چارچوب چیست؟
چارچوب یک بسته نرمافزاری توسعهیافته است که توسعهدهندگان میتوانند با استفاده از آن برنامههای کاربردی مختلفی ایجاد کنند. به بیان دقیقتر، چارچوب با ارایه برخی قابلیتهای زیربنایی به توسعهدهندگان اجازه میدهد به جای آنکه صفر تا صد یک پروژه را کدنویسی کنند تنها روی موضوعات مهم پروژه متمرکز شوند و از قالبهای آمادهای که چارچوب در اختیارشان قرار میدهد برای تسریع در ساخت پروژه استفاده کنند. بهطور معمول، چارچوبها توسط تیمی از مهندسان نرمافزار و برنامهنویسان ساخته، آزمایش و بهینهسازی میشود. بنابراین قابل اعتماد، سریع و انعطافپذیر هستند. استفاده از یک چارچوب نرمافزاری برای توسعه برنامههای کاربردی به برنامهنویسان اجازه میدهد روی قابلیتهای سطح بالای برنامه متمرکز شوند و انجام برخی کارهای ساده را به چارچوب محول کنند.
چارچوب و کتابخانه چه تفاوتی دارند؟
برخی کاربران تصور میکنند که چارچوب مجموعهای متشکل از کتابخانهها و کتابخانه مجموعهای از توابع از پیش تعریف شده است. در حالی که اینگونه نیست، زیرا چارچوبها به کتابخانهها وابسته هستند یا از آنها استفاده میکنند. اصلیترین تفاوت میان کتابخانه و چارچوب این است که کتابخانهها در کدهای برنامهنویسان فراخوانی میشوند، اما چارچوب کنترل امور را بهدست میگیرد و در واقع، این چارچوب است که کدهای برنامه را فراخوانی میکند. بهطور مثال، کتابخانه Curl را تصور کنید که یک کتابخانه زبان برنامهنویسی پیاچپی است که برای ساخت درخواستهای HTTP استفاده میشود. با استفاده از یک تابع Curl در برنامه، کدهای پیاچپی مربوط به آن تابع خاص از کتابخانه Curl فراخوانی میشوند. در حالت فوق، کد برنامه نقش فراخواننده تابع و کد کتابخانه نقش فراخوانیشونده را دارد. در حالی که پیاچپی چارچوب قدرتمندی بهنام لاراول (Laravel) دارد که عملکردی متفاوت دارد. به این صورت که چارچوب، کدهای برنامه نوشته شده در آن چارچوب را فراخوانی میکند. به لحاظ فنی، به فرایند فوق وارونگی کنترل (IoC) سرنام Inversion of Control میگویند. در حالی که کتابخانه و چارچوب دو مفهوم مجزا هستند، با اینحال، در بیشتر منابع به جای یکدیگر استفاده میشوند.
چارچوب بوتاسترپ چیست؟
بوتاسترپ (Bootstrap) یک چارچوب CSS رایگان و متنباز است که برای توسعه وب واکنشگرا (Responsive) و اول-موبایل (Mobile-First) طراحی شده است. اول-موبایل به این مفهوم اشاره دارد که برای ساخت یک وبسایت، طراحی نسخه موبایل آن اهمیت بیشتری دارد. بر مبنای الگوی طراحی اول-موبایل میتوان ابتدا وبسایت را برای صفحهنمایشهای کوچک مثل گوشیهای هوشمند طراحی کرد و در ادامه طراحی متناسب با صفحهنمایشهای بزرگتر را آغاز کرد. بوتاسترپ دارای قالبهای طراحی شدهای است که این قالبها مبتنی بر CSS و جاوااسکریپت هستند. قالبهای بوتاسترپ در ساخت و نمایش صفحهنگاری، فرمها، دکمهها، نوار وضعیت و سایر مولفههای کاربردی وبسایت استفاده میشوند. در اگوست سال 2021، بوتاسترپ به عنوان دهمین پروژه ستارهدار و برگزیده گیتهاب شناخته شدد. بوتاسترپ اولین بار به منظور برقراری ارتباط میان ابزارهای داخلی توییتر توسط مهندسان ارشد این شرکت مارک اتو و جاکوب تورنتون توسعه یافت. مارک اتو از توسعهدهندگان ارشد در ارتباط با بوتاسترپ میگوید: «جلسهای با تعدادی از توسعهدهندگان توییتر برگزار کردیم و تصمیم گرفتیم یک ابزار داخلی جدید ایجاد کنیم. در زمان انجام پروژه، به این نتیجه رسیدیم که میتوان ابزار کارآمد و در مقیاس بزرگتری را طراحی کرد. پس از چند ماه تلاش موفق شدیم یک نسخه اولیه از بوتاسترپ طراحی کنیم که راهکاری برای مستندسازی و اشتراکگذاری قالبهای طراحی مشترک بود و سرانجام موفق شد کمک بزرگی به توییتر کند.» با این توضیح باید بگوییم که بوتاسترپ یک ابزار جامع برای توسعه وب است. بوتاسترپ متشکل از کتابخانههای پیشپردازنده مختلفی مثل Less، CSS، HTML و جاوااسکریپت است که برنامهنویسان میتوانند با سهولت از ابزارهای موجود در آن استفاده کنند.
برنامهنویسی وب واکنشگرا چیست؟
توسعه وب واکنشگرا (RWD) سرنام Responsive Web Design راهکاری برای طراحی و توسعه وبسایت بر مبنای اندازه صفحهنمایش، زیرساخت (ویندوز یا اندروید) و جهتگیری (تغییر حالت) مناسب دستگاه در واکنش به رفتار کاربر است. واکنش مناسب یعنی صفحات وب در دستگاههای مختلف با اندازه صفحهنمایشهای مختلف، به درستی نشان داده شوند. بهطوری که طرح و قالب وبسایت با استفاده از یک صفحهبندی سیال و مناسب ساخته شود و با محیط نمایش وبسایت سازگار باشد. با گسترش روزافزون استفاده از گوشیهای هوشمند طراحی واکنشگرا به معیار مهمی در برنامهنویسی وب تبدیل شده است.
بوتاسترپ چه ویژگیهایی دارد؟
بوتاسترپ توسعه صفحات وب را ساده کرده است، بهطوری که توسعهدهندگان میتوانند در پروژههای وب کارهایی مثل اعمال رنگ، تغییر اندازه و نوع فونت و قالب را بهسادهترین شکل انجام دهند. در چنین شرایطی، اگر طرحی که توسعهدهنده آماده کرده مورد قبول مشتری نباشد امکان تغییر جنبههای ظاهری آن بهسادگی وجود دارد. هنگامی که بوتاسترپ به پروژهای اضافه میشود، تعدادی سبک اولیه برای تمام عناصر اچتیامال تعریف میکند. بنابراین ظاهر یکپارچه برای متون، جداول و عناصر فرم ایجاد میشود. بهعلاوه، توسعهدهندگان میتوانند با استفاده از کلاسهای CSS که در بوتاسترپ تعریف شدهاند، ظاهر صفحه را سفارشیسازی کنند. بهطور مثال، بوتاسترپ قابلیتهایی برای تغییر جنبههای بصری جداول مثل رنگ روشن و تیره، عناوین صفحات، نقلقولهای برجستهتر و متن هایلایت شده در اختیار توسعهدهندگان قرار میدهد.
بهعلاوه، بوتاسترپ مولفههای جاوااسکریپتی در قالب افزونههای jQuery در اختیار توسعهدهندگان که با استفاده از آنها، طراحی عناصر رابط کاربری مثل کادرهای محاورهای، راهنمای یک خطی (Tooltip) و اسلایدهای Carousel به سهولت انجام میشود. هر یک از مولفههای بوتاسترپ یک ساختار اچتیامال، اعلان و گاهی اوقات کدهای جاوااسکریپت دارند. بهعلاوه مولفههای بوتاسترپ قابلیتهای برخی از عناصر رابط کاربری را گسترش میدهند. یک مثال روشن در این زمینه تکمیل خودکار تابع برای فیلدهای ورودی است.
Layout Components چیست؟
با توجه به اینکه مولفههای طرح (Layout) روی تمام صفحات وب تاثیرگذار هستند، مولفههای مذکور یکی از مهمترین بخشهای بوتاسترپ هستند. مولفه اصلیLayout که کانتینر (Container) نام دارد تمام عناصر صفحات وب را میزبانی میکند. توسعهدهندگان برای صفحات وب میتوانند از کانتینرهای عرض ثابت (fixed-Width) یا عرض متغیر (Fluid-Width) استفاده کنند. اگر از کانتینرهای عرض متغیر استفاده کنید، محتوای صفحات وب تمام عرض را پر میکند. اگر از کانتینرهای عرض ثابت استفاده کنید با توجه به اندازه صفحهنمایش، از میان پنج اندازه ثابت یکی از آنها قابل انتخاب است. اندازههای ثابت قابل انتخاب کوچکتر از ۵۷۶ پیکسل، ۵۷۶ تا ۷۶۸ پیکسل، ۷۶۸ تا ۹۹۲ پیکسل، ۹۹۲ تا ۱۲۰۰ پیکسل و بزرگتر از ۱۲۰۰ پیکسل هستند.
چرا باید از بوتاسترپ استفاده کنیم؟
بوتاسترپ یکی از جذابترین چارچوبهای توسعه وب در سالهای اخیر بهشمار میرود و علاوه بر مزیتهایی مثل سادگی و سهولت در استفاده، مزایای قابل توجه دیگری نیز دارد که از مهمترین آنها باید به موارد زیر اشاره کرد: کاهش خطاهای مربوط به مرورگر، ارائه یک چارچوب سازگار با قابلیت پشتیبانی از اکثر مرورگرها، قابلیت سفارشیسازی و کم حجم بودن، ایجاد ساختار و ظاهر واکنشگرا، ارائه چند افزونه جاوااسکریپت با به کارگیری jQuery، پشتیبانی و مستندات مناسب، امکان دسترسی به قالبها، تمهای وردپرس و افزونهها بهشکل رایگان و سیستم ستونبندی (Grid System) کارآمد.
معایب بوتاسترپ
با وجود نقاط مثبت زیادی که بوتاسترپ دارد، با اینحال کاستیهایی نیز دارد، البته این نقاط ضعف خیلی بزرگ نیستند که توسعهدهندگان به سراغ گزینههای جایگزین بروند. یکی از کاستیهای بوتاسترپ مربوط به این موضوع است که اگر طراحان وبسایت بخواهند طراحی پیشفرض بوتاسترپ را به دلخواه تغییر دهند باید زمان زیادی صرف بازنویسی فایلها و تغییر سبک بوتاسترپ کنند. برای اینکه توسعه وبسایت با بوتاسترپ منحصر بهفرد شود و تشابهی با سایتهای دیگر نداشته باشد، باید تغییراتی در آن ایجاد شود. سبکها در بوتاسترپ طولانی هستند و همین موضوع باعث شده تا حجم کدهای اچتیامال خروجی زیاد شوند.
jQuery یکی از کتابخانههای کلیدی جاوااسکریپت است، اما، پشتیبانی از jQuery در نسخه پنجم بوتاسترپ متوقف شده که خبر خوبی برای علاقهمندان به این کتابخانه نیست. در برخی موارد نیز عدم انطباق و ناسازگاری اچتیامال دردسرهایی برای توسعهدهندگان به همراه میآورد.
آیا بهکارگیری بوتاسترپ در توسعه وب ارزشمند است؟
بوتاسترپ محبوبترین چارچوب برای ساخت طرحها (Layouts) است. عملکرد CSS در این چارچوب جذاب واکنشگرا است. بهطوری که به راحتی با گوشیهای هوشمند، تبلتها و کامپیوترهای دسکتاپ تطابق پیدا میکند. چارچوب بوتاسترپ از طراحی اول-موبایل به خوبی پشتیبانی میکند و با مرورگرهای مطرح مثل فایرفاکس، کروم، اپرا و موارد مشابه سازگار است. بهعلاوه پشتیبانی خوبی از آن به عمل میآید و توسعهدهندگان میتوانند با تیم پشتیبانی بواتاسترپ در تعامل باشند. بوتاسترپ این امکان را به توسعهدهندگان میدهد تا به سادگی آنرا راهاندازی و در مدت زمان کمتر از یک ساعت یک نمونه اولیه ایجاد کنند. با توجه بهسادگی استفاده از بوتاسترپ، پشتیبانی قدرتمند، محبوبیت و مستندات قوی، استفاده از آن در صفحات وب گزینه عاقلانهای است.
چگونه از بوتاسترپ استفاده کنیم؟
در اولین گام باید به سایت رسمی بوتاسترپ مراجعه کرده و جدیدترین نسخه آنرا دانلود کرد. در صفحه دانلود گزینههای مختلفی به شرح زیر در دسترستان قرار دارد.
- دانلود فایل بوت استرپ: در این بخش CSS، جاوااسکریپت و فونتها کامپایل و به شکل فشرده قابل دریافت هستند.
- دانلود سورس کد: فایلهای منبع پیشپردازنده Less، جاوااسکریپت و فونتها بههمراه اسناد در دسترس هستند. در این حالت به کامپایلر پیشپردازنده Less و تنظیمات دیگری نیاز است.
- دانلود نسخه Sass : بوتاسترپ از پیشپردازنده Less به Sass سوییچ کرده تا به راحتی در پروژههای Rails ،Compass یا پروژههای مختص به Sass قابل استفاده باشند. Sass یک زبان اسکریپتنویسی پیشپردازنده است که به کدهای CSS تفسیر و کامپایل میشود. به بیان سادهتر Sass را باید تعمیمی از CSS توصیف کنیم که با کمک آن میتوان فرآیند سبکدهی را راحتتر و با سرعت بیشتری انجام داد.
نحوه کار با بوتاسترپ
راههای مختلفی وجود دارد که افراد میتوانند با توجه به سطح مهارتها و بسته به نیاز گزینه مناسب را انتخاب کرده و کار با بوتاسترپ را آغاز کنند. برای شروع کار با بوتاسترپ ابتدا باید فایلهای موردنیاز را دانلود کنید. دانلود بوتاسترپ به دو شکل انجام میشود. در روش اول از فایلها و پوشههای بوت استرپ پیش کامپایل شده (Precompiled Bootstrap) استفاده میشود و در روش دوم از کد منبع بوتاسترپ (Bootstrap Source Code) استفاده میشود. در هر یک از روشها، منابع رایج بهشکل منطقی گروهبندی و نسخههای کوچک و کامپایل شده ارایه میشوند.
استفاده از بوتاسترپ پیش کامپایل شده

شکل 1
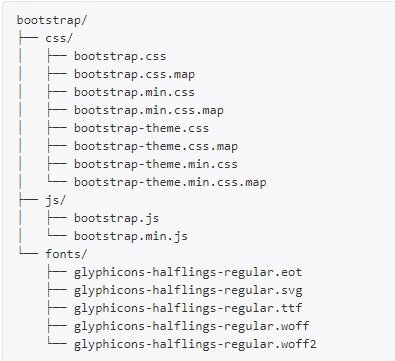
پس از دانلود فایل مربوطه، آنرا از حالت فشرده خارج کنید تا بتوانید ساختار کامپایل شده بوتاسترپ را مشاهده کنید. شکل 1 این موضوع را نشان میدهد.
ساختار نشان داده شده در شکل 2 پایهایترین ساختار و شکل بوتاسترپ است که در آن فایلهای پیش کامپایل شده (Precompiled) و آماده استفاده در هر پروژه وب در دسترستان قرار میگیرد. جالب آنکه CSS و جاوااسکریپت پیش کامپایل شده (bootstrap.*) و CSS و جاوااسکریپت کامپایل و کوچک شده (bootstrap.min.*) نیز وجود دارند. دسترسی به Source Mapsهای (bootstrao.*.map) برای استفاده ابزارهای توسعه در مرورگرهای خاص نیز وجود دارد. امکان استفاده از قالبهای اختیاری بوتاسترپ و Glyphiconها که دسترسی به بیش از 200 آیکون و نشانه را در قالب فونتها ارایه میکنند نیز وجود دارد.
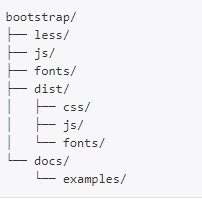
شکل 2
استفاده از کد منبع بوتاسترپ
فایل دانلود کد منبع بوتاسترپ CSS و جاوااسکریپت پیش کامپایل شده، متعلقات مربوط به فونتها، منبع پیشپردازنده Less، جاوااسکریپت و مستندات را شامل میشود. این ساختار در شکل 2 نشان داده شده است. در ساختار مذکور، Less، is و fonts به ترتیب کد منبع جاوااسکریپت، CSS و فونتهای آیکون هستند. پوشه /dist همه مواردی که در پاراگراف قبل به آنها اشاره شد را شامل میشود. پوشه /docs کد منبع اسناد و مثالی از کاربرد بوتاسترپ را شامل میشود. در نهایت فایلهای دیگری وجود دارند که برای پشتیبانی بستهها، اطلاعات مربوط به مجوز و توسعه در ساختار فوق قرار داده شدند.
چگونه بوتاسترپ را نصب کنیم؟
روشهای مختلفی برای نصب وجود دارد که بهشرح زیر هستند:
نصب با استفاده از روش BootstrapCDN:با استفاده از لینکهایی که توسط شرکت Stackpath ارایه شده، پشتیبانی از Css و جاوااسکریپت در بوتاسترپ انجام میشود. بنابراین، میتوان با اضافه کردن لینکهای زیر در پروژه، از امکانات این شبکه تحویل محتوا استفاده کرد.
<!-- Latest compiled and minified CSS -->
<link rel=”stylesheet” href=”https://stackpath.bootstrapcdn.com/bootstrap/3.4.1/css/bootstrap.min.css” integrity=”sha384-HSMxcRTRxnN+Bdg0JdbxYKrThecOKuH5zCYotlSAcp1+c8xmyTe9GYg1l9a69psu” crossorigin=”anonymous”>
<!-- Optional theme -->
<link rel=”stylesheet” href=”https://stackpath.bootstrapcdn.com/bootstrap/3.4.1/css/bootstrap-theme.min.css” integrity=”sha384-6pzBo3FDv/PJ8r2KRkGHifhEocL+1X2rVCTTkUfGk7/0pbek5mMa1upzvWbrUbOZ” crossorigin=”anonymous”>
<!-- Latest compiled and minified JavaScript -->
<script src=”https://stackpath.bootstrapcdn.com/bootstrap/3.4.1/js/bootstrap.min.js” integrity=”sha384-aJ21OjlMXNL5UyIl/XNwTMqvzeRMZH2w8c5cRVpzpU8Y5bApTppSuUkhZXN0VxHd” crossorigin=”anonymous”></script>
نصب از طریق Bower: بهکارگیری سیستم مدیریت بسته به توسعهدهندگان اجازه میدهد از بستهها و بهروز بودن آنها اطمینان حاصل کنند. برای منظور، میتوان از Bower که یک سیستم مدیریت بسته است استفاده کرد. Bower وظیفه مدیریت مولفههایی را دارد که شامل پیشپردازنده Less ،CSS ،HTML، جاوا اسکریپت، فونتها و فایلهای ایمیج هستند. برای استفاده از Bower دستور زیر را اجرا کنید.
bower install bootstrap
نصب با استفاده از npm: گزینه مطمئن و ساده بهکارگیری ابزار مدیریت بسته npm نیز است. در این حالت باید دستور زیر را اجرا کنید:
npm install bootstrap@3
دستور require(‘bootstrap’) تمام افزونههای jQuery بوتاسترپ را در شی jQuery بارگذاری میکند. با استفاده از خود ماژول بوتاسترپ نمیتوان هیچ افزونهای را export کرد. میتوان افزونههای jQuery را بهشکل دستی و یک به یک با قرار دادن فایلهای /js/*.js در بالاترین سطح دایرکتوری بسته، بارگذاری کرد. فایل Package.json بوتاسترپ شامل فراداده اضافهای برای اینکار است.
نصب با استفاده از Composer: با استفاده از ابزار مدیریت وابستگیها بهنام Composer میتوان Css، پیشپردازنده Less، جاوااسکریپت و فونتهای بوتاسترپ را نصب و مدیریت کرد. این کار با استفاده از دستور زیر انجام میشود:
composer require twbs/bootstrap
کامپایل CSS و جاوااسکریپت
در بوتاسترپ از Grunt به عنوان سیستم ساخت به همراه روشهای تسهیل کننده کار با این چارچوب استفاده میشود. کارهایی مثل کامپایل کدها، اجرای آزمایشها و سایر موارد نیز به همین صورت انجام میشود.
نصب Grunt: برای نصب Gruntباید Node.js دانلود و نصب شود. پس از نصب Node.js با استفاده از دستور زیر grunt-cli به شکل سراسری نصب میشود:
npm install -g grunt-cli
پس از قرار گرفتن در مسیر ریشه از دایرکتوری /bootstrap/باید دستور npm install اجرا شود. در این مرحله، npm فایل package.json را بررسی و در صورت نیاز، وابستگیهای محلی فهرست شده را بهشکل خودکار نصب میکند. هنگامی که مراحل فوق کامل شدند، میتوان دستورهای مختلف خط فرمان Grunt را اجرا کرد.
عیبیابی
اگر در زمان نصب متعلقات یا اجرای دستورهای Grunt خطایی اتفاق افتد، ابتدا باید دایرکتوری /node_modules/ ساخته شده توسط npm حذف و در ادامه، دستور npm install دوباره اجرا شود.
چه قابلیتهای جدیدی به بوتاسترپ 5 افزوده شده است؟
در نگارش 5 این چارچوب تغییرات مهمی به وجود آمده که عدم پشتیبانی از مرورگر اینترنت اکسپلورر و حذف jQuery از مهمترین آنها است. لامز به توضیح است که بوتاسترپ اولین ابزار توسعه وب است که دیگر از اینترنت اکسپلورر پشتیبانی نمیکند. از دیگر تغییرات مهم بوتاسترپ 5 به موارد زیر باید اشاره کرد:
- ویژگیهای CSS سفارشی: با حذف • پشتیبانی اینترنت اکسپلورر، میتوان از ویژگیهای CSS سفارشی استفاده کرد. ویژگیهای CSS سفارشی این امکان را میدهند تا CSS بهشکل منعطفتر و قابل برنامهریزیتر قابل استفاده باشد.
- بهبود سیستم صفحهبندی: برای اینکه طراحان وبسایتها بتوانند مثل بوتاسترپ ۴ با بوت استرپ ۵ نیز با همان سادگی کار کنند، بخش زیادی از سیستم ساخته شده در بوت استرپ ۴ بدون تغییر باقی مانده و تنها بخشهایی از آن مثل صفحهبندی بهبود پیدا کردهاند.
- بهبود مستندات بوتراسترپ: مستندات در نسخه بوت استرپ ۵ اطلاعات بیشتری در اختیار توسعهدهندگان قرار میدهند. بهطوری که توسعهدهندگان میتوانند با استناد به این مستندات بهشکل کارآمدتری کدهای آماده بوتاسترپ را در صفحات بهکار گیرند.
- فرم کنترلهای بهبود یافته: کنترلهای فرم، گروههای ورودی و برخی امکانات دیگر در نگارش 5 بهبود پیدا کردهاند. در نسخه بوت استرپ ۴، علاوه بر پیشفرض ارائه شده توسط هر مرورگر، از کنترلهای فرم سفارشی نیز استفاده میشود، اما در بوتاسترپ 5، تمام این قابلیتها بهشکل شخصیسازی شده انجام میشوند. میتوان برای همه دکمههای رادیویی کادرهای تایید، فایلها و سایر موارد دیگر ظاهر و رفتار یکسانی در مرورگرهای مختلف ایجاد کرد.
- ایجاد کتابخانه آیکن جدید بوتاسترپ: در نگارش 5 یک کتابخانه آیکون SVG متنباز وجود دارد که بیش از ۱۳۰۰ آیکون در آن قرار دارد. این کتابخانه بهطور اختصاصی برای مولفههای چارچوب ساخته شدهاند، اما میتوان از این آیکونها در پروژههای دیگر نیز استفاده کرد. این آیکونها تصاویر SVG هستند که امکان مقیاسبندی و پیادهسازی آنها در کمترین زمان وجود دارد. بهعلاوه، امکان سبکدهی این آیکونها با استفاده از CSS نیز وجود دارد. برای نصب آیکنها میتوان از دستور npm i bootstrap-icons استفاده کرد.
ماهنامه شبکه را از کجا تهیه کنیم؟
ماهنامه شبکه را میتوانید از کتابخانههای عمومی سراسر کشور و نیز از دکههای روزنامهفروشی تهیه نمائید.
ثبت اشتراک نسخه کاغذی ماهنامه شبکه
ثبت اشتراک نسخه آنلاین
کتاب الکترونیک +Network راهنمای شبکهها
- برای دانلود تنها کتاب کامل ترجمه فارسی +Network اینجا کلیک کنید.
کتاب الکترونیک دوره مقدماتی آموزش پایتون
- اگر قصد یادگیری برنامهنویسی را دارید ولی هیچ پیشزمینهای ندارید اینجا کلیک کنید.


























نظر شما چیست؟