فراخوانی سریعتر یک وبسایت چه اهمیتی دارد؟
به دو دلیل اصلی سرعت یک وبسایت از اهمیت برخوردار است:
1. رضایت بازدیدکنندگان شما
2. بهینهسازی موتورهای جستوجو (SEO)
درباره رضایت بازدیدکنندگان از یک وبسایت، آزمايشهای تحقيقاتی گوگل نشان میدهد فراخوانی سریع یک وبسایت باعث خشنودی کاربران آن خواهد شد و بهرهوری را بیشتر خواهد کرد. همچنین، باعث میشود تا بازدیدکننده زمان بیشتری از وقت خود را در سایت شما سپری کند. علاوه بر این، تحقيقات انجام گرفته توسط Kissmetrics نشان میدهد 40 درصد مردم سایتی را که مدت زمان فراخوانی آن بیشتر از 3 ثانیه طول میکشد ترک میکنند. 47 درصد کاربران نیز انتظار دارند صفحه مورد نظرشان ظرف کمتر از 2 ثانیه فراخوانی شود.
در مجموع، سرعت وبسایت شما تأثیر بیشتری روی رضایت بازدیدکنندگان بهنسبت جذابیت و قابلیتهای اضافی خواهد داشت. وقتی فراخوانی یک وبسایت بیش از اندازه طول میکشد، دیگر اهمیتی ندارد ظاهر آن چقدر خوب بهنظر برسد، زیرا قبل از به نمایش درآمدن این ظاهر زیبا بازدیدکننده آن را ترک کرده است. اما درباره بهینهسازی موتورهای جستوجو یا همان سئوی معروف، یکی از چندین عامل در نظر گرفته شده توسط گوگل برای مشخص کردن رتبه یک وبسایت (اینکه چه مدت طول میکشد تا صفحه شما در نتایج جستوجو ظاهر شود) سرعت آن است.
برای مشخص کردن رتبه یک وبسایت، گوگل سرعت یک صفحه را برای هر دو پلتفرم دسکتاپ و گوشی همراه معیار قرار میدهد. اگر سرعت سایت شما بهاندازه کافی بالا نباشد، ممکن است با مجازاتهای مربوط به رتبهبندی مواجه شوید. موتور جستوجوگر Bing نیز سرعت یک صفحه را بهعنوان یک عامل تأثیرگذار در نظر میگیرد.
سرعت فراخوانی یک سایت به این دلیل از اهمیت برخوردار است که موتورهای جستوجو میخواهند کاربران را به سایتهایی هدایت کنند که بهترین تجربه و اطلاعات را در اختیار آنها قرار میدهد. اگر سایت شما در حد تحملناپذیری کند باشد، بازدیدکنندگان نمیتوانند به تمام اطلاعات ارزشمند آن دسترسی داشته باشند.
چگونه وضعیت سرعت وبسایت خود را بررسی کنیم؟
برای اینکه بفهميد آیا وبسایت شما کند است یا خیر، میتوانید از یکی از چندین ابزار رایگان موجود در اینترنت که برای گزارش این موضوع طراحی شدهاند استفاده کنید.
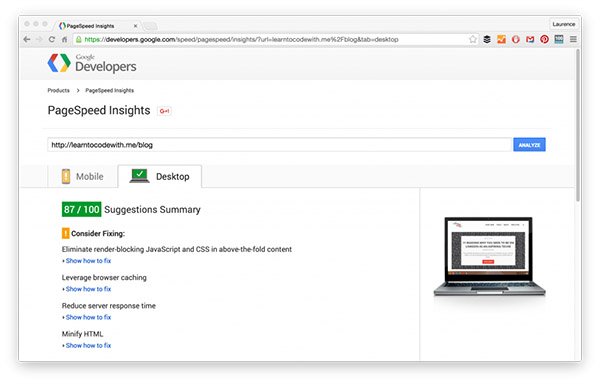
Google’s PageSpeed Insights: ابزار اختصاصی گوگل علاوه بر نمایش وضعیت سرعت بارگذاری صفحات وب، توصیههایی را نیز برای هر دو پلتفرم گوشی همراه و دسكتاپ ارائه میکند.
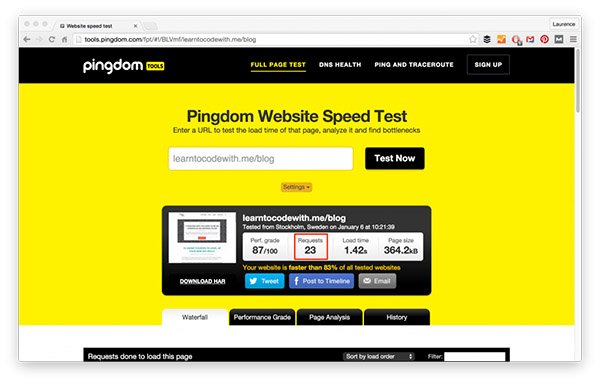
Pingdom: ابزاری که برای هر سطحی از مهارت مفید است و وضعیت عملکرد سایت را مورد بررسی قرار میدهد، آن را رتبهبندی میکند و تاریخچه وضعیت عملکرد را ردیابی میکند. بنابراین، شما میتوانید وضعیت تغییر سرعت سایت خود را مشاهده کنید.
Speedtest: یکی از معروفترین انتخابهای پیش روی شما که میتوانید هم از طریق وب و هم از طریق اپلیکیشن گوشی هوشمند از خدمات آن استفاده کنید. این ابزار سرعت وبسایت شما را بررسی و آن را بهنسبت سایتهای معروف رتبهبندی میکند و شما میتوانید ببینید کدام سایتها سریعتر اجرا میشوند. نشانی دسترسی:
Yslow: این ابزار صفحات وب را بر اساس نحوه رعایت دستورالعملها رتبهبندی میکند، به شما اجازه میدهد وضعیت تجربه و تحلیل اجزای مختلف موجود در وبسایت را مشاهده کنید و همچنین توصیههایی درباره چگونگی اصلاح سایت به شما پیشنهاد میکند. این ابزار یک افزونه کروم ارائه کرده است که بهوسیله آن نیز میتوانید سرعت وبسایتها را آزمایش کنید.

از بین ابزار معرفی شده Google’s PageSpeed Insights بهدلیل سهولت در استفاده و ارائه نتایج بهصورت واضح و مشخص توصیه میشود. همچنین، Pingdom نیز با نحوه ارائه نتایج خود کمک بزرگی برای اصلاح وضعیت فعلی وبسایت به شما ارائه میکند. درک نحوه ارائه نتایج از ابزاری به ابزار دیگر متفاوت است و این یک امر کاملاً طبیعی است، زیرا آنها از معیارهای متفاوت استفاده میکنند و آزمایش یک سایت را از نقاط مختلفی از دنیا انجام میدهند.
9 روش فراخوانی سریعتر یک وبسایت
طرح میزبانی وب خود را ارتقا دهید
بررسی وضعیت سرور یکی از سادهترين روشهایی است که میتوانید برای افزایش سرعت وبسایت خود انجام دهید. اغلب وقتی برای نخستین بار یک سایت را راهاندازی میکنیم، بهسراغ یک خدماتدهنده میزبانی وب اشتراکی ارزانقیمت میرویم. اما با افزایش محتوا و میزان بازدید این طرح میزبانی دیگر قادر به پاسخ به این سطح از درخواست نیست و روز به روز سرعت پاسخگویی کندتر میشود. برای جلوگیری از این وضعیت میتوانید طرح میزبانی وب خود را ارتقا دهید (به یک VPS یا سرور اختصاصی نقل مکان کنید).
ارائهکنندگان خدمات میزبانی وب برای برآورده کردن نیاز مشتريان خود (بر اساس سطح کیفیت و قیمت) معمولاً چندین طرح مختلف را عرضه میکنند.
مدیران وبسایتها نیز باید این را در نظر داشته باشند که طرح خود را بر اساس وضعیت وبسایت و میزان بازدید از آن انتخاب کنند. هرچه محتوای ارائه شده در یک وبسایت بیشتر و متنوعتر میشود و به تعداد بازدیدکنندگان یک وبسایت افزوده میشود، تعداد درخواست دریافت خدمات از طرف مرورگرهای وب نیز اضافه شده و برای پاسخگویی به این حجم از درخواست باید سختافزار و نرمافزار متناسب را انتخاب کرد. انجام این کار تأثیر قابل توجهی در سرعت اجرای یک وبسایت خواهد داشت. استفاده از منابع اختصاصی در یک سرور به این معنا است که شما دیگر لازم نیست پهنای باند، رم، پردازنده و نظاير آن را با دیگران به اشتراک بگذارید و داشتن منابع اختصاصی بهمعنای افزایش سرعت پاسخ به درخواستها و فراخوانی سریعتر سایت خواهد بود.
توضیحی مختصر درباره تفاوت بین VPS و میزبانی اختصاصی
معمولاً در بین مدیران وبسایتها استفاده از گزينه VPS انتخاب خوبی بهنظر میرسد. این نوع از خدمات در کلاود ارائه میشود و این به این معنا است که توان پردازشی خدمات ارائه شده بین چندین (و در مواقعی چند صد) کامپیوتر توزیع میشود. منابع سختافزاری آن بهنسبت میزبانی اشتراکی بین تعداد کمتری از کاربران به اشتراک گذاشته میشود و نسبت به میزبانی اختصاصی مقرون به صرفهتر است. این طرح برای وبلاگنویسان حرفهای و کسب و کارهای کوچک و متوسط بهترین انتخاب است.
استفاده از سرورهای اختصاصی شبیه به این است که شما یک کامپیوتر قدرتمند را اجاره کرده باشید. این به این معنا است که شما کامپیوتر شخصی خود را در اختیار دارید. بزرگترین مزیت سرور اختصاصی در مقابل VPS این است که شما کنترل کامل روی آن دارید، زیرا تمام منابع در اختیار خود شما است. اما معمولاً بسیار گرانتر از سایر طرحها است.
درک مفهوم درخواستهای HTTP
معمولاً سایتها بهدلیل افزایش بیش از حد درخواستهای HTTP کند میشوند. با شناخت بهتر درخواستهای HTTP میتوانید آنها را مدیریت کنید.
هر زمان که مرورگر وب شما یک فایل، صفحه وب، یک عکس وغیره را از یک سرور دریافت میکند، از پروتکل انتقال ابرمتن یا بهاختصار HTTP استفاده میکند. HTTP یک پروتکل درخواست/ پاسخ است، به این معنا که کامپیوتر شما یک درخواست برای دریافت تعدادی فایل (مثلاً فایل home.html) ارسال و وب سرور در پاسخ به این درخواست فایل مورد نظر را ارسال میکند.
روشهای زیادی برای کم کردن یا حذف درخواستهای HTTP وجود دارد که در ادامه این مقاله به آنها پرداخته خواهد شد. اما برای اینکه ببینید چند درخواست HTTP برای هرکدام از صفحات موجود در وبسایت شما ارسال شده است، میتوانید از طریق ابزار آزمايش سرعت Pingdom این کار را انجام دهید.
همان گونه که در تصویر 2 مشاهده میکنید، برای نشانی learntocodewith.me/blog تعداد 23 درخواست ایجاد شده است.
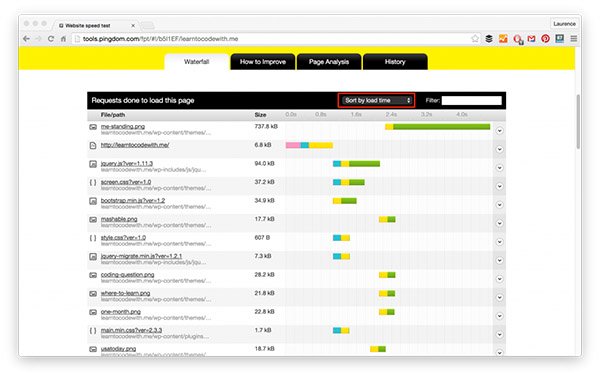
با استفاده از ابزار Pingdom میتوانید درخواستها را بر اساس اندازه فایل و مدت زمان فراخوانی مرتب کنید. این قابلیت به شما اجازه میدهد بزرگترین عاملان کاهش سرعت را شناسایی کنید.
همان گونه که در تصویر 3 مشخص شده است، بزرگترین عکس موجود در این صفحه وب بیشترین زمان برای فراخوانی را نیز به خود اختصاص داده است.

تصاویر را سازگار با اینترنت تولید کنید
حجم سایت در حالت کلی و اندازه عکسها بهطور خاص اختلال بزرگی را در سرعت فراخوانی سايت بهوجود میآورد. هرچه محتوا و عکسهای شما حجیمتر باشد، سایت شما کندتر میشود.
چند روش کلی برای جلوگیری از این اتفاق این است که حجم فایلهای عکس موجود در سایت را کم کنید، تعداد عکسهای موجود در سایت را کم کنید یا اصلاً از عکس در سایت استفاده نکنید. البته استفاده نکردن از عکس باعث خستهکننده شدن محتوای سایت میشود و بهتر است بهجای حذف کامل آن، قبل از آپلود عکسها روی سایت آنها را بهینهسازی کنید:
1. تغییر وضوح: این کار باعث کم شدن کیفیت عکس و در نتیجه کاهش حجم فایل آن میشود.
2. فشردهسازی: این کار باعث افزایش بهرهوری در ذخیره دادههای تشکیلدهنده یک عکس میشود.
3. چیدن زواید: شما با حذف بخشهایی از تصویر که به آن نیاز ندارید، میتوانید حجم فایل عکس خود را به میزان قابل ملاحظهای کاهش دهید.
میتوانید این نوع تغییرات را توسط یک نرمافزار حرفهای مثل فتوشاپ یا یک اپلیکیشن رایگان مثل Gimp انجام دهید. با کمک افزونههای مرورگر مثل picresize.com نیز میتوان این کار را انجام داد.
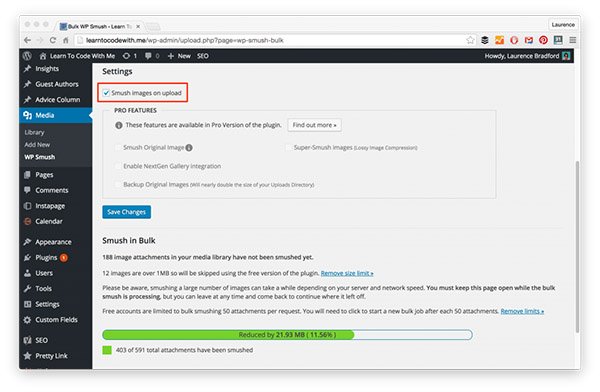
یک افزونه رایگان نیز برای وردپرس بهنام WP-Smushit وجود دارد که اطلاعات مخفی موجود در عکسها را حذف میکند. WP-Smushit بعد از اینکه شما عکس را در وردپرس آپلود میکنید، آن را اسکن و دادههای غیرضروری موجود در آن را حذف میکند. این کار علاوه بر حفظ کیفیت اصلی عکس حجم فایل آن را کم میکند.
زیاد از افزونه استفاده نکنید (مخصوص سایتهای وردپرس)
استفاده بیش از حد از افزونه (Plugin) باعث تولید بیش از اندازه فایلهای اضافی و در نتیجه افزایش زمان فراخوانی محتوا میشود. این امر بهطرز چشمگيری موجب کند شدن عملکرد سایت شما میشود.
سعی کنید تا حد امکان کمتر از افزونهها استفاده کنید. هرچند استفاده نکردن از افزونهها تقريباً غیر ممکن است، اما روشهای جایگزینی هم وجود دارد که میتوانید استفاده بیش از اندازه از آنها را کم کنید. بهعنوان مثال، بهجای استفاده کامل از افزونه Google Analytics، تنها کد الحاقی آن را بهطور دستی در پایین وبسایت خود اضافه کنید.
همچنین، هر 4 ماه وقتی را برای خود تنظیم و افزونههای خود را بازنگری کنید. برای هرکدام از آنها اگر این شرایط صادق بود، آن را حذف کنید:
1- شما دیگر از آن استفاده نمیکنید.
2- کاری را که از آن انتظار میرفت انجام نمیدهد.
3- افزونههای جدیدتر و پیشرفتهتری وجود دارند که بهتر کار میکنند.
4- وقتی بتوان بهجای استفاده از این افزونه با نوشتن چند خط کد به نتیجه مورد نظر دست یافت.
صرف نظر از افزایش تعداد فایل و زمان فراخوانی آنها، افزونههای تاریخ گذشته وردپرس ممکن است باعث آسیبپذیریهای امنیتی شوند. توجه داشته باشید اینها مجموعهای از کدها هستند که بعضاً توسط افراد ناشناس نوشته شدهاند. این خود دلیل موجه دیگری برای پایین نگه داشتن تعداد افزونهها است.

تا حد امکان از اسکریپتهای اکسترنال استفاده نکنید
آیا میدانستید کدهای جاوا اسکریپت یا کتابخانههایی که بهصورت ضمیمه از دیگر سایتها به صفحه وب خود اضافه میکنید علاوه بر بهوجود آوردن مشکلات امنیتی، با هر بار فراخوانی صفحه وب باعث ایجاد درخواستهای HTTP و در نتیجه کند شدن سایت میشود؟
چند نمونه از اسکریپتهای اکسترنال که میتواند باعث کند شدن سایت شما شود شامل اضافه کردن گزینههای اشتراکگذاری و like در صفحات اجتماعی، Bootstrap (اگر از طریق CDN ضمیمه شده باشد)، مجموعه آیکونها مثل Font Awesome (وقتی از طریق CDN ضمیمه شده باشد)، سیستمهای اظهار نظر اکسترنال مثل Disqus، ابزارهای افزایش میزان ترافیک مثل SumoMe، خدمات تجزیه و تحلیل وبسایت مثل Google Analytics یا Mixpanel و فونتهای اکسترنال مثل Google Fonts هستند. توجه داشته باشید منظور ما این نیست که نباید از هیچکدام از این ابزارها استفاده کنید، اما باید در استفاده از هرکدام دقت لازم را داشته باشید. برای فهميدن اینکه زمان فراخوانی کدامیک از این اسکریپتها طولانیتر است، میتوانید از سایت Pingdom که قبلاً معرفی شد استفاده کنید.
فایلهای CSS و JS را بهینهسازی کنید
دو روش برای بهینهسازی فایلهای CSS و JS وجود دارد: کوچکسازی و زیپ کردن (فشرده کردن). بر اساس نظر نابغه زبان CSS کریس کویر، کوچکسازی فایل شامل پاک کردن فضاهای خالی در کد، حذف کامنتها، حذف نقطه ویرگولهای (;) غیرضروری، کاهش طول کد هگز و نظاير این است. زیپ کردن نیز شامل پیدا کردن تمام رشتههای تکراری و جایگزین کردن آنها با علائمی است که به اولین نمونه آن رشته ارجاع داده میشوند. برای کسب بهترین نتیجه، بهتر است همزمان از هر دو تکنیک کوچکسازی و زیپ کردن استفاده کنید. البته باید توجه داشته باشید کار فشردهسازی در سطح سرور انجام میشود و شما باید تنظیمات لازم برای انجام این کار را انجام دهید. چند ابزار کوچکسازی شامل موارد زیر هستند:
1. افزونه وردپرس BWP Minify: این ابزار به شما اجازه میدهد فایلهای جاوا اسکریپت و CSS را کوچک یا با هم ترکیب کنید.

2. افزونه وردپرس W3 Total Cache: این یکی از معروفترین افزونههای بهینهسازی عملکرد موجود است. W3 Total Cache مجموعهای از ابزارهای بهینهسازی عملکرد وبسایت را در اختیار شما قرار میدهد که یکی از آنها شامل قابلیت کوچکسازی فایلها است.
/
3. WillPeavy: یک ابزار کوچکسازی رایگان برای فایلهای HTML، CSS و JS است.
از مزایای کش کردن استفاده کنید
در مرورگرهای وب قابلیتی بهنام کش کردن صفحات وب وجود دارد که فایلهای ایستا (مثل فایلهای HTML و تصاویر) را ذخيره و این امکان را برای بازدیدکننده فراهم میکند تا در زمان بازدید مجدد از صفحه بهجای فراخوانی مجدد فایلها، آنها را از فضای ذخيرهسازی محلی دریافت کند و سرعت فراخوانی را بالاتر ببرد. نوع دوم کش کردن محتوا بهسمت سرور مربوط میشود و برای فعال کردن آن باید تنظیمات لازم را انجام دهید. اگر شما از کاربران وردپرس هستید، میتوانید با نصب یک افزونه قابلیت کش شدن صفحات وب را فعال کنید. برای مثال، افزونه W3 Total Cache و WP Super Cache میتواند این کار را برای شما انجام دهد.
زواید موجود در وبسایت را کم کنید
زواید موجود در یک وبسایت میتواند شامل هرچیزی از عکس، افزونه یا اسکریپتهای اکسترنال باشد. نمونههایی از زوايد موجود در یک وبسایت شامل موارد زیر است:
• کدهایی که در وبسایت شما انباشته شدهاند. مثل مواقعی که شما برای برطرف کردن یک مشکل بدون در نظر گرفتن سازندهترین راه برای پیادهسازی تغییرات بهسرعت از یک کد استفاده میکنید.
• دیتابیسهایی که بدون در نظر گرفتن تکنیکهای بهینهسازی هر روز بزرگتر میشوند. معمولاً سایتهای تجاری با ثبت بالای سفارشات بیشتر با این مشکل درگیر هستند.
• فایلهای پشتیبانگیری بیش از اندازهای که در سمت سرور تشکیل میشوند.
• برای کاربران وردپرس، استفاده بیش از اندازه از افزونه، تم، ذخیره پستها در دیتابیس و کتابخانههای رسانه حجیم.
اصلیترین راه پاکسازی زواید موجود در وبسایت این است که هرچند وقت یک بار تمام سایت را بازنگری و بهطور دستی زواید آن را پاک کنید. برای جلوگیری از افزایش محتوای زاید در وبسایت بهتر است این موارد را نیز رعایت کنید:
ـ حذف کامنتهای بیمحتوا یا پیامهایی که به آنها احتیاج ندارید.
ـ ذخیره فایلهای رسانه مثل دانلودهای PDF روی سرورهای خارجی مثل Amazon S3.
ـ حذف فایلهای نصب نسخههای قدیمی وردپرس از روی سرور و استفاده از افزونههایی مثل WP-Optimize که به شما اين امکان را میدهند تا به شیوه کارآمدتری دیتابیس خود را پاکسازی کنید.
از یک شبکه تحویل محتوا استفاده کنید
یک شبکه تحویل محتوا یا بهاختصار CDN شامل چندین سرور بهینه شده در گوشه و کنار دنیا است که محتوای وب را بر اساس موقعیت جغرافيایی کاربران به آنها ارائه میکند. در این روش، به میزان قابل ملاحظهای در عملکرد سایت پیشرفت حاصل میشود، زیرا اگر یک فرد بهعنوان مثال از هند به سایت شما وارد شود، آنها محتوای وب را بهجای فراخوانی از محل شما از یک سرور نزدیک به بازدیدکننده تحویل میدهند.
برخی از شبکههای تحویل محتوای معروف شامل MaxCDN، CloudFlare و Amazon CloudFront هستند. اگر سایت شما از وردپرس استفاده میکند و افزونه W3 Total Cache نیز روی آن نصب شده است، میتوانید آن را با MaxCDN یکپارچه کنید و بدون اتلاف وقت شبکه تحویل محتوا را راهاندازی کنید. CDN ممکن است پرهزینه باشد، بهویژه اگر شما پهنای باند زیادی مصرف کنید. اما برای سایتهای بزرگ که از گوشه و کنار دنیا بازدیدکننده دارند، استفاده از CDN تقريباً ضروری بهنظر میرسد و تمام سایتهای بزرگ بدون شک از یکی از آنها استفاده میکنند.
ماهنامه شبکه را از کجا تهیه کنیم؟
ماهنامه شبکه را میتوانید از کتابخانههای عمومی سراسر کشور و نیز از دکههای روزنامهفروشی تهیه نمائید.
ثبت اشتراک نسخه کاغذی ماهنامه شبکه
ثبت اشتراک نسخه آنلاین
کتاب الکترونیک +Network راهنمای شبکهها
- برای دانلود تنها کتاب کامل ترجمه فارسی +Network اینجا کلیک کنید.
کتاب الکترونیک دوره مقدماتی آموزش پایتون
- اگر قصد یادگیری برنامهنویسی را دارید ولی هیچ پیشزمینهای ندارید اینجا کلیک کنید.









































نظر شما چیست؟