تا چه اندازه در ساخت برنامههای وب قدرتمد عمل میکند. با اینحال، قصد داریم با ساخت نقطه انتهایی RST API قدرت آنرا بیشتر کنیم.
ساخت نقطه انتهایی REST API
اکنون یک مسیر شاخص اولیه داریم که کاربران قادر به مشاهده آن هستند، با اینحال باید به کاربران اجازه دسترسی به یک نقطه انتهایی را بدهیم تا بتوانند به مدل خاصی که قصد ایجاد آنرا داریم دسترسی داشته باشند. این همان نقطهای است که نقطه انتهایی REST به یاریمان میآید. این بخش نیز همانند حالت قبل ساده است. مفهوم کلی کار یکسان است و تنها باید به چند نکته کلیدی دقت کنیم. به یاد داشته باشید که REST API دادهها را از یک برنامه بازیابی میکنند و دادهها را به یک برنامه تحویل میدهند. در مثال فوق، یک نقطه انتهایی ایجاد میکنیم تا کاربران بتوانند دادهها را از برنامه دریافت کنند. در اینجا قصد نداریم دادهها را درون برنامه قرار دهیم، زیرا برای انجام اینکار به یک بانکاطلاعاتی نیاز داریم. اما اگر در نظر داشته باشید که اینکار را انجام دید ارزشش را دارد.
تصور کنید که میخواهیم برنامهای بسازیم که در آن کتابها را ذخیره کنیم. مدل ما که در بانکاطلاعتی ذخیرهسازی میشود شبیه به قطعه کد زیر است:
{
"books": [
{
"id": 1,
"title": "Harry Potter and the Goblet of Fire",
"author": "J.K. Rowling",
"isbn": "1512379298"
},
{
"id": 2,
"title": "Lord of the Flies",
"author": "William Golding",
"isbn": "0399501487"
}
]
}
اکنون که مدل خود را تشخیص دادیم، باید بررسی کنیم که کد موردنیاز برای ساخت نقطه انتهایی کتابها چگونه است.
#main.py
# Import the Flask module that has been installed.
from flask import Flask, jsonify
# Createing a "books" JSON / dict to emulate data coming from a database.
books = [
{
"id": 1,
"title": "Harry Potter and the Goblet of Fire",
"author": "J.K. Rowling",
"isbn": "1512379298"
},
{
"id": 2,
"title": "Lord of the Flies",
"author": "William Golding",
"isbn": "0399501487"
}
]
# Creating a new "app" by using the Flask constructor. Passes __name__ as a parameter.
app = Flask(__name__)
# Annotation that allows the function to be hit at the specific URL.
@app.route("/")
# Generic Python function that returns "Hello world!"
def index():
return "Hello world!"
# Annotation that allows the function to be hit at the specific URL. Indicates a GET HTTP method.
@app.route("/library/v1.0/books", methods=["GET"])
# Function that will run when the endpoint is hit.
def get_books():
# Returns a JSON of the books defined above. jsonify is a Flask function that serializes the object for us.
return jsonify({"books": books})
# Checks to see if the name of the package is the run as the main package.
if __name__ == "__main__":
# Runs the Flask application only if the main.py file is being run.
app.run()
در قطعه کد فوق، مشاهده میکنید که فهرست books به همراه تابع جدید get_books اضافه شده است. فهرست books همه مدلهای درون برنامه کاربردی را ذخیره کرده است. به شکل سنتی این دادهها از بانک اطلاعاتی دریافت میشود، اما با توجه به اینکه بانکاطلاعاتی نداریم در اینجا از یک واسطه استفاده کردیم. بخش دوم مکانی است که تابع جدید بهنام اضافه شده است. این تابع مشابه تابع قبلی است، اما آدرس آن شبیه به REST API سنتی است. خصوصیت دیگری که اضافه شده methods نام دارد. این خصوصیت نوع متددی که باید اجرا کند را برای فلسک شرح میدهد. در اینجا قصد داریم یک Get اجرا کنیم که معادل عملیات READ در استاندارد CRUD است. در این حالت زمانی که یک آدرس اینترنتی باز میشود تمامی کتابهای مختلف درون برنامه با اجرای یک نسخه JSON از لغتنامهای که قبلا در فایل ساختهایم به دست میآیند. دقت کنید که jsonify یک تابع فلسک است که یک لغتنامه را به یک پاسخ JSON تبدیل میکد. اکنون قادر هستیم یک گام رو به جلو برداشته و این برنامه را با اجرای کارهایی که در گام قبلی انجام دادیم آزمایش کنیم. تنها استثناء این است که این مرتبه باید به آدرس اینترنتی جدیدی برویم تا تابع get_books اجرا شود. ما به جای مرورگر از curl استفاده میکنیم.
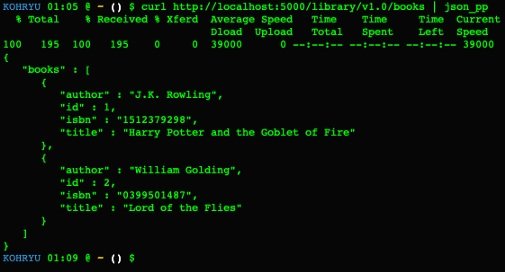
curl http://localhost:5000/library/v1.0/books

اکنون توانستهایمREST API خاص خود را ایجاد کنیم. این REST API یک JSON به ما برگشت میکند. به عبارت دیگر اگر تاکنون با هر نوع API کار کرده باشید این همان قالب دادههایی است که از REST API دریافت کردهاید. کاملا روشن است که ما در نظر نداریم همه نقطه انتهایی مختلف که ایجاد کردهایم را شرح دهیم، زیرا حجم مقاله بیش از اندازه زیاد میشود. با اینحال، یک GET با یک ID خاص از مدل ایجاد میکنیم که یک نمونه روشن برای سایر موارد است. بنابراین در ادامه یک نقطه انتهایی برای ID خاص خود را مشاهده میکنید:
# Annotation that allows the function to be hit at the specific URL with a parameter. Indicates a GET HTTP method.
@app.route("/library/v1.0/books/<int:book_id>", methods=["GET"])
# This function requires a parameter from the URL.
def get_book(book_id):
# Create an empty dictionary.
result = {}
# Loops through all the different books to find the one with the id that was entered.
for book in books:
# Checks if the id is the same as the parameter.
if book["id"] == book_id:
# Sets the result to the book and makes it a JSON.
result = jsonify({"book": book})
# Returns the book in JSON form or an empty dictionary. Should handle the error like 404, but will not cover here.
return result
کد فوق دربرگیرنده تابیعی است که کتاب خاصی را بر اساس ID بازیابی میکند. بخش مهمی که باید روی آن تمرکز کرد نه کد تابع، بلکه حاشیهنویسی آن است. مسیر مشخص شده همان آدرس اینترنتی است، به غیر از اینکه در انتهای آن عبارت <int:book_id> آمده است. اینکار به کاربر اجازه میدهد تا شماره خاصی را همانند آنچه در تصویر زیر مشاهده میکنید در آدرس اینترنتی قرار دهد.

این تابع نمیتواند خطاها را مدیریت کند و زمانی که کاربر به یک book_id دسترسی پیدا کند که وجود ندارد با خطا روبرو میرشود. این حالت باید همانند هر برنامه دیگری مدیریت شود، به جز اینکه در این حالت تمایل داریم تا کاربر بداند که این یک خطای 404 است. با اینحال، نکته اصلی که باید به آن دقت کنید فرآیند ساخت مسیرهای مختلف است تا کاربران بتوانند به آنها دسترسی پیدا کنند. مدیریت خطا مبحث کاملا مجزایی است که پرداختن به آن به یک مقاله کامل نیاز دارد.
کلام آخر
در این مطلب با روش ساخت یک REST API کاملا ساده در پایتون آشنا شدیم. ساخت REST API چیزی است که هر توسعهدهنده وبی باید با آن شنا باشد. دقت کنید که ما در این مقاله تنها نکات اصلی را بررسی کردیم و سایر جزییات را باید خودتان بررسی کنید. کد کامل REST API که طراحی کردهایم به شرح زیر است:
# Import the Flask module that has been installed.
from flask import Flask, jsonify
# Createing a "books" JSON / dict to emulate data coming from a database.
books = [
{
"id": 1,
"title": "Harry Potter and the Goblet of Fire",
"author": "J.K. Rowling",
"isbn": "1512379298"
},
{
"id": 2,
"title": "Lord of the Flies",
"author": "William Golding",
"isbn": "0399501487"
}
]
# Creating a new "app" by using the Flask constructor. Passes __name__ as a parameter.
app = Flask(__name__)
# Annotation that allows the function to be hit at the specific URL.
@app.route("/")
# Generic Python function that returns "Hello world!"
def index():
return "Hello world!"
# Annotation that allows the function to be hit at the specific URL. Indicates a GET HTTP method.
@app.route("/library/v1.0/books", methods=["GET"])
# Function that will run when the endpoint is hit.
def get_books():
# Returns a JSON of the books defined above. jsonify is a Flask function that serializes the object for us.
return jsonify({"books": books})
# Annotation that allows the function to be hit at the specific URL with a parameter. Indicates a GET HTTP method.
@app.route("/library/v1.0/books/<int:book_id>", methods=["GET"])
# This function requires a parameter from the URL.
def get_book(book_id):
# Create an empty dictionary.
result = {}
# Loops through all the different books to find the one with the id that was entered.
for book in books:
# Checks if the id is the same as the parameter.
if book["id"] == book_id:
# Sets the result to the book and makes it a JSON.
result = jsonify({"book": book})
# Returns the book in JSON form or an empty dictionary. Should handle the error like 404, but will not cover here.
return result
# Checks to see if the name of the package is the run as the main package.
if __name__ == "__main__":
# Runs the Flask application only if the main.py file is being run.
app.run()
ماهنامه شبکه را از کجا تهیه کنیم؟
ماهنامه شبکه را میتوانید از کتابخانههای عمومی سراسر کشور و نیز از دکههای روزنامهفروشی تهیه نمائید.
ثبت اشتراک نسخه کاغذی ماهنامه شبکه
ثبت اشتراک نسخه آنلاین
کتاب الکترونیک +Network راهنمای شبکهها
- برای دانلود تنها کتاب کامل ترجمه فارسی +Network اینجا کلیک کنید.
کتاب الکترونیک دوره مقدماتی آموزش پایتون
- اگر قصد یادگیری برنامهنویسی را دارید ولی هیچ پیشزمینهای ندارید اینجا کلیک کنید.





























نظر شما چیست؟